设想一个场景,我们打开多个淘宝的页面,在其中一个页面进行了添加商品的操作,商品数量更新,但怎么让其它页面和它保持同步呢?
这篇博客来讲一下storage事件
storage事件负责监听localStorage的变化,当然只有同域下localStorage发生变化才会触发该事件
我们来试一下
// 注册storage事件
function event(ev) {
console.log(ev.key)
}
window.addEventListener('storage', event)在另一个同域tab下修改localStorage
window.localStorage.setItem('name', 'yewenjun')在注册storage事件的tab中打印出key的值:name

要注意的是:storage事件注册在window上才有意义,否则是触发不到的
大概是因为localStorage是window的直接属性,所以是由window触发的,根据事件的冒泡和捕获过程,window是storage事件的唯一接收者,所以只有window才能处理storage事件
我们来试一下
// 为document注册storage事件
window.document.addEventListener('storage', event)// 在同域下的另一个tab中设置localStorage
window.localStorage.setItem('name', 'yewenhui')
我们发现没有打印出信息
还有一点要注意的:如果新的值和原来的值一样,那么是不会触发storage事件的
还是一样,我们用例子来证明
// 为window注册storage事件
window.addEventListener('storage', event)// 在localStorage中加入key为name,value为'yewenjun'的值
window.localStorage.setItem('name', 'yewenjun')
我们发现key被打印出来,说明storage事件被触发了
接下来我们值不变,再来设置一次,看是否会再次触发storage事件


根据控制台中的信息我们发现,没有触发storage事件
好了,以上就是我认为关闭storage事件因该注意的点
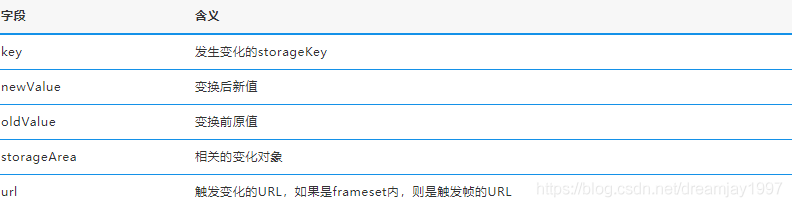
最后用一张图来简单介绍一下storage的event对象

上图借用于奇舞周刊中刘观宇老师发表的文章
参考文章:谈谈StorageEvent





















 2471
2471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








