注意:
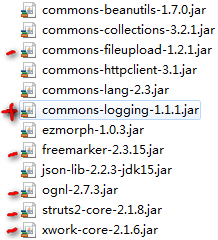
1)添加需要的jar包(红色是struts的jar包,加号是共同的包)

2)必须添加jquery库文件
1、实体类(记得填构造方法(有参),get、set)
package entity;
public class User {
private int userId;
private String userName;
private String userPassword;
}2、action类
public class UserAction {
//模拟对象集合
public List<User> allUser(){
List<User> userList=new ArrayList<User>();
User u=null;
for(int i=1;i<4;i++){
u=new User(i, "李白"+i, "libai"+i);
userList.add(u);
}
return userList;
}
//模拟String类型集合
public List<String> allString(){
List<String> strList=new ArrayList<String>();
for(int i=1;i<4;i++){
String str="小豆豆"+i;
strList.add(str);
}
return strList;
}
public void findUsers() throws IOException{
HttpServletResponse response=ServletActionContext.getResponse();
//更改编码,否则中文乱码
response.setCharacterEncoding("UTF-8");
PrintWriter out=response.getWriter();
List<User> userList=allUser();
//将集合转化成JSON格式
JSONArray jsonArray=JSONArray.fromObject(userList);
out.print(jsonArray);
}
public void findStrs() throws IOException{
HttpServletResponse response=ServletActionContext.getResponse();
//更改编码,否则中文乱码
response.setCharacterEncoding("UTF-8");
PrintWriter out=response.getWriter();
List<String> strList=allString();
//将集合转化成JSON格式
JSONArray jsonArray=JSONArray.fromObject(strList);
out.print(jsonArray);
}
}3、struts.xml配置
<package name="jsonTest" namespace="/" extends="struts-default">
<action name="json_*" class="action.UserAction" method="{1}"/>
</package>4、JSP、ajax、jquery
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ajax——json</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".userBtn").click(function(){
$.ajax({
type:"POST",//数据传输格式
dataType:"json",//数据传输类型json
url:"json_findUsers.do",//请求的action
success:function(data){
for(var i=0;i<data.length;i++){
$(".userUl").prepend("<li>"+"名字:"+data[i].userName+" 密码:"+data[i].userPassword+"</li>");
}
}
});
});
$(".strBtn").click(function(){
$.ajax({
type:"POST",//数据传输格式
dataType:"json",//数据传输类型json
url:"json_findStrs.do",//请求的action
success:function(data){
for(var i=0;i<data.length;i++){
$(".strUl").prepend("<li>"+data[i]+"</li>");
}
}
});
});
});
</script>
</head>
<body>
<button class="userBtn">点击获取用户列表</button>
<ul class="userUl"></ul>
<button class="strBtn">点击获取字符串列表</button>
<ul class="strUl"></ul>
</body>
</html>





















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








