// 思路:1. 定义两个数组
// 2. 从arr2中开始过滤,取每一个元素,用这个元素的id去和arr1中的每一项元素的id匹配。
// 3. 如果匹配到了,就停止在arr1中继续向后寻找,否则直至找到arr1中的最后一项。
// 4. 把id能匹配到的元素返回
const arr1 = [
{
name:'三国演义',
id:'sgyy'
},
{
name:'西游记',
id:'xyj'
},
{
name:'水浒传',
id:'shz'
},
{
name:'红楼梦',
id:'hlm'
},
{
name:'论语',
id:'ly'
},
{
name:'中庸',
id:'zy'
},
{
name:'孟子',
id:'mz'
},
]
const arr2 = [
{
name:'封神演义',
id:'fsyy'
},
{
name:'西游记',
id:'xyj'
},
{
name:'论语',
id:'ly'
},
{
name:'中庸',
id:'zy'
},
{
name:'孟子',
id:'mz'
},
{
name:'鹿鼎记',
id:'ldj'
},
]
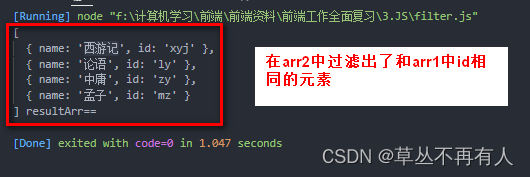
// 从arr2中过滤出和arr1中id相同的元素
const filterFun = (arr1,arr2) => {
const filterArr = arr2.filter(item => arr1.some(ele => ele.id === item.id))
return filterArr
}
const resultArr = filterFun(arr1,arr2)
console.log(resultArr,'resultArr==');
// 从arr2中过滤出和arr1中id不相同的元素
const filterFun = (arr1,arr2) => {
const filterArr = arr2.filter(item => arr1.every(ele => ele.id != item.id))
return filterArr
}
const resultArr = filterFun(arr1,arr2)
console.log(resultArr,'resultArr==');























 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








