子向父传值的问题:
描述:在页面中有许多地方都用到同样的表格,而且调用的接口都是一样的,因此把这个给单独抽离出来,作为一个子组件,供页面使用
但是,在页面渲染后,table表格被单独封装到了一个baseTable.vue中,但是点击编辑和删除按钮时,却没有响应。
解决方案:
我们可以清楚知道baseTable.vue作为一个子组件,要想在父组件中传值,需要用$emit 进行传递:
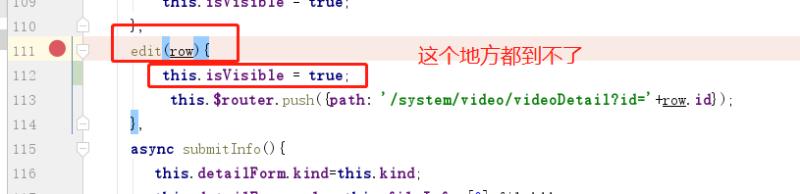
传递过去之后,在父组件中使用这个edit函数:

但是却获取不到。 这就是为什么点击编辑和删除时 没有响应的原因
在检查一番之后发现,我只是把子组件的值传递给父组件,父组件却没有用事件绑定的形式,来接收子组件传递过来值

当添加上绑定事件后,编辑和点击按钮就可以正常使用了。
这个问题说明:自己对组件传值问题还没有完全理解。
当子组件要向父组件传值时,子组件需要用$emit 把值传递给父组件,父组件也需要用事件绑定的形式,接收过来。






















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








