Servlet部分
package com.atchensong.controller;
import com.atchensong.pojo.Manager;
import com.atchensong.service.MangerService;
import com.atchensong.service.impl.ManagerServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "ImagesUploadServlet")
public class ImagesUploadServlet extends HttpServlet {
//service
MangerService service=new ManagerServiceImpl();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String method = request.getParameter("method");
if ("imagesUpload".equals(method)){
imagesUpload(request,response);
}
}
private void imagesUpload(HttpServletRequest req, HttpServletResponse resp) {
String image = req.getParameter("image");//拿到解析图片内容
//数据库操作
service.UpdateImage(image);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
dao层
public int UpdateImage(String photo) {
String sql="insert into images (image) values(?)";
return update(sql,photo);
}ManagerserviceImpel
public int UpdateImage(String photo) {
return dao.UpdateImage(photo);
}jsp
<%--
Created by IntelliJ IDEA.
User: ASUS
Date: 2023/1/10
Time: 16:26
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>图片上传</title>
<script>
function imageUpload(files){
//创建文件读取对象
const reader = new FileReader();
//文件按照该格式进行读取(格式可按照需求写)
reader.readAsDataURL(files[0], `utf-8`);
// 读取完文件之后会回来这里
reader.onload = (file) => {
// 读取文件内容
const image = file.target.result;
//设置图片预览
document.getElementById("onload_image").setAttribute("src", image);
//将解析图片存至隐藏文本域内
document.getElementById("image").innerText = image;
}
}
</script>
</head>
<body>
<%--设置表单提交地址--%>
//引用servletlet
<form action = "ImagesUploadServlet?method=imagesUpload" method="post">
<input type = "file" onchange = "imageUpload(this.files)" id="upload_image">
<img src = "" alt = "无法加载" id="onload_image">
<textarea hidden name="image"id="image"></textarea>
<input type = "submit" value="提交">
</form>
</body>
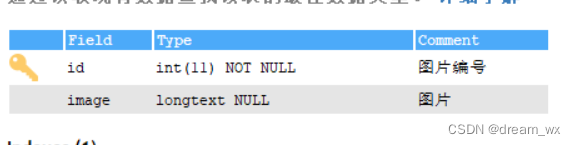
mysql表结构

运行截图






















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








