安装:
npm i sortablejs -S完整代码:
// dom结构
<div ref="box" style="margin: 0 auto;display: inline-block;">
<div class="row" data-id="a">a</div>
<div class="row" data-id="b">b</div>
<div class="row" data-id="c">c</div>
</div>
// js代码
import Sortable from 'sortablejs';
initSortable() {
let sortable;
// 拖动配置
const ops = {
animation: 200,
group: "name",
// 拖动结束
onEnd: function (evt) {
// 获取拖动后的排序,arr数组里的值是 data-id 的顺序
let arr = sortable.toArray();
console.log({ evt, arr })
},
};
//初始化
sortable = Sortable.create(this.$refs.box, ops);
}
},
// 调用方法
this.$nextTick(function () {
this.initSortable();
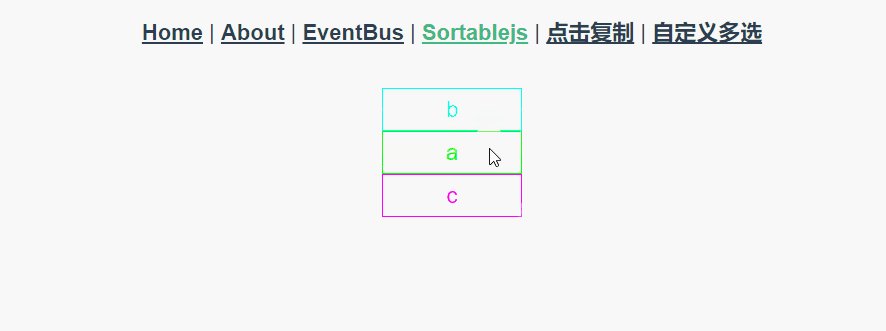
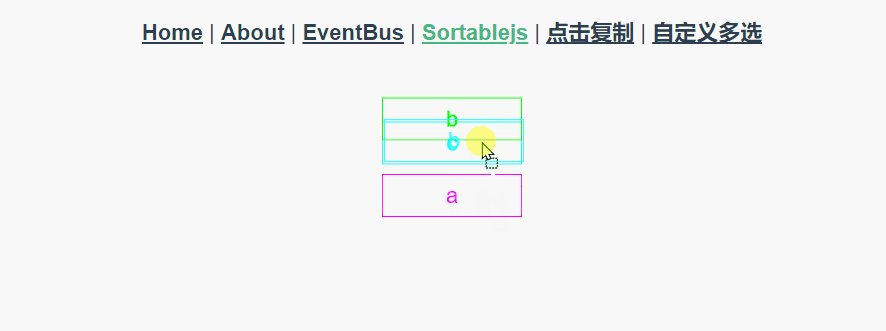
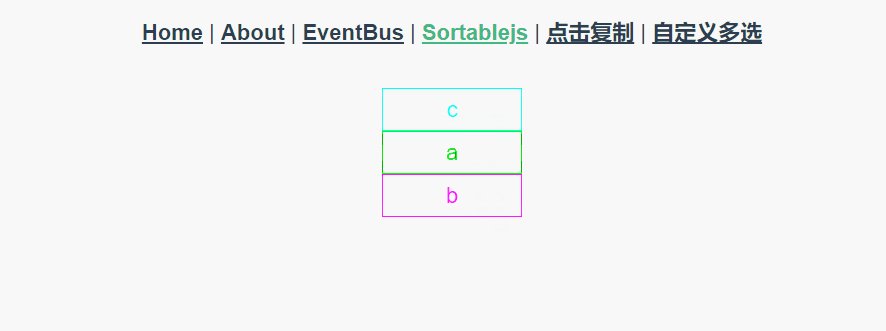
});效果图:























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










