本文实现基于spring mvc的图片验证码,分后台代码和前端页面的展现以及验证码的验证。
首看后台实现代码:
@RequestMapping({"authCode"})
public void getAuthCode(HttpServletRequest request, HttpServletResponse response,HttpSession session)
throws IOException {
int width = 63;
int height = 37;
Random random = new Random();
//设置response头信息
//禁止缓存
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
//生成缓冲区image类
BufferedImage image = new BufferedImage(width, height, 1);
//产生image类的Graphics用于绘制操作
Graphics g = image.getGraphics();
//Graphics类的样式
g.setColor(this.getRandColor(200, 250));
g.setFont(new Font("Times New Roman",0,28));
g.fillRect(0, 0, width, height);
//绘制干扰线
for(int i=0;i<40;i++){
g.setColor(this.getRandColor(130, 200));
int x = random.nextInt(width);
int y = random.nextInt(height);
int x1 = random.nextInt(12);
int y1 = random.nextInt(12);
g.drawLine(x, y, x + x1, y + y1);
}
//绘制字符
String strCode = "";
for(int i=0;i<4;i++){
String rand = String.valueOf(random.nextInt(10));
strCode = strCode + rand;
g.setColor(new Color(20+random.nextInt(110),20+random.nextInt(110),20+random.nextInt(110)));
g.drawString(rand, 13*i+6, 28);
}
//将字符保存到session中用于前端的验证
session.setAttribute("strCode", strCode);
g.dispose();
ImageIO.write(image, "JPEG", response.getOutputStream());
response.getOutputStream().flush();
}创建生成颜色的方法
//创建颜色
Color getRandColor(int fc,int bc){
Random random = new Random();
if(fc>255)
fc = 255;
if(bc>255)
bc = 255;
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r,g,b);
}前端代码
<form action="toLogin.do" id="loginUser" method="post">
<div class="form-group">
姓名:<input id="name" name="name" type="text"/>
</div>
<div class="form-group">
密码:<input id="password" name="password" type="password"/>
</div>
<div class="form-group">
验证码:<input id="authCode" name="authCode" type="text"/>
<!--这里img标签的src属性的值为后台实现图片验证码方法的请求地址-->
<label><img type="image" src="authCode.do" id="codeImage" onclick="chageCode()" title="图片看不清?点击重新得到验证码" style="cursor:pointer;"/></label>
<label><a onclick="chageCode()">换一张</a></label>
</div>
<input type="button" class="btn btn-default" onclick="subm()" value="登录"/>
</form>实现点击图片更换验证码的js方法
function chageCode(){
$('#codeImage').attr('src','authCode.do?abc='+Math.random());//链接后添加Math.random,确保每次产生新的验证码,避免缓存问题。
}提交时的表单验证代码
页面加载时行成表单验证对象
$("#loginUser").validate({
rules:{
name:{ required:true},
password:{required:true},
authCode:{required:true,checkCode:true}
},
messages:{
name:{required:"姓名不能为空"},
password:{required:"密码不能为空"},
authCode:{required:"验证码不能为空"}
}
});
然后添加自定义的验证码验证方法
jQuery.validator.addMethod("checkCode", function(value, element) {
var strCode = ${strCode!""};//这里用的freemarke取到后台保存在session中的验证码字符。
var inpCode = $('#authCode').val();
if(strCode==""||strCode == null){
chageCode();
//用后台的字符与页面输入的验证码进行比较
}else if(inpCode == strCode){
return true;
}else{
return false;
}
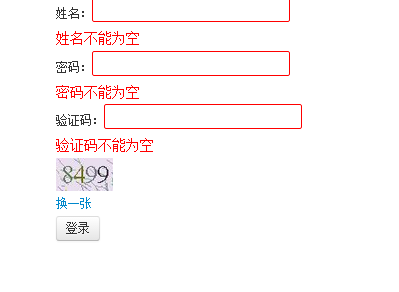
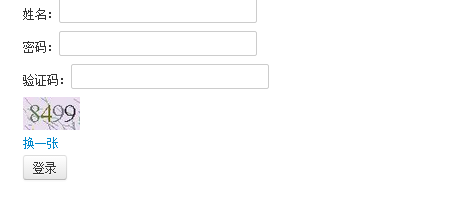
}, "验证码不正确"); 效果图
进行表单验证效果图

























 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








