电商项目自动化测试实战
前言:
- Web自动化主要是功能自动化和部分功能的兼容性测试
- Web自动化主要针对:主要流程和重要功能的自动化(有效等价类、异常场景)
测试准备: TPshop开源电商项目
测试业务场景: 登录->搜索->添加购物车->结算->确认订单->支付(不能使用)
实现思路: 使用Python+Selenium的语言,打开浏览器进入网站,找到元素(xpath、cass),操作元素(点击,输入,悬停等)
注意事项:
- 添加隐式等待
- 注意iframe
- 注意特殊情况的固定
自动化代码:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.action_chains import ActionChains
#打开电商首页(未登录)
driver=webdriver.Firefox()
driver.implicitly_wait(20) #隐式等待
driver.get("http://127.0.0.1/")
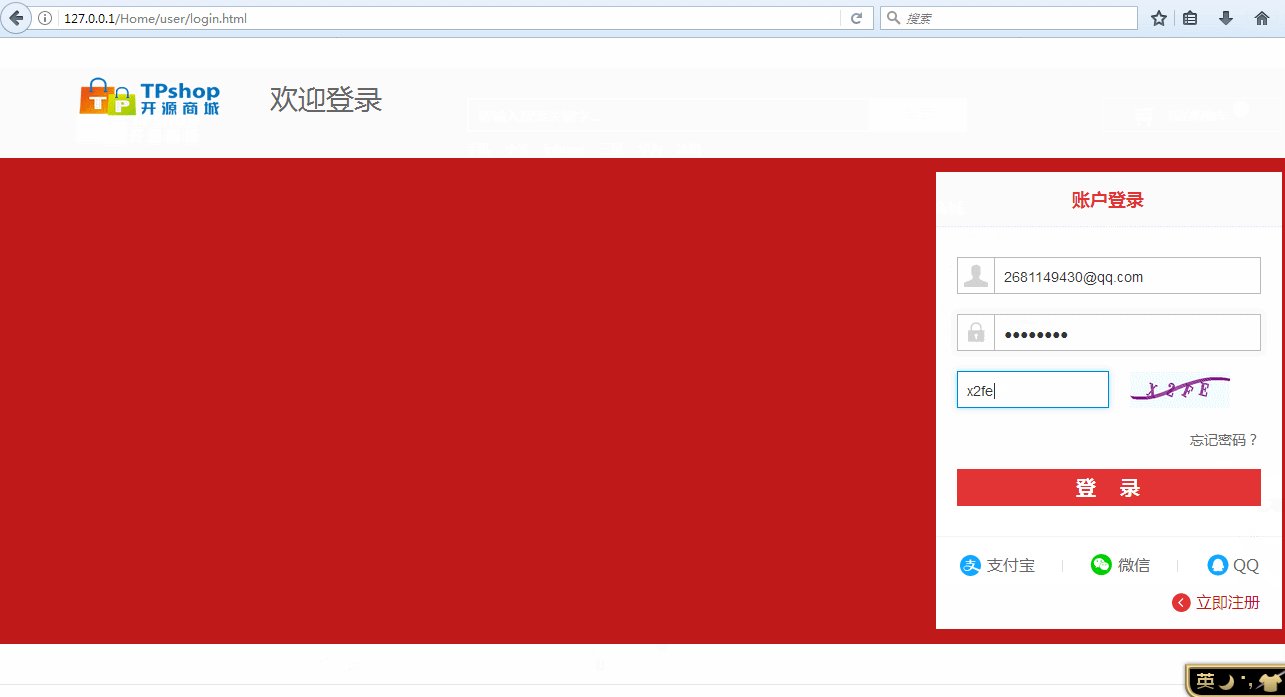
#-----------------------------------登录--------------------------------
driver.find_element_by_css_selector(".red").click() #点击登录按钮
#输入用户名和密码
driver.find_element_by_css_selector("#username").send_keys("2681149430@qq.com")
driver.find_element_by_css_selector("#password").send_keys("dpl12345")
#这里睡眠十秒为了手填验证码,没法子了!
sleep(10)
driver.find_element_by_css_selector(".J-login-submit").click()
#----------------------------------搜索----------------------------------
driver.find_element_by_class_name("search_usercenter_text").send_keys("手机")
driver.find_element_by_css_selector(".search_usercenter_btn").click()
sleep(2)
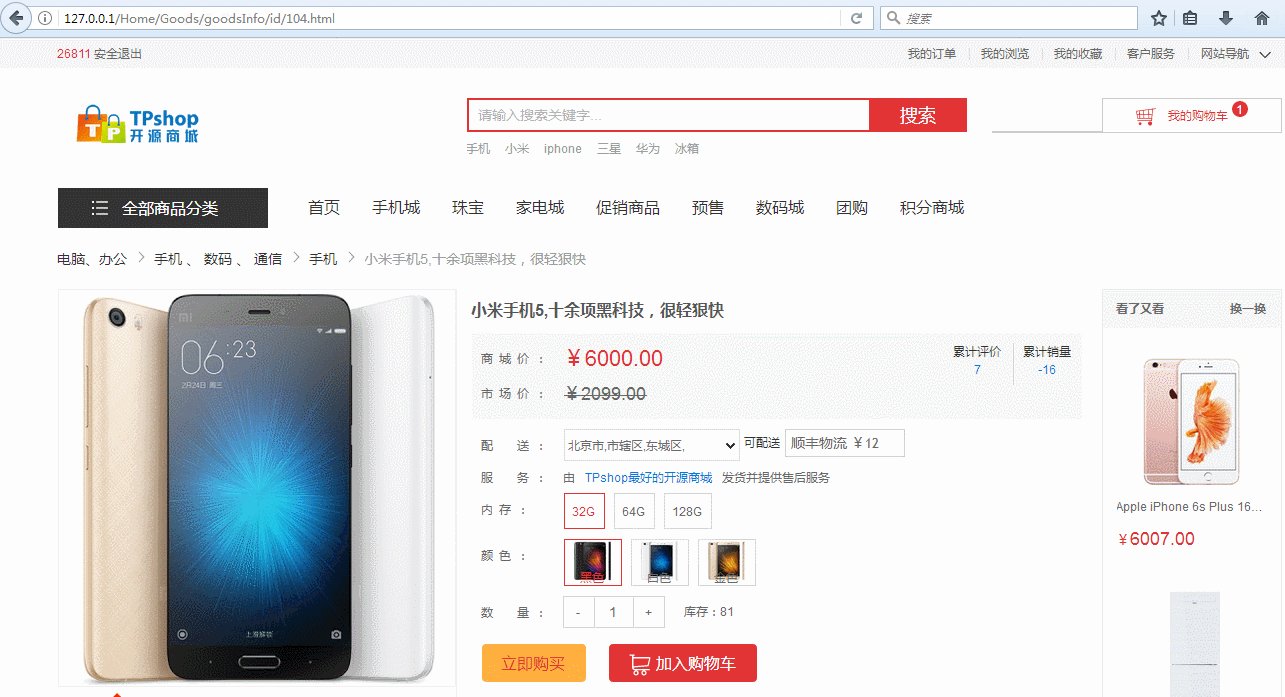
#----------------------------------加入购物车-----------------------------
#选择一个商品
driver.find_element_by_xpath("html/body/div[4]/div/div[2]/div[2]/ul/li[4]/div/div[1]/a/img").click()
sleep(2)
driver.find_element_by_css_selector("#join_cart").click() #添加购物车
#进入iframe添加成功弹出框
driver.switch_to.frame(driver.find_element_by_id("layui-layer-iframe1"))
sleep(2)
driver.find_element_by_css_selector(".ui-button.ui-button-f80.fl.go-shopping").click() #继续购物
#退出弹出框
driver.switch_to.default_content()
sleep(2)
#----------------------------------结算-----------------------------------
#进入购物车
# driver.find_element_by_css_selector(".c-n.fl>span").click()
#鼠标悬停到我的购物车
action=ActionChains(driver)
action.move_to_element(driver.find_element_by_css_selector(".c-n.fl>span")).perform()
sleep(1)
#点击去购物车结算
driver.find_element_by_css_selector(".c-btn").click()
sleep(2)
checkBox=driver.find_element_by_css_selector(".check-box.checkCart.checkCartItem")
if checkBox.is_selected():
checkBox.click()
checkBox.click()
sleep(2)
driver.find_element_by_css_selector(".gwc-qjs").click() #去结算
sleep(2)
#----------------------------------确认订单--------------------------------
driver.execute_script("window.scrollTo(0,100)") #执行js控制滚动条
sleep(2)
driver.find_element_by_css_selector(".Sub-orders.gwc-qjs").click() #确认订单
sleep(3)
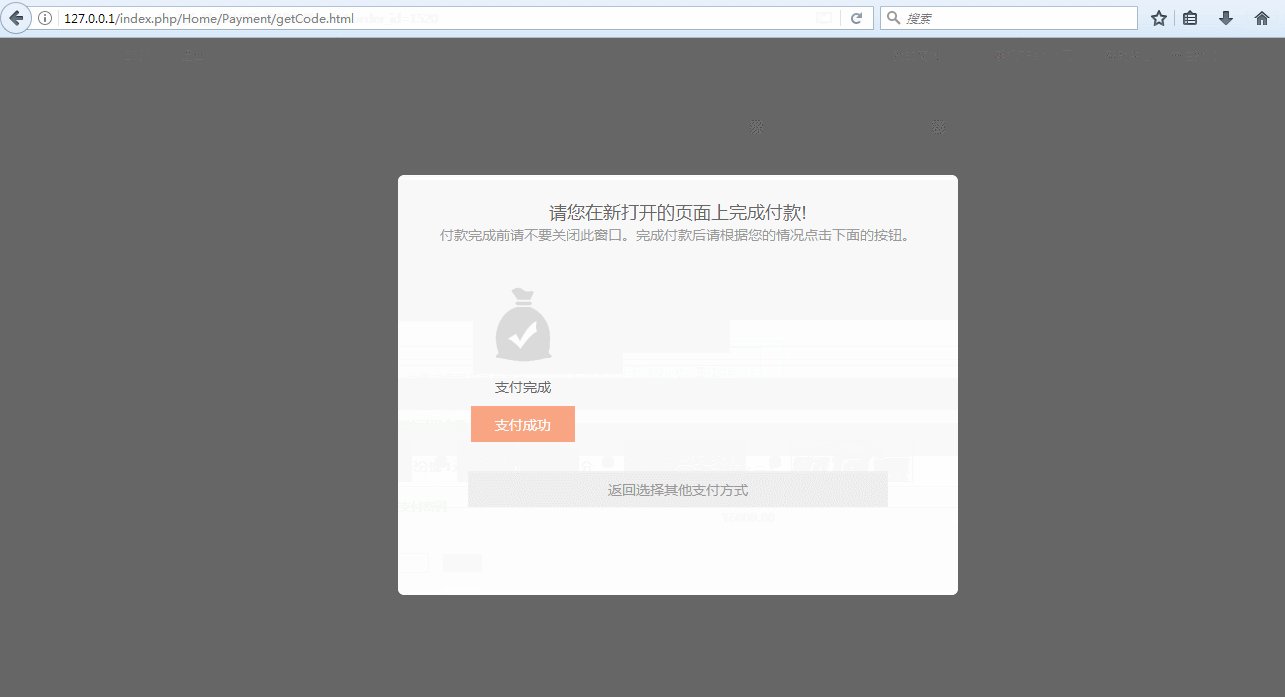
#----------------------------------支付------------------------------------
#选择支付方式
driver.find_element_by_xpath(".//*[@id='cart4_form']/div/div/dl/dd/div/div[2]/ul/li[3]/div/label/img").click() #选择支付方式
sleep(2)
#去支付
driver.find_element_by_css_selector(".button-style-5.button-confirm-payment").click()
sleep(4)
driver.quit()
实现效果:























 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








