在Vue中使用PWA且发起消息通知
创建支持pwa的Vue项目
1.打开 cmd,使用 vue-cli 创建 demo
vue create pwa-demo
2.选择 Manually select features 创建项目

3.选择PWA功能

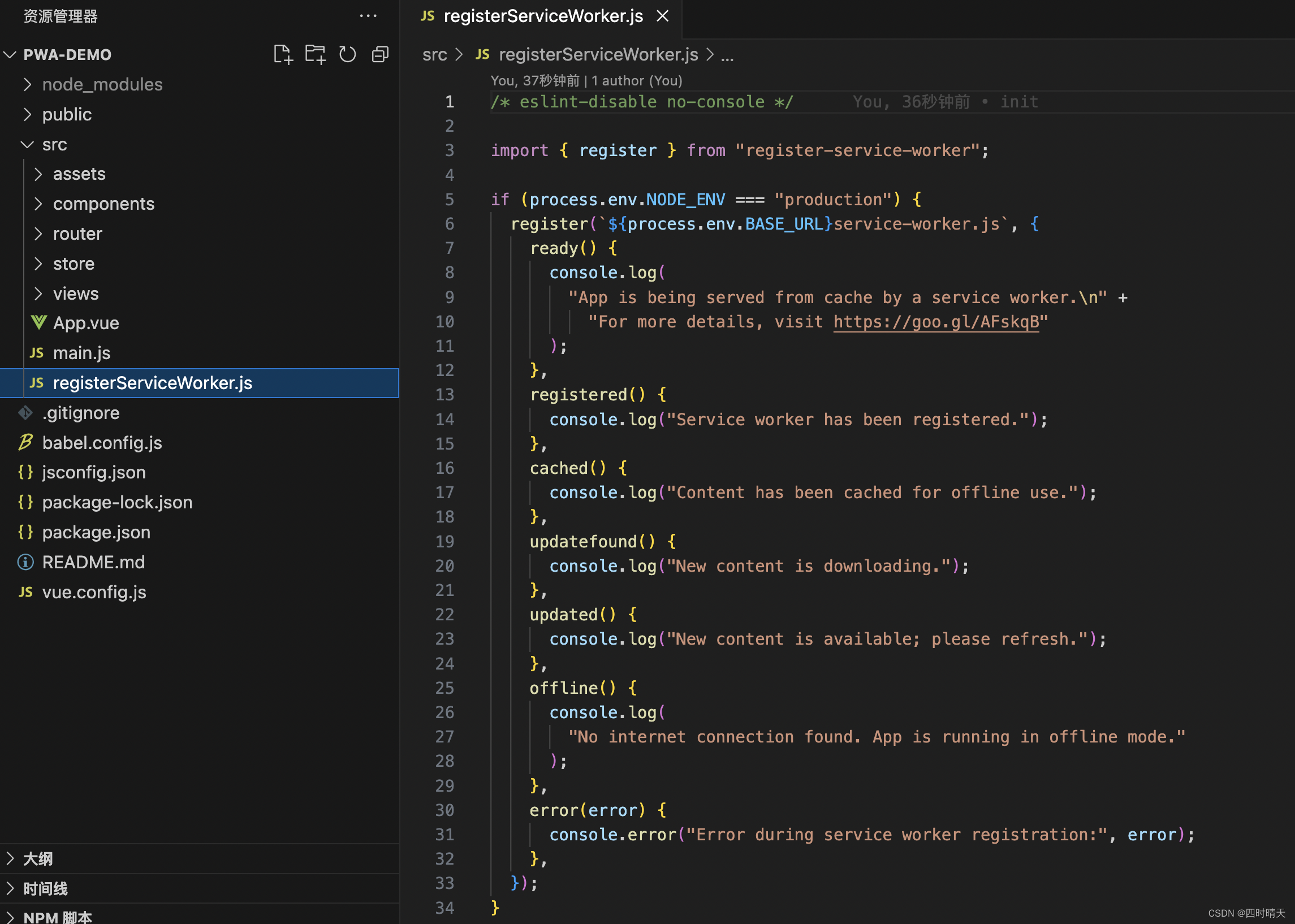
4.项目创建之后会自动生成 registerServiceWorker.js 文件

在已有Vue项目上添加PWA
1.安装依赖
vue add @vue/pwa
2.会自动在src下生成registerServiceWorker.js文件、自动在main.js中导入
import './registerServiceWorker'
使用pwa发送通知
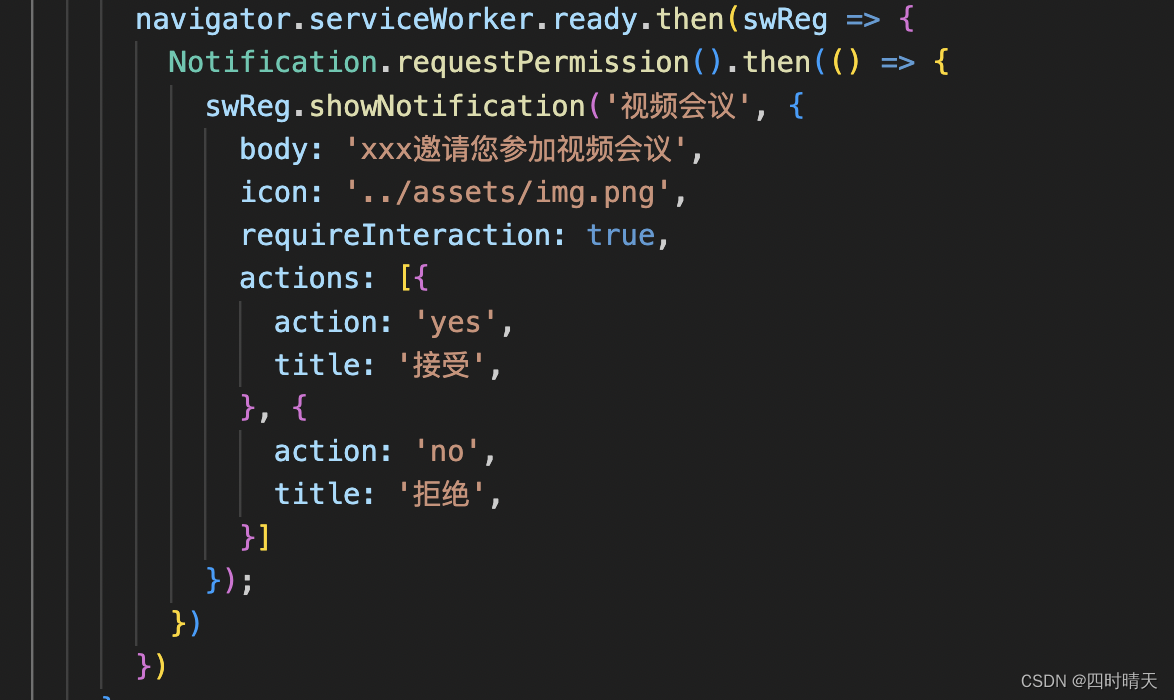
1、在随意页面内添加通知事件

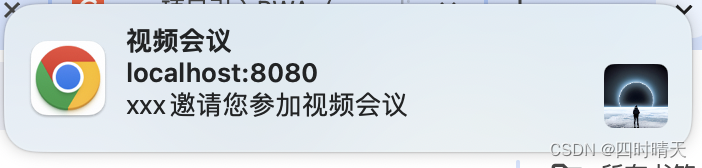
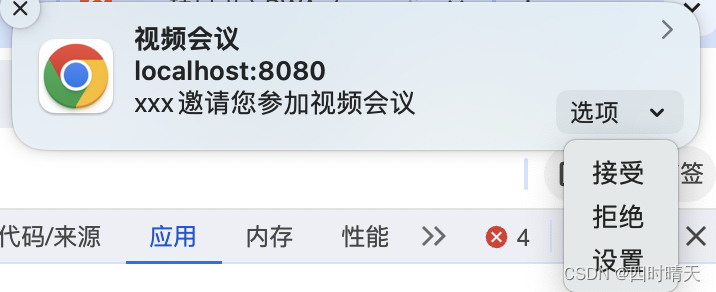
2、效果展示
传统使用Notification时,是没有actions效果的,只有在pwa中有效


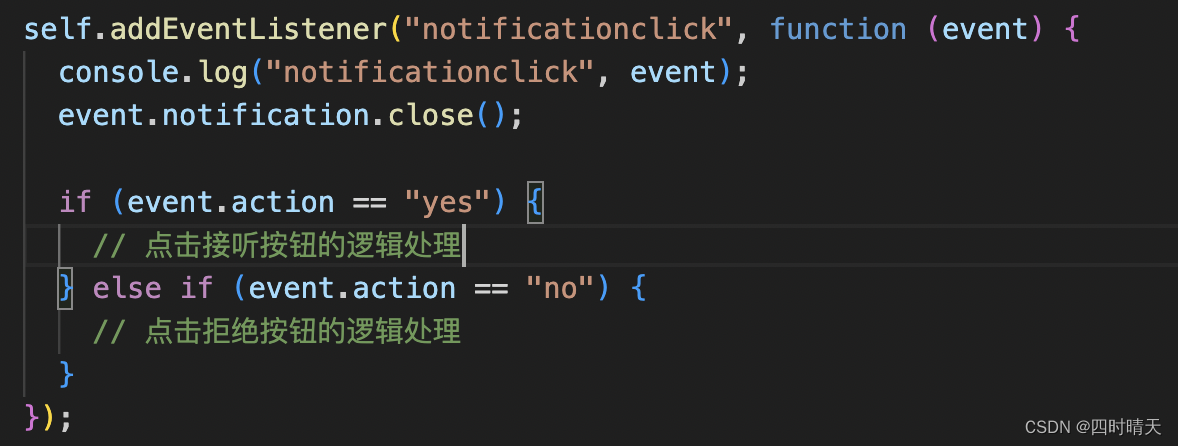
3.在pwa中处理用户点击效果的处理






















 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








