博客传送门
近几个月认真写了写Web全栈代码,有点小收获这里分享一下。我还做了个PPT,资源路径
欢迎拍砖指点!
Web全栈开发是一个听起来很虎的名词。本文从技术层面解释全栈开发,能帮助没有全栈概念,或者说对相关技术比如Django、Node-js等没有什么认识的读者搞明白这些名词之间有什么关系。
技术栈
Web全栈,是将前端技术、后端技术、前后端交互技术、数据处理及系统部署等技能都能用起来的开发方式。
既能写界面,又能写后台,还可以把数据库、系统环境之类的都搞定。
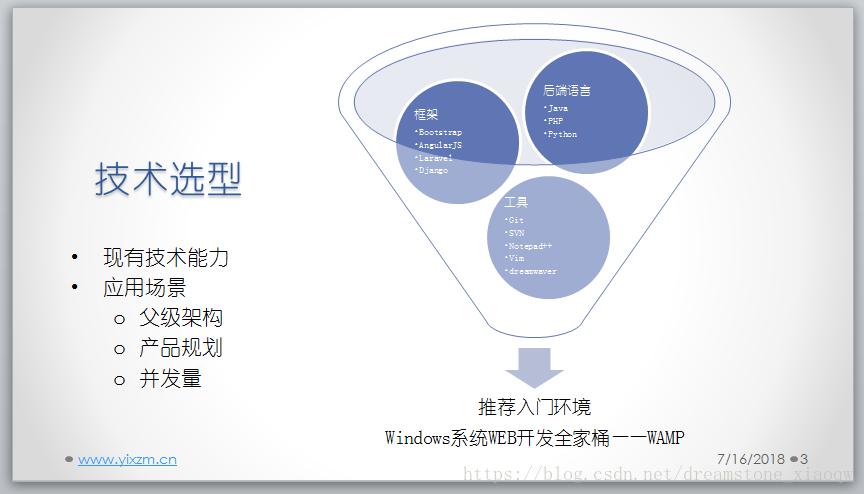
技术选型
做开发不能纯粹为了技术而技术,在做事情前应现有技术选型、评估阶段。比如:当前技术团队有几个懂Java、几个懂PHP、几个懂Python的,将来团队技术方向是什么,现有产品什么样,将来是否要继承,这些都是要考虑的。如果在一个纯Python环境下要求用PHP生态链,那是要被老板骂的。
但作为小白入门级的独立开发者,自然是选择最简单入门最容易的环境,那就是windows系统下的Web开发全家桶——WAMP
这里推荐WAMP是不带感情色彩的,理由只有一个,就是最简单。Django和Laveral对新手并不那么友好。至于Node-JS之类的,也只是众多技术流派中的一种。
Nginx的反向代理对配置环境的新手来说还是有点麻烦的。在Windows下支持不很好不说,很多东西还得一个一个装。当然,有用MAC的同学可以忽视。
极简流Web全栈开发
开发环境安装只需要wamp、notepad++即可,版本控制用tortoisesvn足矣。
搭配起环境,你只会感慨,so easy
实际开发中,mysql使用对新手来说还是有点麻烦,更方便的做法是借鉴大数据的HDFS存取方式,使用文件。仅个人网站开发,文件私有方法读取会更高效。
WAP环境最小全栈HelloWorld
文件目录结构
在WAMPServer的www目录下,只需要三个文件。index.php是后端入口,home.html是视图页面,data.db(data.txt也行)是数据存储文件。
index.php
home.html
data.db
index.php最小代码
<?php
if (isset($_GET[‘get_msg’])) {
echo file_get_contents("data.db");
}
else {
require_once("home.html");
}
?>
home.html最小代码
<html>
<head>
<style>…… </style>
</head>
<body>
<h1>Hello World</h1>
……
</body>
</html>
<script> ……</script>
为了方便,CSS和JS都放在HTML代码中。
请求和返回
后台功能实现后,需要JS代码实现与后端的交互,即用户交互。原生JS最小实现
<script>
function get_msg_from_server() {
//console.log(" get_msg_from_server ");
var em = document.getElementById('content');
var xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
em.innerHtml = xmlhttp.responseText;
}
}
xmlhttp.open("GET","?get_msg",true);
xmlhttp.send();
}
get_msg_from_server();
</script>
至此,最小全栈开发完成。本文代码仅示例,更多请到逐梦小站 开发者模式分析。
结语
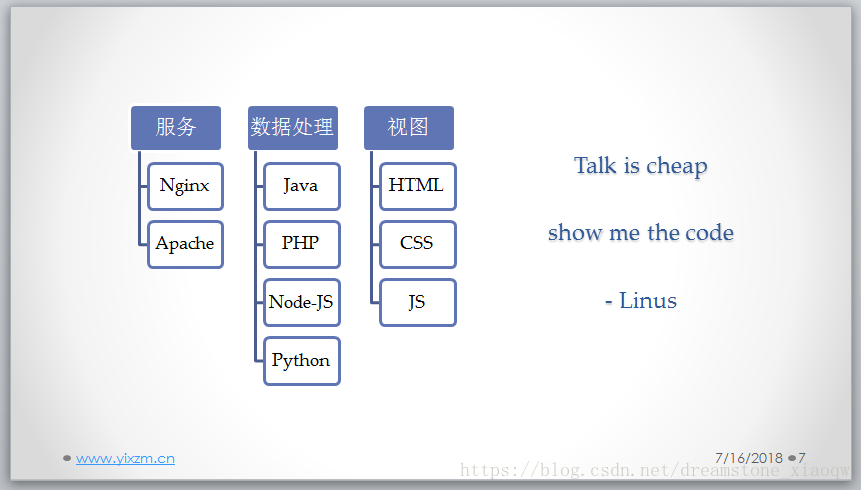
至此,本文结束。想了解更对,欢迎留言或邮件我。最后引用Linux之父Linus的格言:
Talk is cheap, show me the code

























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








