Angular6初学笔记
Angular6 + IIS + ASP.NET单页面接收POST的JSON时遇到OPTIONS无header的问题
NodeJS + Angular CLI,尝试用我熟悉的IIS + ASP.NET作为后端。当点击按钮时,Angular将表单数据以JSON方式发送到ASP.NET页面,并且该页面直接以JSON形式返回处理的结果消息。
Angular代码:
save(){
this.http.post('http://服务器IP/dboperator.aspx',this.detail, //detail是数据
{ withCredentials: true })
.subscribe(res => {
console.log('Response=')
console.log(res)
});
}
但是在尝试时,点击后,Console返回错误:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://服务器IP/dboperator.aspx. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
我在ASP.NET页面已添加了Header:
Response.AppendHeader("Access-Control-Allow-Origin", "http://localhost:4200");
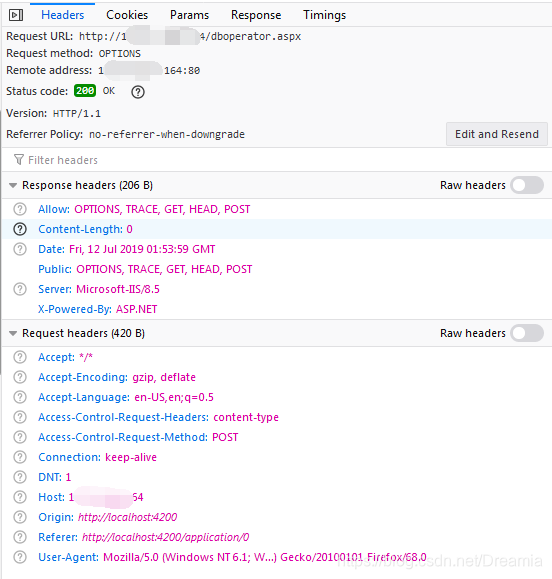
但是仍然不行。由于网站是跨域的(Angular在本机,而IIS + ASP.NET在服务器),所以第一次发送的是OPTIONS请求,而不是POST,在OPTIONS请求的返回时出现了问题。页面返回200,但是Response Headers里面却没有了我所添加的对应信息。一度怀疑是我代码写得不对,研究了很久,各种尝试均无效。
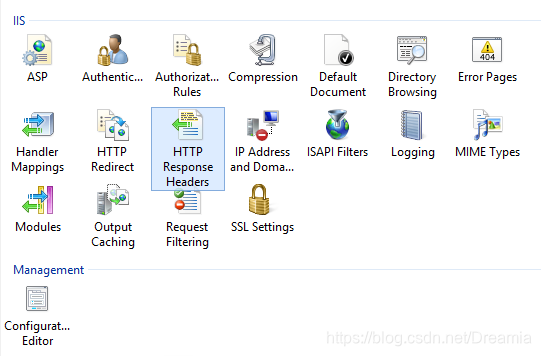
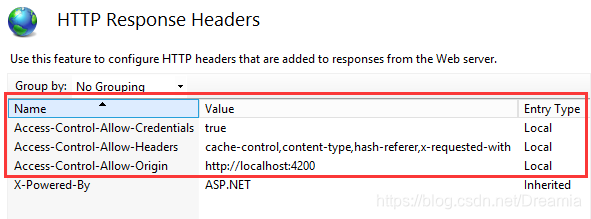
 后来查了很久资料,怀疑IIS会不响应OPTIONS信息,于是去查看IIS,发现其实是有响应的,不过我试试在IIS的Response Headers里面手动添加了Header信息,并把页面中的重复Header都去掉,最终解决了。点击按钮后,先OPTIONS请求,返回200,然后再POST,ASP.NET可以正常获取到所POST的信息。
后来查了很久资料,怀疑IIS会不响应OPTIONS信息,于是去查看IIS,发现其实是有响应的,不过我试试在IIS的Response Headers里面手动添加了Header信息,并把页面中的重复Header都去掉,最终解决了。点击按钮后,先OPTIONS请求,返回200,然后再POST,ASP.NET可以正常获取到所POST的信息。

 其中,因为是跨域请求,所以Access-Control-Allow-Origin不能为*。
其中,因为是跨域请求,所以Access-Control-Allow-Origin不能为*。





















 3920
3920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








