前言
对于路由跳转真的是把我整蒙圈了,最开始一直都是迷迷糊糊的,知道自己做了几个demo才发现简直太简单了!总结下一分享给大家,这篇主要是基本概念下一篇是关于跳转页面问题
路由与什么相似?
无论学习什么东西都应该有i+1的思想,只要是自己能学会的那么你以前一定接触过类似的东西,大家都学过数据结构,数据结构中有一个名词叫做树,树就是有很大的孩子节点,并且他们是有层次关系,
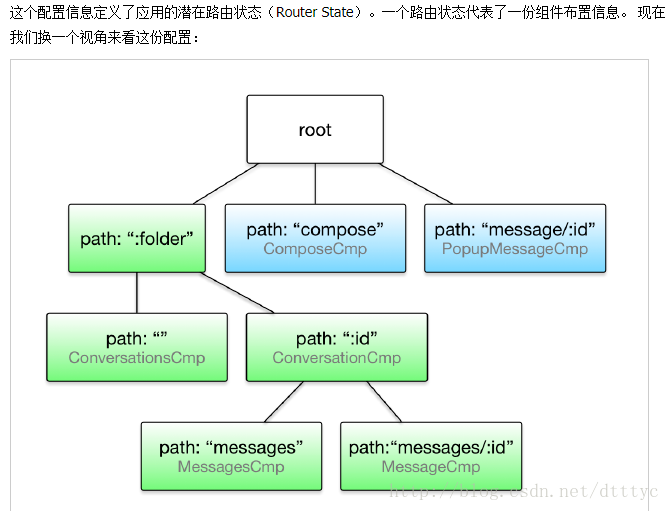
从这幅图书我们可看见我们根目录下有3个页面可以进行调整,folder下面有两个页面可以跳转,id下面有两个页面可以进行跳转,他们的关系就想一个课树一样
注释:angular里面只有一个index,也就是只有一个页面,这就是我们要用路由的原因,一个节点代表一个路由,一个路由对应一个组件,路由的任务就是控制不同路由之间的状态和更新组件,我们导航到另一页面的时候,我们的状态会发生变化,相应的组件也会发生变化
处理流程
1.应用重定向
2.识别路由状态
3.应用哨兵与传递数据
4.激活对应组件
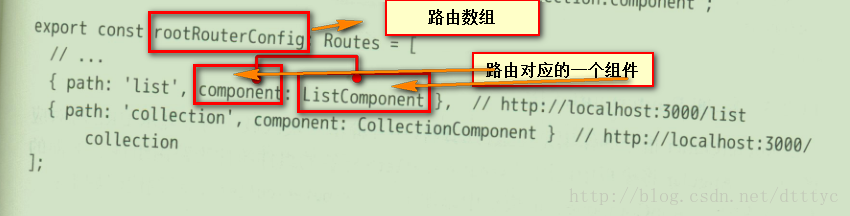
路由配置
总结
后续文章更精彩



























 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










