部署环境:win10
第一步:nginx下载
下载地址:http://nginx.org/en/download.html
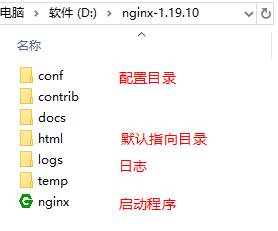
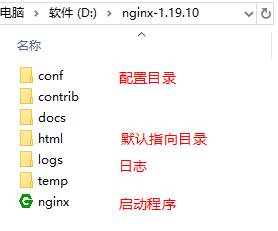
nginx文件目录

点击nginx.exe启动程序开启nginx,默认端口为80
成功访问:http://localhost/

第二步:编译前端项目
前端采用vue框架进行开发,将项目编译成静态文件【html、css、js】
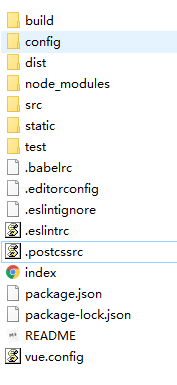
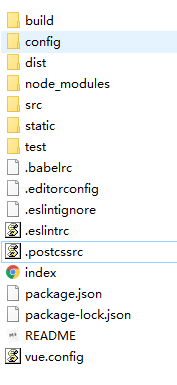
vue项目目录结构

修改位置1:config/index.js
部署环境:win10
下载地址:http://nginx.org/en/download.html
nginx文件目录

点击nginx.exe启动程序开启nginx,默认端口为80
成功访问:http://localhost/

前端采用vue框架进行开发,将项目编译成静态文件【html、css、js】
vue项目目录结构

修改位置1:config/index.js
 1571
1571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


