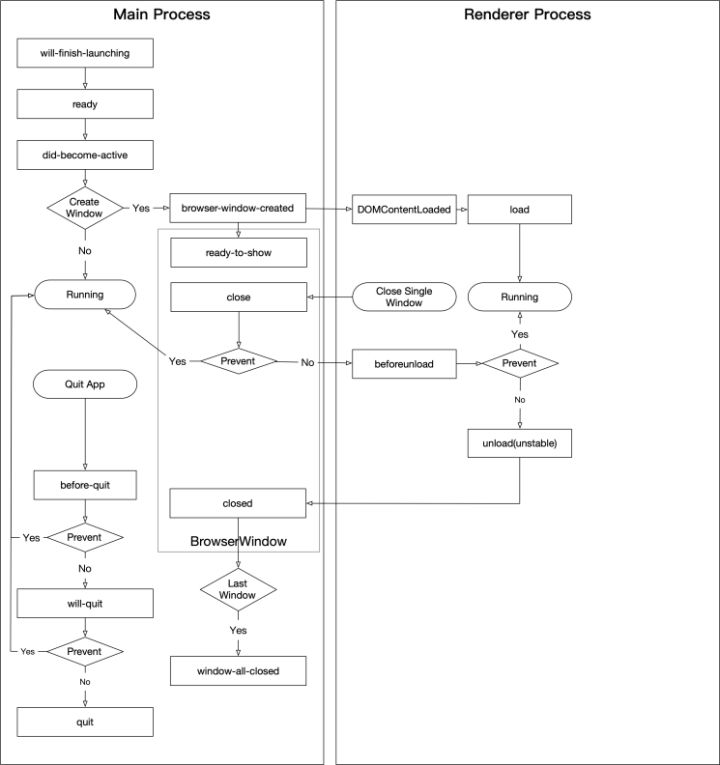
生命周期事件
ready:app 初始化完成
dom-ready:一个窗口中的文本加载完成
did-finish-load:导航完成时触发
window-all-closed:所有窗口都被关闭时触发
监听了此事件,需要主动执行app.quit() 事件,before-quit、will-quit、quit 这三个生命周期才会生效
before-quit:在关闭窗口之前触发
will-quit:在窗口关闭并且应用退出时触发
quit:当所有窗口被关闭时触发
closed:当窗口关闭时触发,此时应删除窗口引用

const { app, BrowserWindow, globalShortcut } = require('electron')
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
frame: true,
autoHideMenuBar: true,
title: "Samve",
// icon: "",
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
win.loadFile('index.html')
win.webContents.on("did-finish-load", function(){
console.log("333333-did-finish-load");
})
win.webContents.on("dom-ready", function(){
console.log("222222-dom-ready");
})
win.on("close", function(){
console.log("888888-this window is closed!");
win = null;
})
}
app.on("ready", function(){
console.log("111111-ready");
createWindow();
})
// app.on("window-all-closed", function(){
// console.log("444444-window-all-closed");
// app.quit();
// })
app.on("before-quit", function(){
console.log("555555-before-quit");
})
app.on("will-quit", function(){
console.log("666666-will-quit");
})
app.on("quit", function(){
console.log("777777-quit");
})





















 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








