不用JSX运行react程序
最简单的运行一个react程序,莫过于直接在HTML页面上引入react代码。
需要引入的js文件有两个:react和react-dom,(代码中的development后缀,表示开发版本,是未压缩的代码)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<script>
ReactDOM.render(
React.createElement('h1', null, 'Hello, React!'),
document.getElementById('root')
);
</script>
</body>
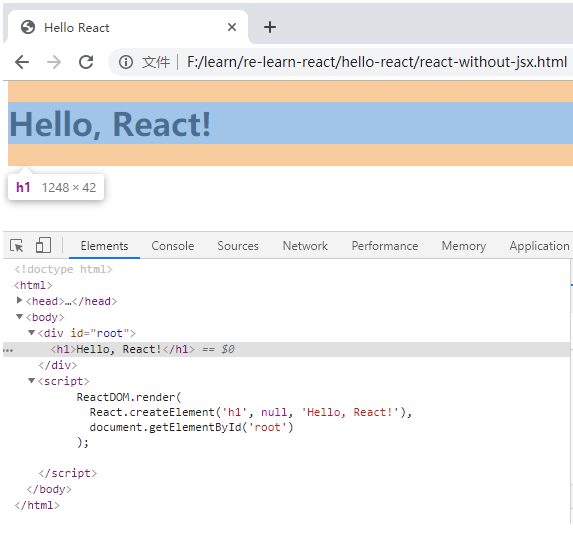
打开html文件得到一个这样的页面
通过这个例子








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








