前言
其实这方面的特别简单但是以前不知道为什么就是不懂!可能我们原理没有搞明白把!无论学习什么东西我们都应该做的与旧知识进行联系!才会发现很简单
What 假数据
假数据很简单就是让页面呈现假数据,及时我们与后端不管连也可以实现假的数据,为什么前端会有假数据,因为当后端与前端进行分离之后,我们无法判断前端的功能是否正确所以使用假数据进行测试
How 假数据
跟大家实现关于文本框中的假数据,一般我们的假数据存放在一个服务中例如图中的信息都是假数据,那我们如何调用呢?
1.模拟出假数据
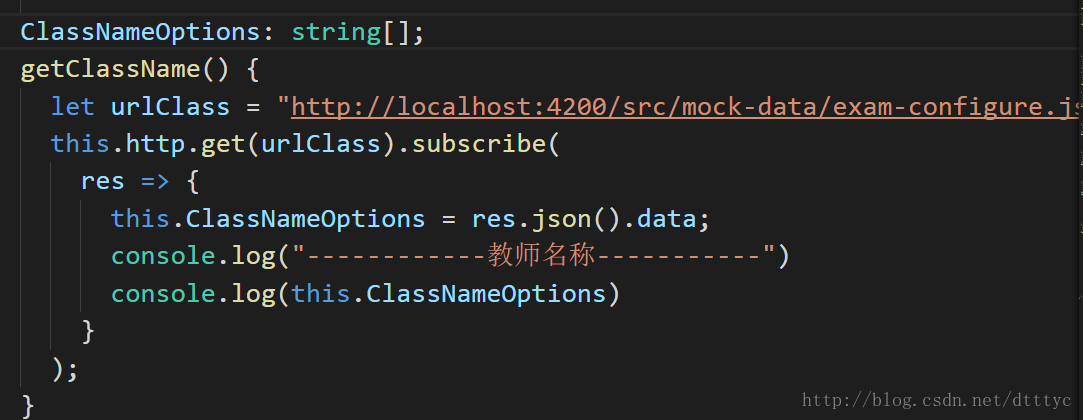
2.在自己相应的模块中引入假数据的地址,在上一篇博客中我讲解过拦截器的知识,其实请求方式,所以不细讲了,我们地址写在url中通过get请求我们就得到了我们的假数据
3如何显示在页面上?根据上幅图我们可以看出我们查循的数据给了ClassNameOptions(这里的ClassNameOptions是我定义的数组),让我们看看如何在页面显示的
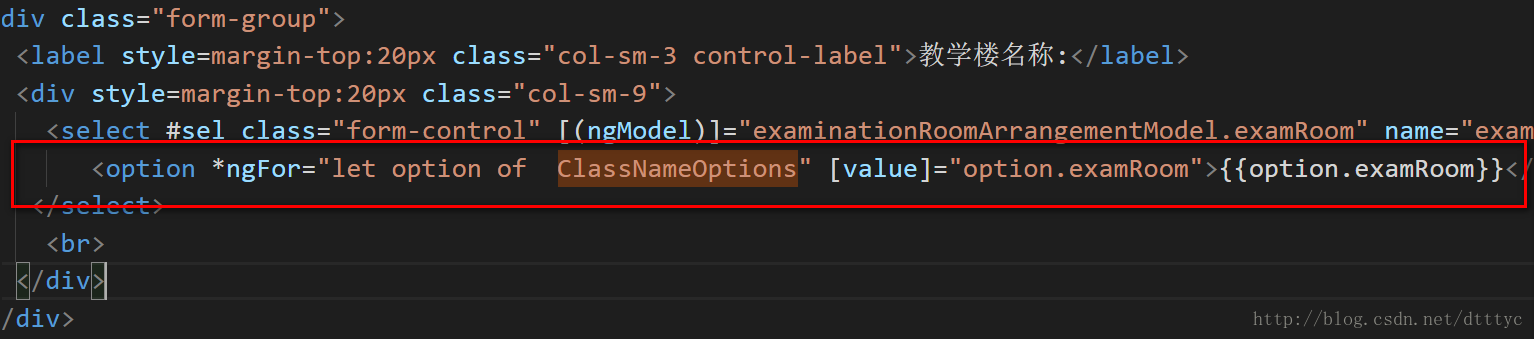
关于*ngFor我的博客中讲过大家可以去看看,不做解释了,大家可以看到ClassNameOptions,就是跟html连接的关键,如果你写错了是显示不出来的
hml与ts的真正连接是
总结
这种假数据绑定对应的是图书馆和itoo的假数形式,这种形式无法实现删除和添加数据,但是有另一种机制可以实现,下次分享





























 584
584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










