插件是以JQuery核心代码为基础,编写出符合一定规范的应用程序,并将程序进行打包,调用时,仅需要包含该打包后的JS文件即可
我们所介绍的以及常用的一些插件都可以在这里找到
http://archive.plugins.jquery.com/
http://plugins.jquery.com/
来看一些jQuery特效:
在线地址:http://www.jsfoot.com/jquery/
validate简介:
自带验证规则,包括必填,数字,url等
验证提示信息(就是验证失败时候的提示信息,要想显示中文需要插件支持)
多种事件触发,不仅可以在提交(单击submit类型的按钮)时,还可以在keyup,blur事件中触发验证
4.允许自定义验证规则
rules:声明验证规则,此为关键字,不能写错
username和email:控件的name属性的值
errorshow:表示错误处理,可以自定义名字
error:错误信息
element:错误元素
required:true 必输字段
remote:"check.php" 使用ajax方法调用check.php验证输入值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
creditcard: 必须输入合法的信用卡号
equalTo:"#field" 输入值必须和#field相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
minlength:10 输入长度最小是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
range:[5,10] 输入值必须介于 5 和 10 之间
max:5 输入值不能大于5
min:10 输入值不能小于10
validate使用方法:
引入Jquery
引入jquery.validate.js
引入messages_cn.js
为表单定义一个id
为需要验证的控件定义name属性,并赋值,此插件使用的是控件的name属性,而非id
必须先引入Jquery,否则会报错"jQuery未定义"
引用js库:
<script src="Jquery1.7.js"></script><script src="jquery.validate.js"></script>
<script src="messages_cn.js"></script>
JQuery部分:
<script type="text/javascript">
$(function () {
$('#form1').validate({
rules: {
username: { required: true, minlength: 6 },//必填,必须输入最小字符串长度为6位的字符串。
email: { required: true, email: true },//必填,必须输入邮箱格式,即:123456@qq.com
myurl: { required: true, url: true },//必填,必须输入网址格式,即:http://www.baidu.com
myage: { required: true, range: [1, 150] },//必填,必须输入0-150之间的数字
mydate: { required: true, dateISO: true },//必填,必须输入日期格式,即:yyyy-mm-dd或yyyy/mm/dd。
myphone: { required: true, digits: true, maxlength: 11 },//必填,必须输入整数,最大字符串长度为11位。
mypsw: { required: true, rangelength: [5, 10] },//必填,必须输入字符串长度为5到10位字符(汉字算一个字符)。
samepsw: { required:
true, rangelength: [5, 10], equalTo: '#mypsw' },//必填,必须输入字符串长度为5到10位字符(汉字算一个字符),必须与id为#mypsw元素中字符串相同。
mybloodpre: { required: true, number: true }//必填,必须输入数字(负数,小数)
},
cuowu: function (error,element)
{
error.appendTo(element.siblings('span'))
}
与上面cuowu: function功能相同,就是将错误信息写入到td中span标签中
//errorshow: function (error, element) {
//error.appendTo(element.siblings('span'));
//}
})
})
</script>
HTML部分:
<body>
<form id="form1" >
<table>
<tr>
<td>用户名:</td>
<td>
<input name="username" type="text" /><span>*</span></td>
</tr>
<tr>
<td>密 码:</td>
<td>
<input id="mypsw" name="mypsw" type="text" /><span>*</span></td>
</tr>
<tr>
<td>重复密码:</td>
<td>
<input name="samepsw" type="text" /><span>*</span></td>
</tr>
<tr>
<td>邮 箱:</td>
<td>
<input name="email" type="text" /><span>*</span></td>
</tr>
<tr>
<td>个人主页:</td>
<td>
<input name="myurl" type="text" /><span>*</span></td>
</tr>
<tr>
<td>年 龄:</td>
<td>
<input name="myage" type="text" /><span>*</span></td>
</tr>
<tr>
<td>生 日:</td>
<td>
<input name="mydate" type="text" /><span>*</span></td>
</tr>
<tr>
<td>手 机:</td>
<td>
<input name="myphone" type="text" /><span>*</span></td>
</tr>
<tr>
<td>血 压:</td>
<td>
<input name="mybloodpre" type="text" /><span>*</span></td>
</tr>
</table>
</form>
</body>
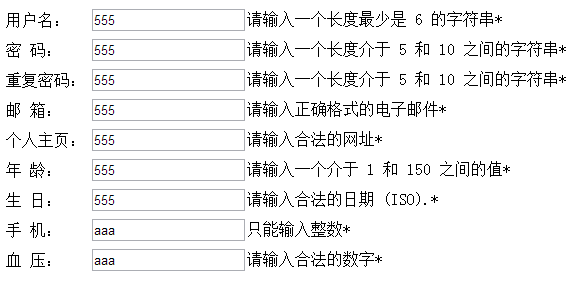
全部输入错误效果:
注意:可以更改引入的jquery.validate.js库中的错误提示信息,完善提示效果。
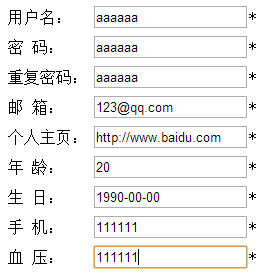
全部输入正确效果:
注意:合法日期验证只是验证格式正确,内容错误无法识别,但是可以更改引入的jquery.validate.js库中的正则表达式完善对日期内容的验证,可自行更改。
























 3645
3645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








