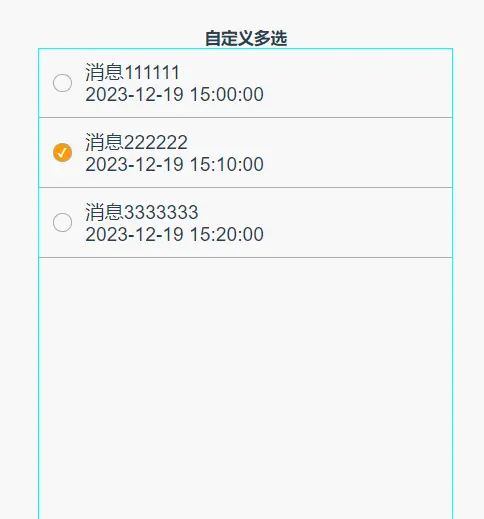
效果图

dom结构
<div>
<h6 style="padding: 0; margin: 0">自定义多选</h6>
<div class="wrap">
<div class="list-box" v-for="item in listData" :key="item.id">
<div class="box-check">
<div class="nocheck-btn" :style="checkShowEvent(item.id, 'nocheck') ? '' : 'display: none;'"
@click="checkClick(item.id)"></div>
<div class="checked-btn" :style="checkShowEvent(item.id, 'checked') ? '' : 'display: none;'"
@click="checkClick(item.id)">
✔
</div>
</div>
<div class="box-content">
<div>{{ item.message }}</div>
<div>{{ item.time }}</div>
</div>
</div>
</div>
</div>
数据结构
data() {
return {
listData: [
{
id: 1,
message: "消息111111",
time: "2023-12-19 15:00:00",
},
{
id: 2,
message: "消息222222",
time: "2023-12-19 15:10:00",
},
{
id: 3,
message: "消息3333333",
time: "2023-12-19 15:20:00",
},
],
checkedList: [],
};
},
js事件
methods: {
checkShowEvent(id, type) {
if (type == "checked") {
if (this.checkedList.indexOf(id) == -1) {
return false;
} else {
return true;
}
}
if (type == "nocheck") {
if (this.checkedList.indexOf(id) == -1) {
return true;
} else {
return false;
}
}
},
checkClick(id) {
console.log("checkedList--", this.checkedList);
// 单选
if (this.checkedList.length == 0) {
// 选中
this.checkedList.push(id);
} else {
if (this.checkedList.indexOf(id) == -1) {
this.checkedList = [];
// 选中
this.checkedList.push(id);
} else {
// 取消选中
this.checkedList.splice(this.checkedList.indexOf(id), 1);
}
}
// 多选
// if (this.checkedList.length == 0) {
// // 选中
// this.checkedList.push(id);
// } else {
// if (this.checkedList.indexOf(id) == -1) {
// // 选中
// this.checkedList.push(id);
// } else {
// // 取消选中
// this.checkedList.splice(this.checkedList.indexOf(id), 1);
// }
// }
},
},
css样式
.wrap {
margin: 0 auto;
width: 300px;
height: 500px;
border: solid 0.5px #0ff;
}
.list-box {
width: 100%;
height: 50px;
display: flex;
border-bottom: solid 1px #aaa;
justify-content: flex-start;
align-items: center;
}
.box-check {}
.checked-btn {
cursor: pointer;
margin: 0 10px;
width: 12px;
height: 12px;
border-radius: 50%;
overflow: hidden;
font-size: 9px;
color: #fff;
background: #f90;
border: solid 1px #aaa;
}
.nocheck-btn {
cursor: pointer;
margin: 0 10px;
width: 12px;
height: 12px;
border: solid 1px #aaa;
border-radius: 50%;
overflow: hidden;
}
.box-content {
font-size: 14px;
text-align: left;
}























 1053
1053

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










