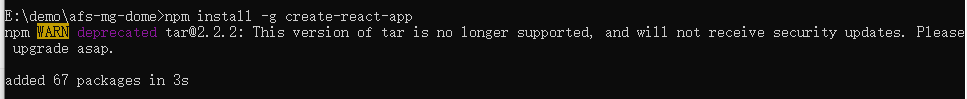
在安装create-react-app中出现了一个百思不得其解的问题,说是tar的版本问题,但是升级成2.2.2版本后依然安装不上。
出现警告:This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.

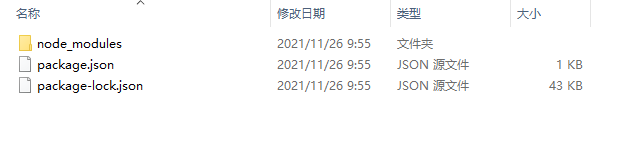
运行npm install -g create-react-app后在当前文件夹中出现了一下目录,缺少src文件

翻阅以下链接文章后说可能是create-react-app版本过低,需要卸载重装
https://blog.csdn.net/qq_41589917/article/details/108881611
但是在我这里安装后出现了上图目录,并不是运行create-react-app myApp创建脚手架命令,很明显没有装上create-react-app

有查阅了一篇文章说是有可能是老版本的缓存问题
https://www.cnblogs.com/ives-xu/p/14626735.html 查阅文章为此链接
解决方法: 删除node安装目录的 C:
ode
ode_global 和 C:
ode
ode_cache的缓存 重新npm install -g create-react-app
但是我这里删除后依然未解决
又查阅了一下链接文章,原来是我安装tar没有装全局的
https://stackoverflow.com/questions/68857411/npm-warn-deprecated-tar2-2-2-this-version-of-tar-is-no-longer-supported-and-w
那么运行npm install -g tar 升级到tar最新版本

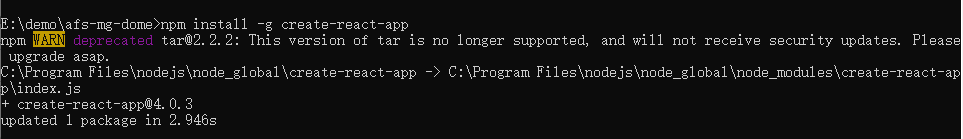
但是还是会出现这个警告

到此我决定换一个思路,不用npm改用npx

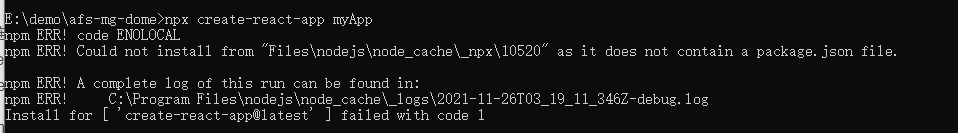
运行npx create-react-app my-app 又报错,一番检查原来是node路径中带有空格的问题
解决方案链接:https://blog.csdn.net/sky_jiangcheng/article/details/118603803
执行:npm config edit
将带空格的路径改写为:D:Program~1
odejs
ode_modules
pm
ode_cache (这是 windows 的一种路径表达方式)
最后再运行

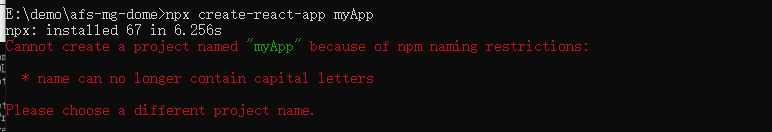
简直打扰了,项目名不能驼峰,重新运行

终于成功创建脚手架…可以看到目录都已经没有问题。留下了感动的泪水 T~T

给自己放个烟花!

























 1725
1725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








