
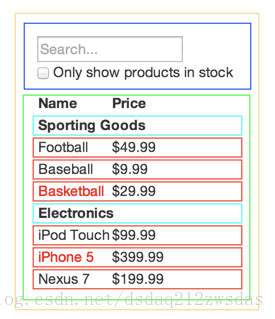
FilterableProductTable(orange):SearchBar(blue):ProductTable(green):ProductCategoryRow(turquoise):ProductRow(red):
第二步骤:
上一部我们已经确定了组件的定义与层级,接下来我们构建一个静态版本,不考虑交互,因为让输入与逻辑结构,静态版本不需要考虑逻辑部分,而交互需要考虑逻辑部分.在静态版本中只应该使用props,而不是state,state应该用在有dom交互的时候,随着时间或操作变化而变化.
对于小型程序,从上而下构建程序比较合适,大型app从下而上比较合适
在这步骤结束后,你就有了可以复用的渲染你数据的组件库,通过props自上而下传递给子组件,当data发生变化就调用renderDOM重新渲染.
第三步骤:
不使用state的三个条件
1 是否通过父组件传入
2 是否需要变化
3 是否通过其他props或者state计算出来
第四步骤
默认数据流都是自上而下的,想要自下而上通知上层,可以把上层的函数通过props传递给子组件让子组件调用






















 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








