js会自动解析特殊字符,如+号为连接符,解析为空格,&为变量连接符,服务器端接受数据时&以后的数据不显示等等。
解决办法:
1、将字符放到form中,然后用js提交form表单到服务器。
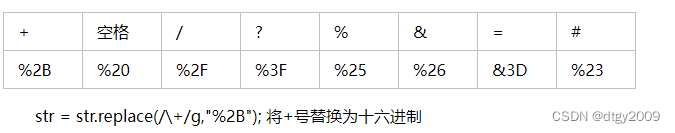
2、将字符中的特殊字符替换成十六进制的字符,一些特殊字符与十六进制的对应关系:

3、最简单的一种,使用encodeURIComponent()函数。
该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ’ ( ) 。
其他字符(比如 :;/?😡&=+$,# 这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








