<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.header{
height: 28px;
background-color: gray;
}
.middle{
height: 100px;
background-color: green;
}
.nav{
height: 40px;
background-color: red;
}
.body{
width: 1200px;
height: 1000px;
border: 1px solid red;
margin: 0 auto;
display: flex;
}
.body .body-left{
flex-basis: 200px;
background-color: blue;
}
.body .body-right{
/* flex-grow: 1;
flex-shrink: 1;
flex-basis: 0; */
flex: 1;
background-color: pink;
}
.subnav{
height: 40px;
background-color: gray;
}
.main{
display: flex;
height:960px;
background-color: aquamarine;
}
.main .main-right{
flex-basis: 240px;
background-color: darkmagenta;
}
.main .main-left{
flex: 1;
background-color: yellowgreen;
}
.lunbotu{
height: 300px;
background-color: blanchedalmond;
}
.main-right-up{
height: 300px;
background-color: darkolivegreen;
}
</style>
</head>
<body>
<div class="container">
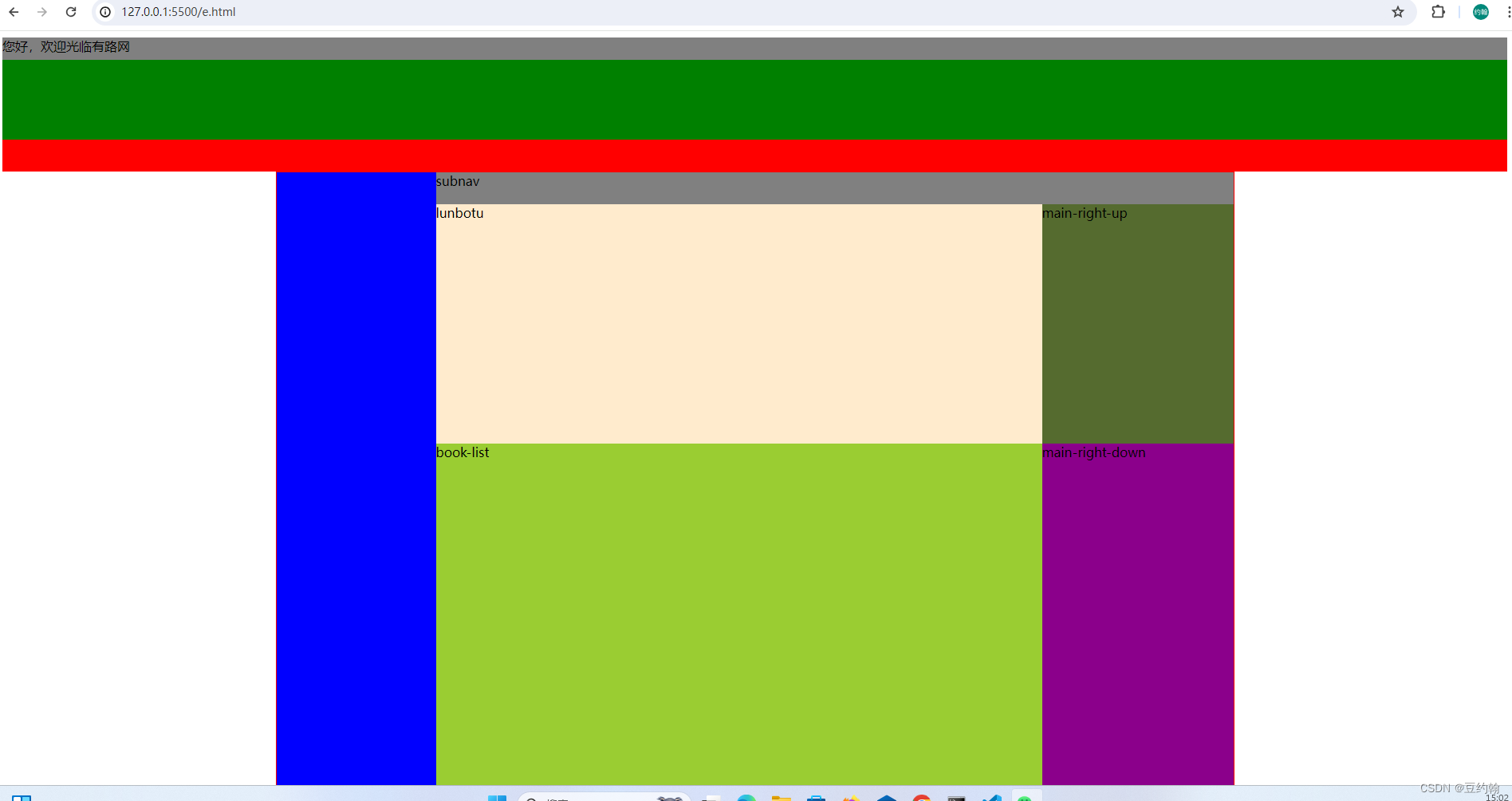
<div class="header">
您好,欢迎光临有路网
</div>
<div class="middle">
</div>
<div class="nav">
</div>
<div class="body">
<div class="body-left">
</div>
<div class="body-right">
<div class="subnav">
subnav
</div>
<div class="main">
<div class="main-left">
<div class="lunbotu">
lunbotu
</div>
<div class="book-list">
book-list
</div>
</div>
<div class="main-right">
<div class="main-right-up">
main-right-up
</div>
<div class="main-right-down">
main-right-down
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








