前端项目打包之后默认情况下的配置文件较大,部署后首次加载反应较慢,甚至会出现几秒白屏的现象,对于用户的体验感不是很好,所以需要进一步优化一下;
本文主要记录一下本人自己的理解,如果其他方案可评论指导。
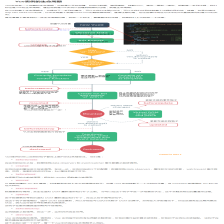
瓶颈分析
Network分析
通过network查看资源加载时间

Webpack Bundle分析
通过使用webpack-bundle-analyzer查看文件打包细节

dist包分析
通过dist包查看文件大小

开始优化
体积优化
排查并移除冗余依赖、静态资源
移除项目模板冗余依赖
将public的静态资源移入assets。静态资源应该放在assets下,public只会单纯的复制到dist,应该放置不经webpack处理的文件,比如不兼容webpack的库,需要指定文件名的文件等等
压缩图片
通过使用image-webpack-loader,在构建过程中压缩图片大小
推荐网址:image-webpack-loader
优化SVG图标
引入svg-sprite-loader优化部分冗余的旧SVG图标被打包进去的情况;推荐网址:svg-sprite-loader
svgo-loader压缩体积,推荐网址:svgo-loader
组件按需引入
常用组件实现方式官网基本都有相应文档可参考:
element按需引入官网文档路径:element官网
vant按需引入官网文档路径:vant官网
echarts/highcharts等第三方按需引入
分包策略
通过使用SplitChunksPlugin将chunk-vendor文件拆分
推荐文档:vue打包后生成的chunk-vendors文件过大,利用SplitChunks插件,分离chunk
gzip压缩
Gzip压缩是一种强力压缩手段,针对文本文件时通常能减少2/3的体积。
HTTP协议中用头部字段Accept-Encoding 和 Content-Encoding对「采用何种编码格式传输正文」进行了协定,请求头的Accept-Encoding会列出客户端支持的编码格式。当响应头的 Content-Encoding指定了gzip时,浏览器则会进行对应解压
一般浏览器都支持gzip,所以Accept-Encoding也会自动带上gzip,所以我们需要让资源服务器在Content-Encoding指定gzip,并返回gzip文件
推荐文档:Vue配置compression-webpack-plugin实现Gzip压缩
速度优化
路由懒加载
SPA中一个很重要的提速手段就是路由懒加载,当打开页面时才去加载对应文件,我们利用Vue的异步组件和webpack的代码分割(import())就可以轻松实现懒加载了。
但当路由过多时,请合理地用webpack的魔法注释对路由进行分组,太多的chunk会影响构建时的速度
{
path: 'test',
name: 'test',
component: () => import(/* webpackChunkName: "user" */ '@/views/user/test'),
}
访问首页的时候发现,居然加载了其他页面的JS。
这里,可以取消webpack的预加载。
这个只是减少首页的请求压力,需不需要使用就仁者见仁智者见智了。
router的懒加载就是必须的了。还是写出来。webpackChunkName是切割出来的js的名称。
module.exports = {
chainWebpack: config => {
// 移除 prefetch 插件
config.plugins.delete('prefetch')
},
};
开启HTTP2
HTTP2是HTTP协议的第二个版本,相较于HTTP1 速度更快、延迟更低,功能更多。目前来看兼容性[5]方面也算过得去,在国内有超过50%的覆盖率。
通常浏览器在传输时并发请求数是有限制的,超过限制的请求需要排队,以往我们通过域名分片、资源合并来避开这一限制,而使用HTTP2协议后,其可以在一个TCP连接分帧处理多个请求(多路复用),不受此限制。(其余的头部压缩等等也带来了一定性能提升)
如果网站支持HTTPS,请一并开启HTTP2,成本低收益高,对于请求多的页面提升很大,尤其是在网速不佳时
// Nginx开启HTTP2(>V1.95)
// nginx.conf
listen 443 http2;
// 重启Nginx
nginx -s stop && nginx
Prefetch、Preload
标签的rel属性的两个可选值。 Prefetch,预请求,是为了提示浏览器,用户未来的浏览有可能需要加载目标资源,所以浏览器有可能通过事先获取和缓存对应资源,优化用户体验。 Preload,预加载,表示用户十分有可能需要在当前浏览中加载目标资源,所以浏览器必须预先获取和缓存对应资源。
CDN加速
CDN加速原理是把提供的域名作为源站,将源内容缓存到边缘节点。当客户读取数据时,会从最适合的节点(一般来说就近获取)获取缓存文件,以提升下载速度
引入cdn后不用remove 插件,也不用修改package.json,在vue.config.js里面配置忽略打包就行。
module.exports = {
configureWebpack: {
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'mint-ui': 'MintUI',
'echarts': 'echarts',
}
}
}
体验优化
白屏时添加loading动画
首屏优化,在JS没解析执行前,让用户能看到Loading动画,减轻等待焦虑。通常会在index.html上写简单的CSS动画,直到Vue挂载后替换挂载节点的内容,但这种做法实测也会出现短暂的白屏,建议手动控制CSS动画关闭
首屏骨架加载
渐进加载图片
一般来说,图片加载有两种方式,一种是自上而下扫描,一种则是原图的模糊展示,然后逐渐/加载完清晰。前者在网速差的时候用户体验较差,后者的渐进/交错式加载则能减轻用户的等待焦虑,带来更好的体验
最后效果


























 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










