1.跨域资源共享(CORS)
主要就是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。只需要在后台中加上响应头来允许域请求!在被请求的Response header中加入以下设置,就可以实现跨域访问了!
//指定允许其他域名访问
'Access-Control-Allow-Origin:*'//或指定域
//响应类型
'Access-Control-Allow-Methods:GET,POST'
//响应头设置
'Access-Control-Allow-Headers:x-requested-with,content-type'2.通过JSONP跨域
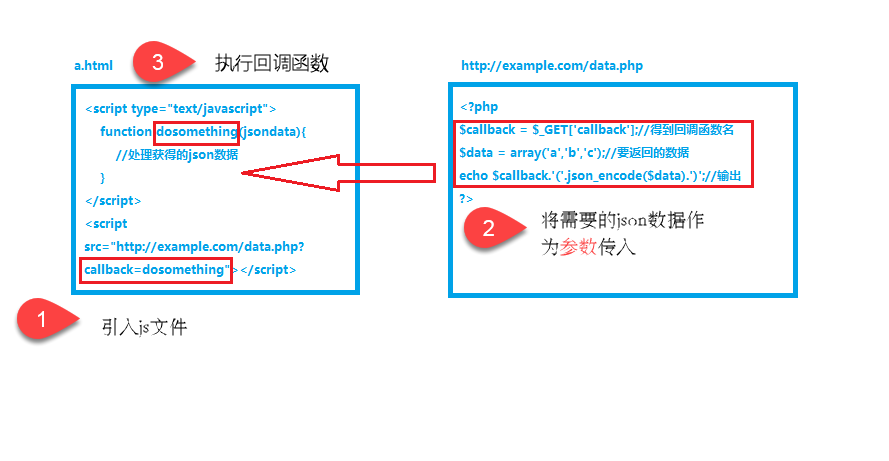
JSONP的原理:通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。

CORS和JSONP对比:
CORS与JSONP相比,无疑更为先进、方便和可靠。
(1)JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求;
(2)使用CORS,开发者可以使用普通的XMLHttpRequest发起请求和获得说句,比起JSONP有更好的错误处理;
(3)JSONP主要被老的浏览器支持,它们往往不支持CORS,而绝大多数现代浏览器都已经支持了CORS;
3.通过修改document.domain来跨子域
两个网页一级域名相同,只是二级域名不同,浏览器允许通过设置document.domain共享 Cookie或者处理iframe。比如A网页是http://w1.example.com/a.html,B网页http://w2.example.com/b.html
document.domain = 'example.com';4.使用window.name来进行跨域
即在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
window.name = "我是a页面设置的";
setTimeout(function(){
window.location = "http://127.0.0.1/JSONP/b.html";
},1000)




















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








