本人在使用uploadify 3.2做上传页面时,遇到一个问题 在加载完上传按钮后加载使用load其他页面的时候出现不断报JS Error
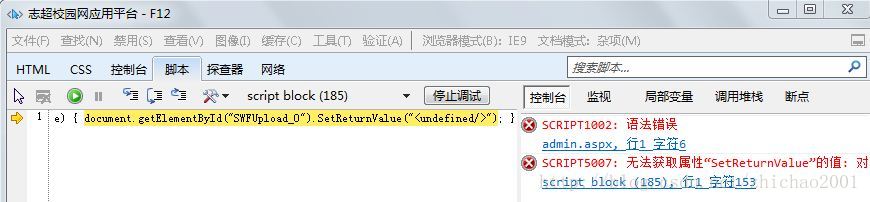
try { document.getElementById("SWFUpload_0").SetReturnValue(__flash__toXML(SWFUpload.instances["SWFUpload_0"].testExternalInterface()) ); } catch (e) { document.getElementById("SWFUpload_0").SetReturnValue("<undefined/>"); }
循环出现如下错误:
SCRIPT5007: 无法设置属性“SetButtonTextPadding”的值: 对象为 null 或未定义
admin.aspx, 行48 字符3
SCRIPT5007: 无法设置属性“SetButtonTextStyle”的值: 对象为 null 或未定义
admin.aspx, 行48 字符3
SCRIPT5007: 无法设置属性“SetButtonAction”的值: 对象为 null 或未定义
admin.aspx, 行48 字符3
SCRIPT5007: 无法设置属性“SetButtonDisabled”的值: 对象为 null 或未定义
admin.aspx, 行48 字符3
SCRIPT5007: 无法设置属性“SetButtonCursor”的值: 对象为 null 或未定义
admin.aspx, 行48 字符3
SCRIPT5007: 无法设置属性“TestExternalInterface”的值: 对象为 null 或未定义
admin.aspx, 行48 字符3
SCRIPT5007: 无法获取属性“SetReturnValue”的值: 对象为 null 或未定义
admin.aspx, 行1 字符139
SCRIPT5007: 无法获取属性“SetReturnValue”的值: 对象为 null 或未定义
admin.aspx, 行1 字符181
在读了 Fix SWFUpload destroy时IE下不断报JS Error的bug(http://my.opera.com/justnewbee/blog/fix-swfupload-destroy-ie-js-error)后也反复摸索解决办法消耗不少精力,后来想,既然是uploadify页面元素加载后,页面换了,而IE下js无法正常销毁swfupload元素,而使得flash中的错误处理代码报错就是,在阅读技术资料的时候我发现swfupload和uploadfy有destroy,那我们手工销毁就是,于是我在每次刷新页面前进行如下检查,如果元素存在就销毁
if ($('#file_upload').length > 0) { //注意jquery下检查一个元素是否存在必须使用 .length >0 来判断
$('#file_upload').uploadify('destroy');
}销毁
























 1742
1742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








