一、背景
在使用了Vue-ECharts的按需加载后,打包仍占用了较大的空间,故通过CDN方式,缩小打包体积。
二、配置
1、在模板index.html中引入CDN
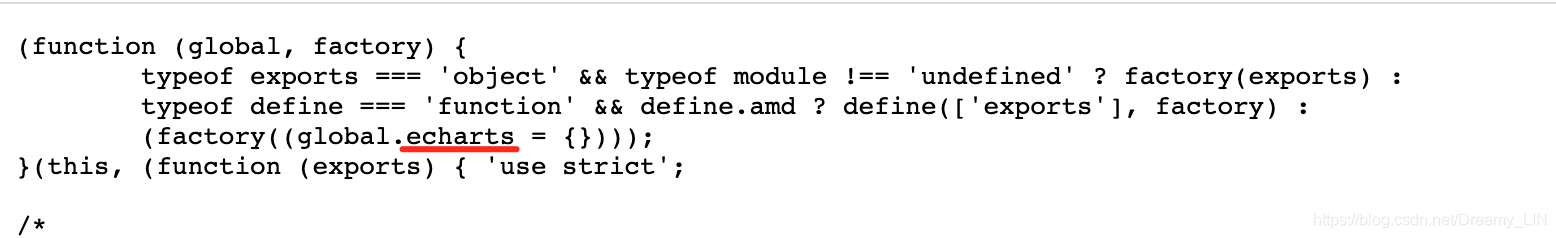
找到Vue-ECharts的关联包:

通过国内的CDN服务器BootCDN,查找ECharts和Vue-ECharts的CDN,在index.html中,引入如下:
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-echarts/4.0.2/vue-echarts.min.js"></script>
2、修改package.json的externals
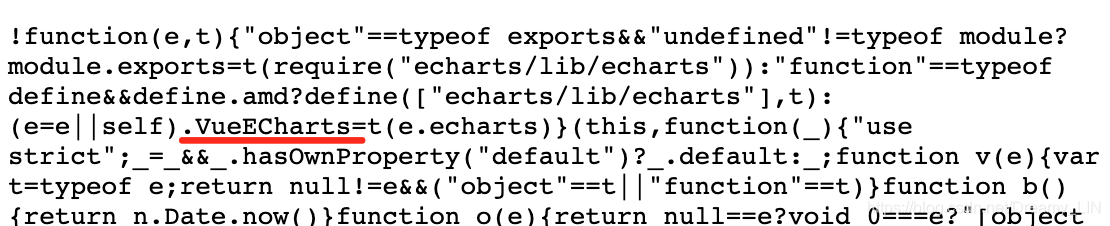
分别打开ECharts和Vue-ECharts的CDN,找到对外暴露给浏览器使用的包名,分别为echarts和VueECharts

修改package.json的externals:
externals: {
'vue-echarts': 'VueECharts',
'echarts': 'echarts'
}
三、使用
vue文件:
// template
<chart :options="orgOptions" :auto-resize="true"></chart>
//script
import VueECharts from 'vue-echarts';
export default {
components: {
'chart': VueECharts
},
data () {
// 表格数据
orgOptions: {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
}
}
}
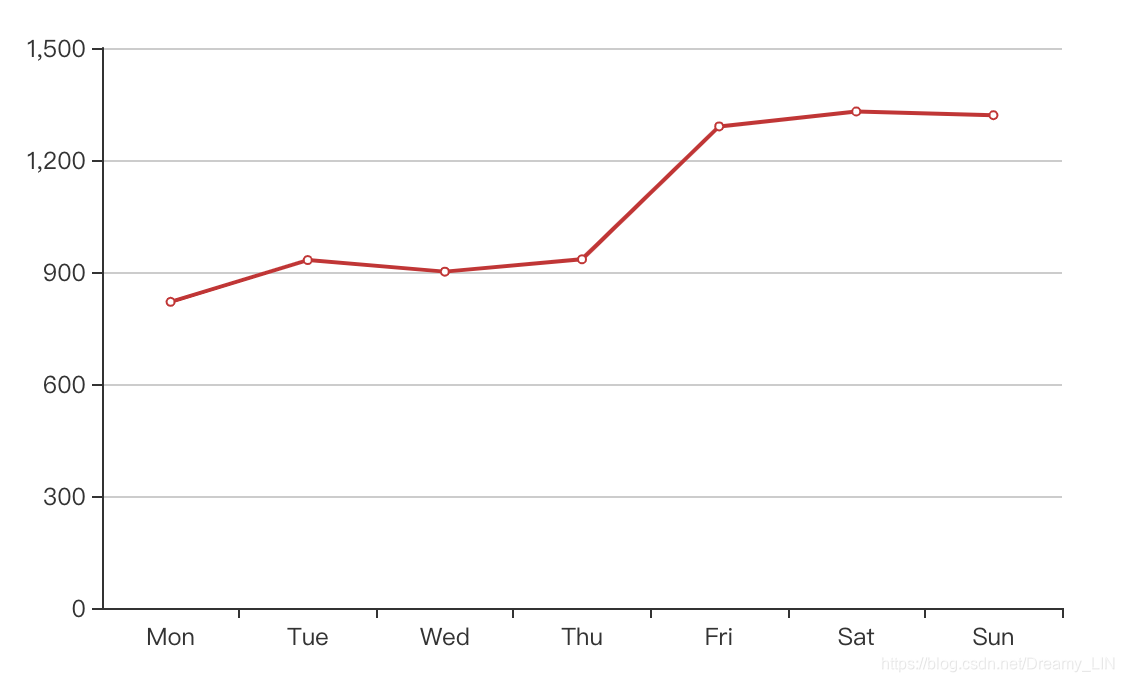
效果:






















 5763
5763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








