项目场景:
提示:这里简述项目相关背景:
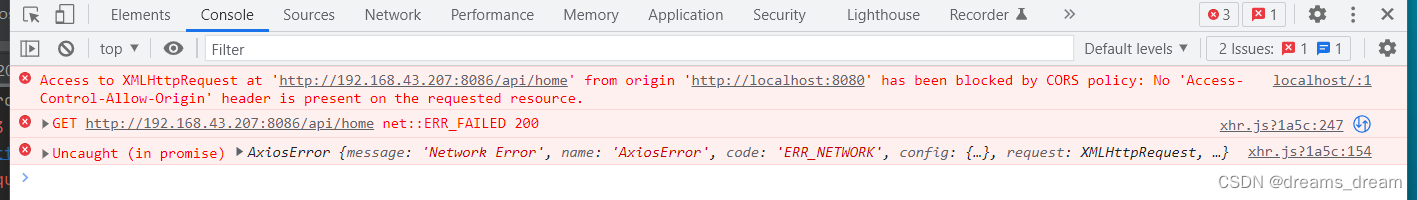
前后端分离项目出现跨域

原因分析:
因为浏览器有一个安全机制叫同源策略。同源就是指协议、域名、端口都一样,如果任意一项不一致就是不同源。简单点说就是,你的网页URL和你调用的接口URL不是一个地方的,浏览器觉得有安全风险,不想让你使用这个接口的数据。
就好像你去肯德基吃饭,非要点一碗兰州拉面,店员虽然很鄙视你,但他还是打电话给兰州拉面馆问了一下,拉面馆说不给肯德基供货,所以你没有吃到兰州拉面。这里有一个很反常的操作一定要记住,肯德基店员打电话给兰州拉面馆了,是拉面馆说不给肯德基供货的。如果拉面馆给肯德基供货,那你就能吃到拉面了。这时候,店员相当于浏览器,肯德基就相当于当前网页,你就相当于网页里的JS代码,兰州拉面馆相当于接口服务器,肯德基和兰州拉面馆不是同一个老板的,相当于不同源。兰州拉面就是接口数据。
解决方案:
正确的处理方式为下面的代码
在钩子函数中对请求前后都进行处理进行处理
@hook('before_request')
def validate():
REQUEST_METHOD = request.environ.get('REQUEST_METHOD')
HTTP_ACCESS_CONTROL_REQUEST_METHOD = request.environ.get('HTTP_ACCESS_CONTROL_REQUEST_METHOD')
if REQUEST_METHOD == 'OPTIONS' and HTTP_ACCESS_CONTROL_REQUEST_METHOD:
request.environ['REQUEST_METHOD'] = HTTP_ACCESS_CONTROL_REQUEST_METHOD
@hook('after_request')
def enable_cors():
response.headers['Access-Control-Allow-Origin'] = '*'
# response.headers['Access-Control-Allow-Methods'] = 'GET,POST,PUT,DELETE,OPTIONS'
response.headers['Access-Control-Allow-Headers'] = '*'





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








