熟悉window操作系统的用户都知道右键菜单(上下文菜单)简洁明了、操作简便, 然而浏览器自带的右键菜单的功能却都是基于网页整页操作,例如“添加到收藏夹”、“查看源文件”、“打印”,很少涉及到网页内容的操作,因此它的实用性并不大。实际上用Javascript+Css可以实现效果相当不错的网页右键菜单,截图如下:

图示:网页右键菜单效果图
特点:样式替换+多级菜单+阴影效果
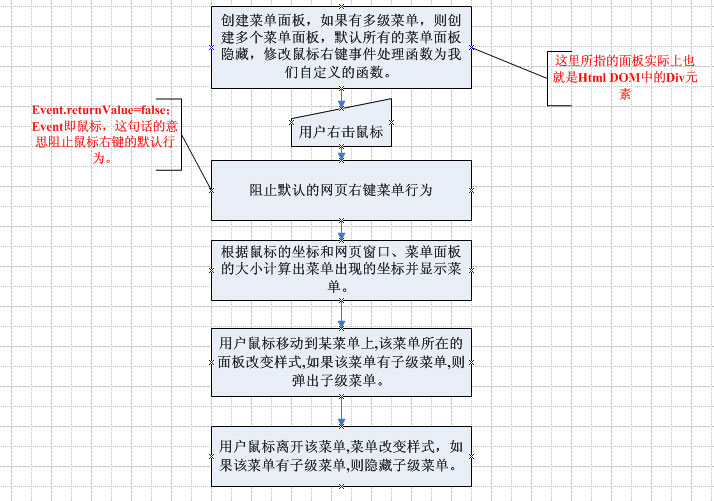
网页右键菜单程序流程图如下:
本程序由一个js文件和aspx文件组成,没有后台CS代码。
js代码如下:
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 //
禁用右键菜单
//
禁用右键菜单
 document.oncontextmenu
=
ContextMenu;
document.oncontextmenu
=
ContextMenu; //
鼠标右击事件
//
鼠标右击事件
 function ContextMenu()
function ContextMenu()
 ...
{
...
{
 //创建两个变量,作为菜单出现的坐标
//创建两个变量,作为菜单出现的坐标 var x;
var x; var y;
var y; //获取菜单外部Div(下面简称面板)
//获取菜单外部Div(下面简称面板) var FramePanel=document.getElementById("FrameDiv");
var FramePanel=document.getElementById("FrameDiv"); //获取面板宽度和高度
//获取面板宽度和高度 var PanelWidth=parseInt(FramePanel.style.width.replace("px",""));
var PanelWidth=parseInt(FramePanel.style.width.replace("px","")); var PanelHeight=parseInt(FramePanel.style.height.replace("px",""));
var PanelHeight=parseInt(FramePanel.style.height.replace("px","")); //获取鼠标坐标
//获取鼠标坐标 var MouseX=event.clientX;
var MouseX=event.clientX; var MouseY=event.clientY;
var MouseY=event.clientY; //获取网页窗口宽度和高度
//获取网页窗口宽度和高度 var WindowWidth=document.body.offsetWidth;
var WindowWidth=document.body.offsetWidth; var WindowHeight=document.documentElement.offsetHeight;
var WindowHeight=document.documentElement.offsetHeight;
 //如果鼠标X坐标+面板宽度>网页窗口宽度,则面板左边显示
//如果鼠标X坐标+面板宽度>网页窗口宽度,则面板左边显示 if((MouseX+PanelWidth)>=WindowWidth)
if((MouseX+PanelWidth)>=WindowWidth)
 ...{
...{
 x=MouseX-PanelWidth-20;
x=MouseX-PanelWidth-20; }
} else
else
 ...{
...{
 x=MouseX;
x=MouseX; }
} //如果鼠标Y坐标+面板高度>网页窗口高度,则面板上边显示
//如果鼠标Y坐标+面板高度>网页窗口高度,则面板上边显示 if((MouseY+PanelHeight)>=WindowHeight)
if((MouseY+PanelHeight)>=WindowHeight)
 ...{
...{
 y=MouseY-PanelHeight-20;
y=MouseY-PanelHeight-20; }
} else
else
 ...{
...{
 y=MouseY;
y=MouseY; }
}
 //显示面板
//显示面板 FramePanel.style.left=x;
FramePanel.style.left=x; FramePanel.style.top=y;
FramePanel.style.top=y; FramePanel.style.display="block";
FramePanel.style.display="block";
 //隐藏二级菜单
//隐藏二级菜单 document.getElementById("ChildDiv").style.display="none";
document.getElementById("ChildDiv").style.display="none";
 return false;//这句代码即等于event.returnValue=false;
return false;//这句代码即等于event.returnValue=false; }
}

 //
鼠标选择该菜单,参数说明:arg为该菜单Div,imageUrl指要替换的image地址,hasChildMenu指该菜单是否有子菜单,childPanelId指子菜单ID(如果有子菜单的话)
//
鼠标选择该菜单,参数说明:arg为该菜单Div,imageUrl指要替换的image地址,hasChildMenu指该菜单是否有子菜单,childPanelId指子菜单ID(如果有子菜单的话)









 本文介绍了如何使用JavaScript和CSS实现自定义的网页右键菜单,该菜单具备样式替换、多级菜单和阴影效果。通过一个JS文件和一个ASPX文件,无需后端CS代码即可实现。菜单的阴影效果依赖于ASP.NET AJAX1.0的控件,需要在页面中注册。虽然目前只展示了菜单的视觉效果,实际功能的实现需要借助JavaScript与服务器通信来完成。
本文介绍了如何使用JavaScript和CSS实现自定义的网页右键菜单,该菜单具备样式替换、多级菜单和阴影效果。通过一个JS文件和一个ASPX文件,无需后端CS代码即可实现。菜单的阴影效果依赖于ASP.NET AJAX1.0的控件,需要在页面中注册。虽然目前只展示了菜单的视觉效果,实际功能的实现需要借助JavaScript与服务器通信来完成。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 353
353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








