iOS集成支付宝支付功能(最详细易懂)
大致步骤
1、与支付宝签约获取相关参数 合作者身份 ID 与安全校验码 key
2、下载需要导入的文件,做相应设置
3、在自己的项目中集成支付的方法代码
详细步骤
1、获取合作者身份 ID 与安全校验码 key
你想用支付宝,需要去支付宝家里报名,然后支付宝就回分配给你一个ID 和一个 key
2、添加文件
2.1、在下面地址下载需要的文件
http://pan.baidu.com/s/1sjoM1XF
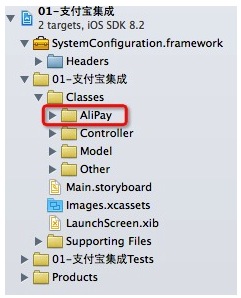
2.2、把选中的文件夹 Alipay,拖动到自己的项目中,里面有所有需要的文件
这里是自己整理的必须文件,解压后直接拖到项目中就可以
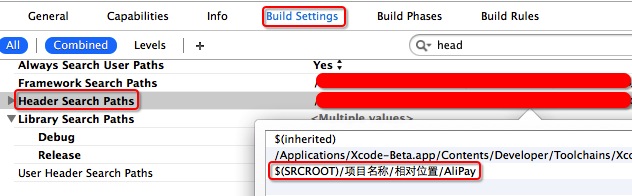
2.3、添加需要的动态库和路径
$(SRCROOT)/项目名称/文件位置/AliPay
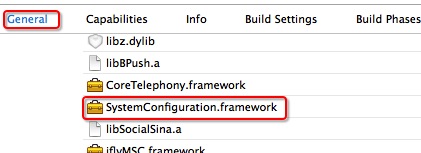
2.4、添加需要的动态库
由于支付宝的静态库需要依赖于系统的动态库,所以需要给项目添加需要的动态库
导入这个静态库 SystemConfiguration.framework
3、集成代码
最关键的一步,在项目中集成支付宝支付的实现代码
这一步是在选中“支付宝支付”然后点击“确认支付”的按钮动作中添加代码,以实现支付宝支付
这里可以直接看Demo中的代码和注释
3.1、导入三个头文件
<code class="hljs vala has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 集成支付宝功能,要在"确认支付"按钮的动作所在类中、加入下面三个头文件</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import "Order.h"</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import "DataSigner.h"</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <AlipaySDK/AlipaySDK.h></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
3.2、集成代码
这里说明一下 代码中的product 就是订单或者商品数据
公司既然要出售,就肯定会有订单号,订单价格,订单描述等等的信息,各个公司所有的关键字不一样
这里的操作就是把你们公司的订单信息,按照支付宝的要求,一一对应的赋值给支付宝要求的订单格式中,也就是对支付宝提供的order对象赋值
提醒:order类是支付宝的特定格式,不能添加或删改其属性
<code class="hljs axapta has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 1.填写公司申请的商户ID,账号ID,私钥(这个跟公司人要,或者自己去官网弄)</span>
NSString *partner = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"20881234***** 合作身份ID"</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//登录支付宝商家 https://b.alipay.com/newIndex.htm</span>
NSString *seller = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"自己公司的支付宝账号"</span>;
NSString *privateKey = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"支付宝私钥需要自己算出来"</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 公钥登录支付宝可以看到,按照文档,结合公钥算出私钥</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 2.生成订单</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Order 是支付宝制定的订单格式,不能修改,只能赋值</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 如果在跳转到支付宝的时候,出现“系统繁忙”的提示,可能是Order属性赋值的格式正确</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 不需要的属性,就可以不用赋值</span>
Order *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span> = [[Order alloc] init];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.partner = partner; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 合作身份ID,</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.seller = seller; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 商家支付宝账号</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.tradeNO = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"123123123"</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 交易订单号(注意格式要和你们公司后台商量好)</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 2.2.商品信息(注意格式)</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.productName = product.subject; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//商品标题</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.productDescription = product.body; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//商品描述</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.amount = [NSString stringWithFormat:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"%.2f"</span>,product.price]; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//商品价</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 2.3.回调地址,支付宝服务器异步传给商户服务器的地址</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.notifyURL = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://www.xxx.com"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 下面的五个参数 默认就可以</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.service = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"mobile.securitypay.pay"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.paymentType = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.inputCharset = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"utf-8"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.itBPay = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"30m"</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 订单失效时间(默认30分钟)看公司标准</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span>.showUrl = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"m.alipay.com"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//应用注册scheme,在AlixPayDemo-Info.plist定义URL types</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 填写自己应用的url</span>
NSString *appScheme = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"自己产品的url"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取私钥并将商户信息签名,外部商户可以根据情况存放私钥和签名,只需要遵循RSA签名规范,并将签名字符串base64编码和UrlEncode</span>
NSString *orderSpec = [<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">order</span> description]; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// description的功能负责order的属性拼接</span>
id<DataSigner> signer = CreateRSADataSigner(privateKey); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 通过私钥算出signer</span>
NSString *signedString = [signer signString:orderSpec]; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// signer和orderSpec算出signerdString</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 按照特定格式,拼接描述,严格要求格式,不能变</span>
NSString *orderString = [NSString stringWithFormat:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"%@&sign=\"%@\"&sign_type=\"%@\""</span>,
orderSpec, signedString, @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"RSA"</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 3.开始购买(如果用户安装了支付宝客户端,会跳转到支付宝客户端,如果没有安装,会弹出网页)</span>
[[AlipaySDK defaultService] payOrder:orderString fromScheme:appScheme callback:^(NSDictionary *resultDic) {
NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"reslut = %@"</span>,resultDic);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 在这里处理回调信息,resultDic中包含支付结果的信息</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 如果支付成功,跳转到指定的界面</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 如果支付失败,根据产品要求,跳转到哪个界面或提示支付失败</span>
}];</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li></ul>
3.3、Appdelegate中设置代理
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">- (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span>)application:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIApplication</span> *)application openURL:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSURL</span> *)url sourceApplication:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *)sourceApplication annotation:(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">id</span>)annotation {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果极简 SDK 不可用,会跳转支付宝钱包进行支付,需要将支付宝钱包的支付结果回传给 SDK if ([url.host isEqualToString:@"safepay"]) {</span>
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSDictionary</span> *resultDic) {
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSLog</span>(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"result = %@"</span>,resultDic);
}];
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> ([url<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.host</span> isEqualToString:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"platformapi"</span>]){<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//支付宝钱包快登授权返回 authCode</span>
[[AlipaySDK defaultService] processAuthResult:url standbyCallback:^(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSDictionary</span> *resultDic) {
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSLog</span>(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"result = %@"</span>,resultDic);
}];
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>; }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
4、总结
到这里就集成了支付宝支付的功能,还是比较简单地


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








