html导入文件是用href属性来导入,js利用src属性导入,都可以用相对路径来导入文件,只要确保相对路径正确不会找不到。
绝对路径:是从盘符开始的路径,形如
C:\windo绝对路径:是从盘符开始的路径,形如 C:\windows\system32\cmd.exe 相对路径:是从当前路径开始的路径,假如当前路径为C:\windows 要描述上述路径,只需输入 system32\cmd.exe 实际上,严格的相对路径写法应为 .\system32\cmd.exe 其中,.表示当前路径,在通道情况下可以省略,只有在特殊的情况下不能省略。 假如当前路径为c:\program files 要调用上述命令,则需要输入 ..\windows\system32\cmd.exe 其中,..为父目录。 当前路径如果为c:\program files\common files 则需要输入 ..\..\windows\system32\cmd.exe 另外,还有一种不包含盘符的特殊绝对路径,形如 \windows\system32\cmd.exe 无论当前路径是什么,会自动地从当前盘的根目录开始查找指定的程序。ws\system32\cmd.exe
相对路径:是从当前路径开始的路径,假如当前路径为C:\windows
要描述上述路径,只需输入
system32\cmd.exe
实际上,严格的相对路径写法应为
.\system32\cmd.exe
其中,.表示当前路径,在通道情况下可以省略,只有在特殊的情况下不能省略。
假如当前路径为c:\program files
要调用上述命令,则需要输入
..\windows\system32\cmd.exe
其中,..为父目录。
当前路径如果为c:\program files\common files
则需要输入
..\..\windows\system32\cmd.exe
另外,还有一种不包含盘符的特殊绝对路径,形如
\windows\system32\cmd.exe
无论当前路径是什么,会自动地从当前盘的根目录开始查找指定的程序。
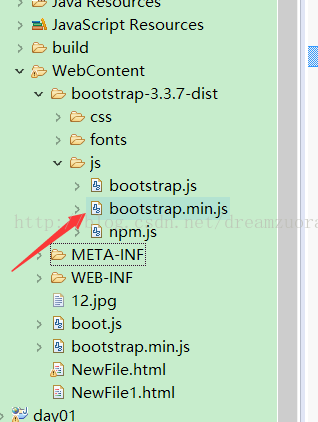
案例:
如何此时我想导入js文件,利用
<script src="js/bootstrap.min.js"></script><script src="bootstrap.min.js"></script><link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/>如果换成
<link rel="stylesheet" href="bootstrap.css"/>页面内容没有加载出来,在浏览器按F12发现找不到css文件
总结在加载文件路径的时候,最好把相对路径填写完整,例如在webcontent中有js文件,然后在webcontent中其他文件内也有js文件,这样加载的可能不是我们想要的文件
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/>























 6955
6955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








