这里使用01-webpack5的安装与使用中的代码,将里面一些无用的数据删除
1.首先,安装模块mockjs、axios(http请求库)
npm install mockjs axios --save
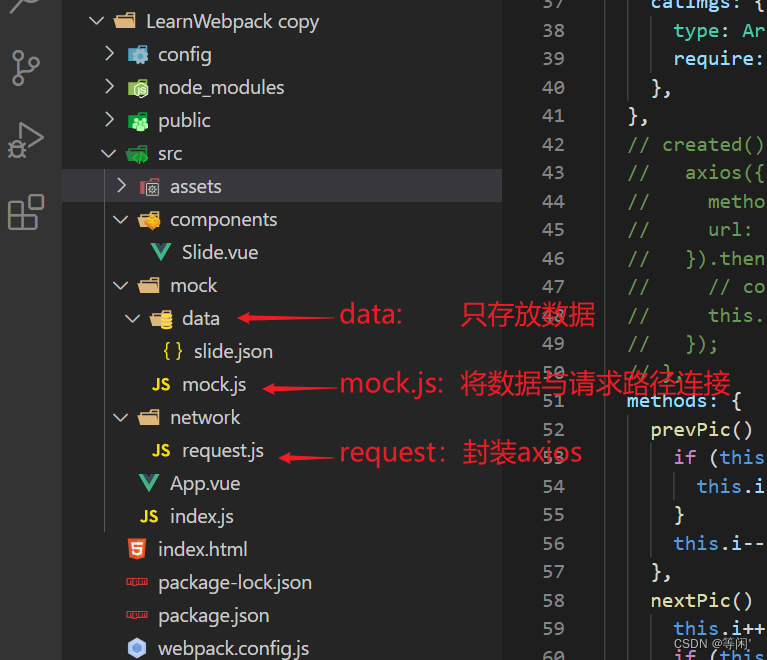
2.在src目录下创建一个mock文件夹,mock文件夹里面的文件结构如下:

3、mock
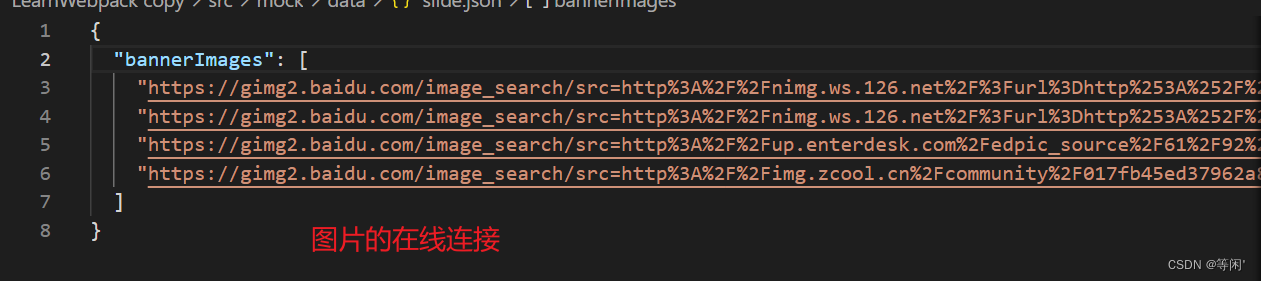
①在slide.json中添加以下代码:
data

(不知道为什么在这里写本地图片的相对路径或者绝对路径都不能请求到图片,就用了在线连接,如果有小伙伴知道为什么可以指导我一下哈哈)
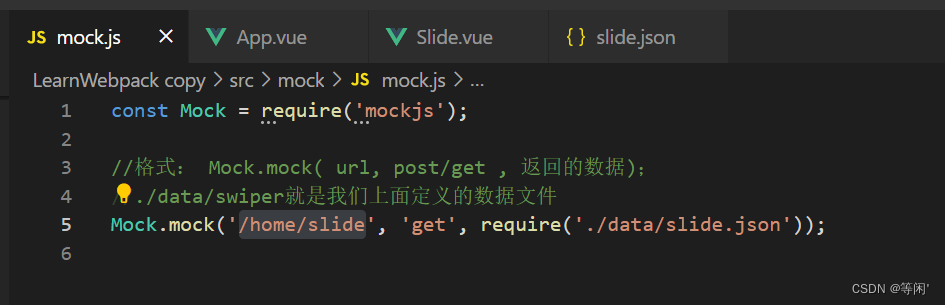
②数据绑定路径
mock.js

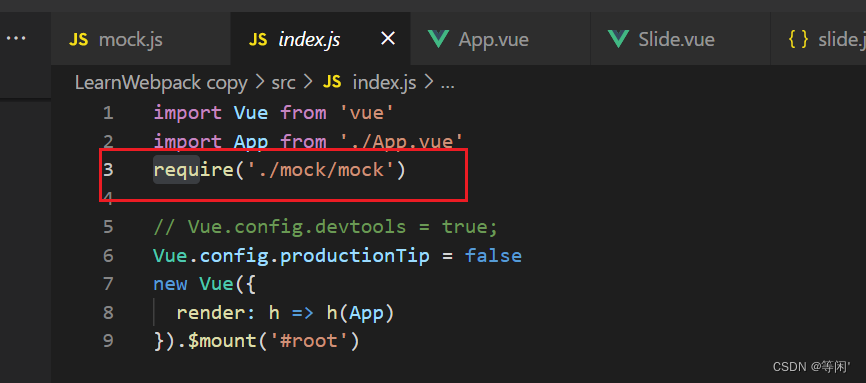
③使用
在入口文件index.js中引用

然后就没有地方再使用到mock了
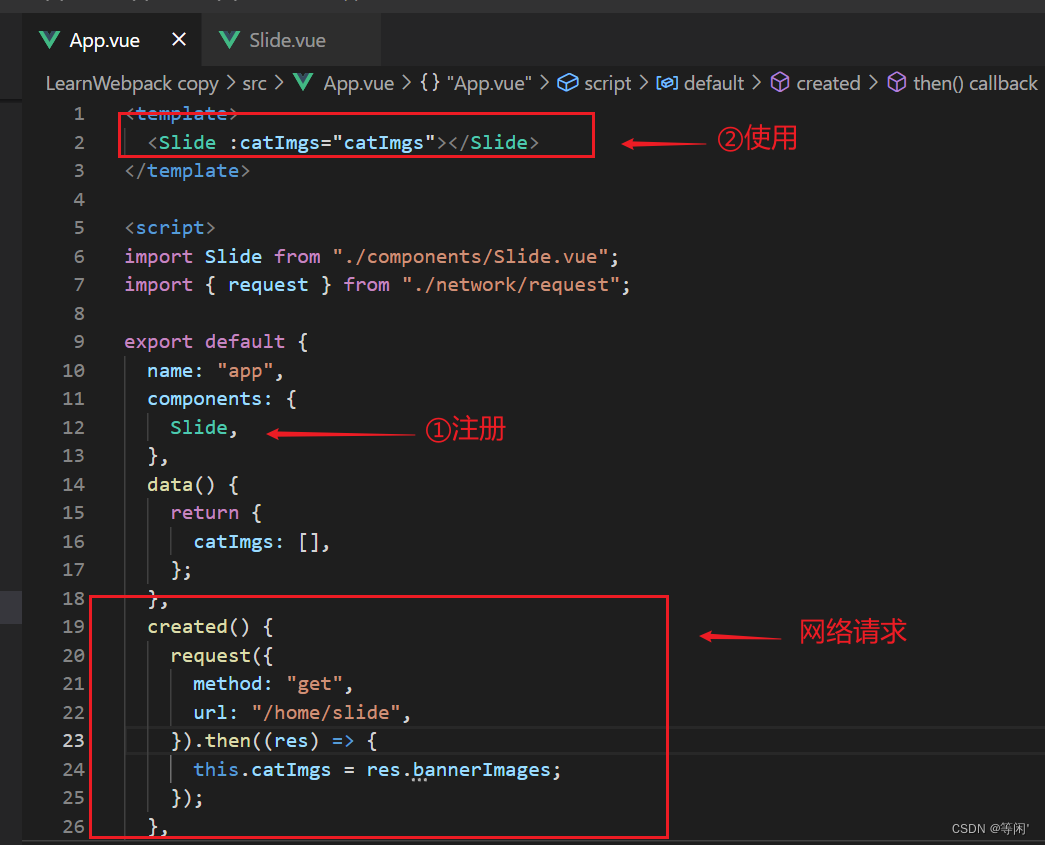
4、在App.vue中进行网络请求,然后将请求过来的图片用props传给Slide.vue
主要逻辑如下:
App.vue:

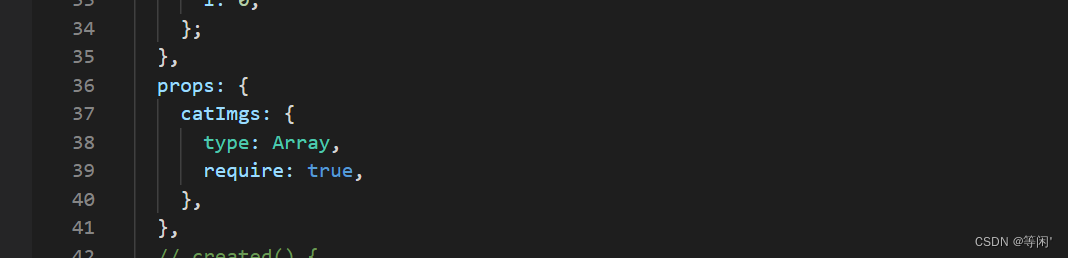
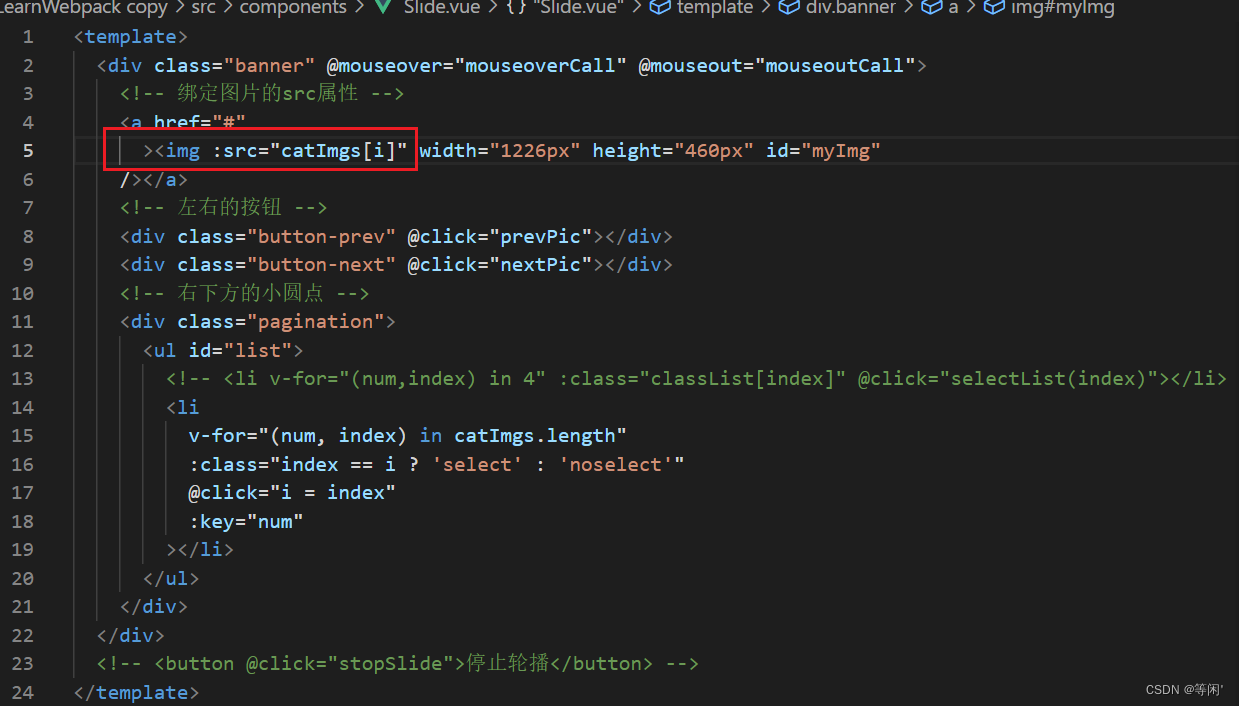
Slide.vue


注意:这里使用的是在线图片地址,因为之前一直请求不到本地图片,
解决方法:
①在本地图片请求路径需要使用require;
②直接把图片放在public下
请求本地图片的详细方法链接






















 1874
1874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








