项目需求与计划
一期
- 记账软件最准确的使用方式,是在花费后立即记账,所以应用需要考虑单手操作下可以快捷地开始记账操作,比如在右下角放置 floating button 来实现,并在其上增加类似小米悬浮球或印象笔记的效果,使得在记账时可以快捷选择记账类别,提高记账便利性;
- 应用需要有一个管理界面,用来编辑记录的类别和类别对应的颜色;
- 记录新一笔账单的类型必须有默认,但一期先不可自定义,例如最高频的餐饮等,提高记录便利性。
二期
- 实现账目、设置、配色、用户信息云端同步;
- 在记账页面增加简易计算器,便捷用户操作;
- 使用自定义组件美化应用界面,并增加动画;
- 增加微信第三方快捷登陆入口;
- 增加词库,自动将公交、打的、出租、高铁等词汇汇集为交通类,在图表中展示;
- 新订单的类型可以自定义设置,储备常见图标。
配色方案
- 一阶主题色:#336799
- 二阶主题色:#489ed8(基本色)
- 三阶主题色:#34c5f3
- 四阶主题色:#9ddbf0
开发日志及进度
7月27日
由于现有 Andoid 平台上的记账软件,要么动画不够流畅,要么太过繁琐,或者不太美观,所以有了自己做记账应用的想法。
7月28日
梳理需求与计划,准备开始开发。
7月29日
开始实现底部导航栏部分。
google 官方的 bottom navigation 设计规范文档:
https://material.google.com/components/bottom-navigation.html
基于此找到在 github 上的项目 BottomBar,完全符合 material design 的设计标准。
https://github.com/roughike/BottomBar
BottomBar 更加详细的使用教程:
http://androidgifts.com/build-android-material-design-bottom-navigation/
类似印象笔记的 floating button 实现方式基于 github 的 android floating action button 项目。该项目已经被 awesome android UI 收录。
https://github.com/futuresimple/android-floating-action-button
google material design icon samples:
https://design.google.com/icons/
app launcher icon:

原始素材来自淘图网,此 icon 经过适当编辑。
暂定底栏样式:


其中图标来源于Material icons
至于用哪个方案,还在纠结之中。
7月30日
确定使用有蓝色作为背景的底栏样式
四个按钮分别为:账目、图表、类别、我的
首先需要了解 floating action button 的使用方式,阅读 github 项目中 sample 的源码是非常有效的方式,很清楚。
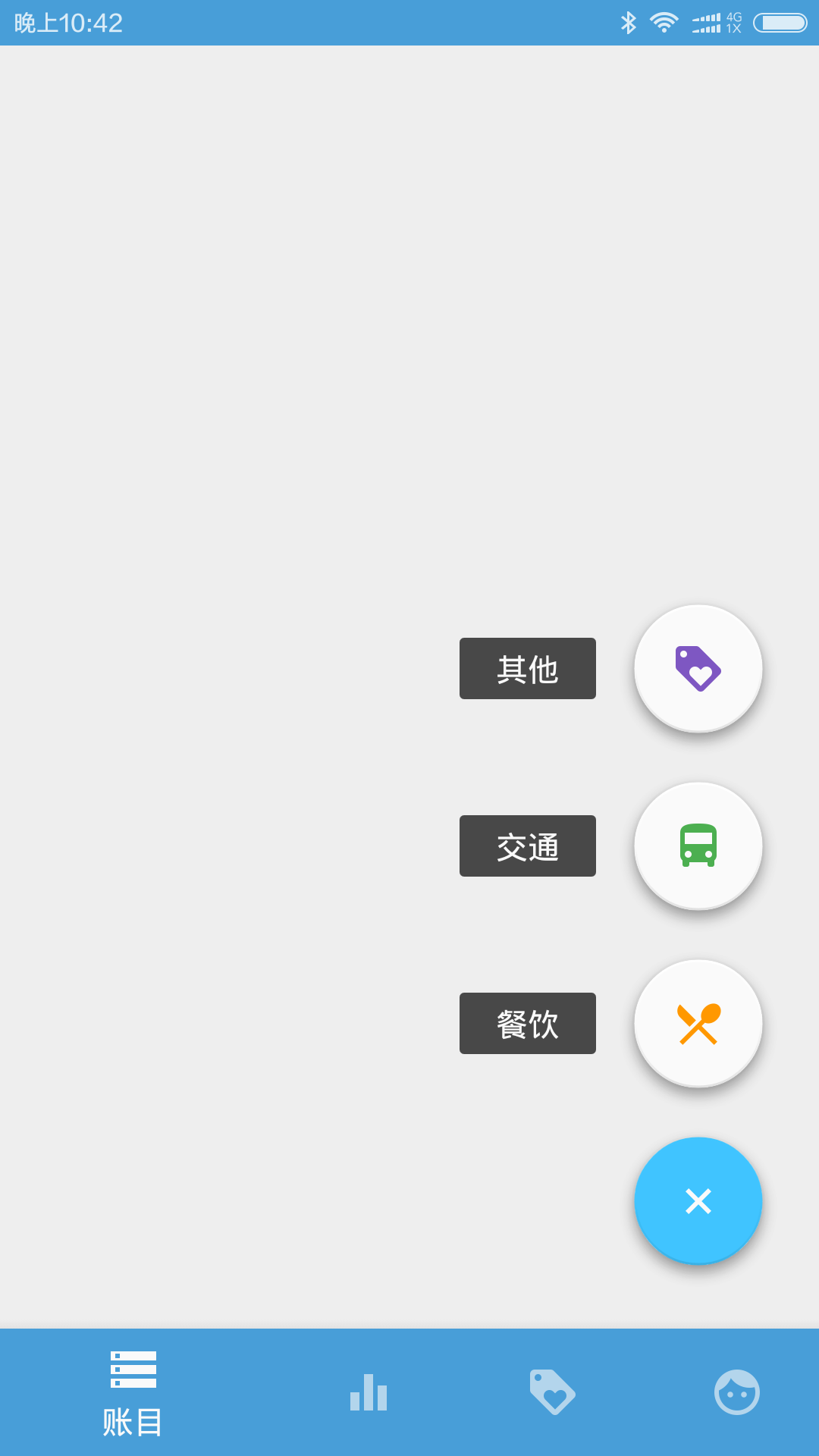
在 runtime 中动态添加了三个按钮,分别为餐饮、交通和其他,并完成了选色,配色方案如下:
<color name="colorPrimary">#489ed8</color>
<color name="colorPrimaryDark">#489ed8</color>
<color name="colorAccent">#FF4081</color>
<color name="floating_button_blue">#40c4ff</color>
<color name="floating_button_blue_pressed">#5bccff</color>
<color name="light_blue_accent_200">#40c4ff</color>
<color name="orange_accent_200">#FFAB40</color>
<color name="green_accent_400">#00E676</color>
<color name="green_500">#4CAF50</color>
<color name="orange_500">#FF9800</color>
<color name="grey_500">#9E9E9E</color>
<color name="lime_500">#CDDC39</color>
<color name="deep_purple_400">#7E57C2</color>
<color name="white">#fafafa</color>
<color name="white_pressed">#f1f1f1</color>按钮部分的实现及选色代码如下:
floatingActionButton = new FloatingActionButton(getActivity());
floatingActionButton.setColorNormalResId(R.color.white);
floatingActionButton.setColorPressedResId(R.color.white_pressed);
floatingActionButton.setTitle(getActivity().getString(R.string.others));
drawable = ContextCompat.getDrawable(
getActivity(), R.drawable.ic_loyalty_black_24dp);
colorFilter = new PorterDuffColorFilter(ContextCompat.getColor(getActivity(),
R.color.deep_purple_400), PorterDuff.Mode.SRC_ATOP);
drawable.setColorFilter(colorFilter);
floatingActionButton.setIconDrawable(drawable);
floatingActionsMenu.addButton(floatingActionButton);
floatingActionButton = new FloatingActionButton(getActivity());
floatingActionButton.setColorNormalResId(R.color.white);
floatingActionButton.setColorPressedResId(R.color.white_pressed);
floatingActionButton.setTitle(getActivity().getString(R.string.traffic));
drawable = ContextCompat.getDrawable(
getActivity(), R.drawable.ic_directions_bus_black_24dp);
colorFilter = new PorterDuffColorFilter(ContextCompat.getColor(getActivity(),
R.color.green_500), PorterDuff.Mode.SRC_ATOP);
drawable.setColorFilter(colorFilter);
floatingActionButton.setIconDrawable(drawable);
floatingActionsMenu.addButton(floatingActionButton);
floatingActionButton = new FloatingActionButton(getActivity());
floatingActionButton.setColorNormalResId(R.color.white);
floatingActionButton.setColorPressedResId(R.color.white_pressed);
floatingActionButton.setTitle(getActivity().getString(R.string.dining));
drawable = ContextCompat.getDrawable(
getActivity(), R.drawable.ic_local_dining_black_24dp);
colorFilter = new PorterDuffColorFilter(ContextCompat.getColor(getActivity(),
R.color.orange_500), PorterDuff.Mode.SRC_ATOP);
drawable.setColorFilter(colorFilter);
floatingActionButton.setIconDrawable(drawable);
floatingActionsMenu.addButton(floatingActionButton);Tips: 一个 FloatingActionButton 实例只能被add一次,第二次必须重新 new 一个对象,否则会报错。
这时遇到一个问题,icons 需要不同颜色怎么办。
一方面后期用户将可以自定义颜色,另一方面在 res 中放置大量的 icons 非常浪费空间。
那么这时候就需要用到 tint,但是 tint 只能在 API > 21 时才能使用,所以作罢,希望在未来我们可以享受 tint 带来的便利性吧。tint 具体的使用方法请 google 或百度了解。
为了兼容性,我们需要使用相对更复杂但兼容性更好、功能更强大的 ColorFilter 来实现。
ColorFilter 的具体使用方法可以 google 或百度了解,在这个需求下使用 ColorFilter 的子类 PorterDuffColorFilter 结合其 PorterDuff.Mode.SRC_ATOP 模式就可以轻松实现,并得到修改后的 drawable 对象,具体代码见上。
其中 PorterDuffColorFilter 类似 Photoshop 中的混合模式。
效果图:






















 820
820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








