>>>系统简述:
基于java + vue + uniapp 开发的一套 新零售商城系统就是集客户关系管理+营销电商系统,能够真正帮助企业基于微信公众号、小程序、移动端等,实现会员管理、数据分析,精准营销的电子商务管理系统。可满足企业新零售、批发、分销、预约、O2O、多店等各种业务需求
优势:快速积累客户、会员数据分析、智能转化客户、有效提高销售、会员维护;
多商户版本有会员入住,分账,店铺街等多点概念
>>>系统功能列表:
产品功能:
1、商户管理
总后台可添加及管理商户,设置相关信息,设置商户手续费、商品是否审核等
2、商品管理
商品单规格、多规格管理,品牌管理、商品分类管理、商品评价
3、订单管理
能够完成用户的订单管理(发货、订单详情、订单备注、订单记录、订单退款) 、售后服务 (评论的回复与删除)
4、用户管理
对公众号、小程序、H5的会员进行管理,分组、行为观察、添加标签 等功能
5、内容管理
文章管理、素材管理
6、营销管理
优惠券管理,店铺券和商品券,满足商家运营模式秒杀抢购,秒杀预告,帮助平台商家增加销量、促进库存周转、提高品牌曝光度和吸引新客户等多重效益新人礼,帮助平台商家吸引新客户、提高用户注册量和忠诚度、增加销量和品牌曝光度等多重益处生日有礼,帮助平台商家增加用户粘性、提高用户忠诚度和品牌认知度、促进消费者的二次购买等多重益处
7、分销管理
开通分销推广员,分销员管理、分销配置
8、财务管理
结算管理、充值管理
9、应用管理
公众号配置、自动回复、图文管理,公众号模板消息、小程序订阅消息
10、设置
可对商城的基础性功能进行设置,如移动端界面、支付、文件上传等;可设置充值方案、运费模板等;可对商城的后台菜单、管理员身份及权限进行设置
11、维护
可灵活设置组合数据,配置商城数据
12.权限管理
总后台权限独立分配,商户后台权限独立分配,灵活应用,权限想怎么配就怎么配
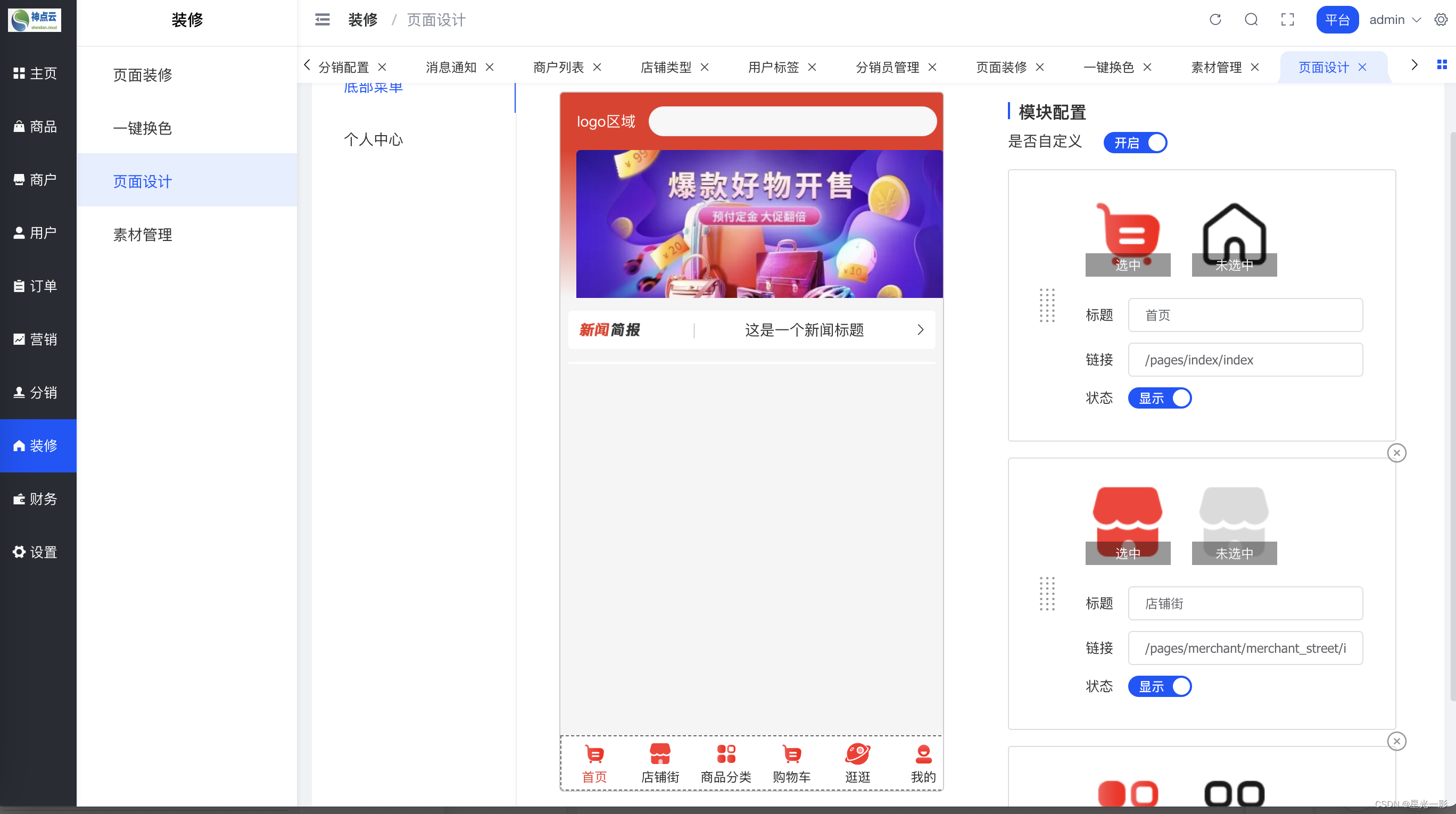
13.DIY装修
商城页面可自定义装修,风格由你来定
14.小程序直播
对接微信小程序直播卖货功能,紧跟时代潮流,把握流量密码
15.视频号
对接vx视频号,增加商品销售曝光渠道
15.种草社区
抓人眼球 激发需求 赢得信任 引导下单
>>>项目技术说明:
1. 多商户 + 多种营销模式
java 单商户的核心是运行简单,你可以在不懂技术的情况下购买安装服务后就可以上线运行,也可以二次开发,打造属于自己的个性化功能。一个少有基础的开发人员在环境配置支持的情况下也就1个小时部署所支持的全端程序。(准备好相关的微信账号)
2. 分销系统,基于社交电商
成为推广员之后,通过邀请微信好友降低宣传成本,推广员可以获取佣金。
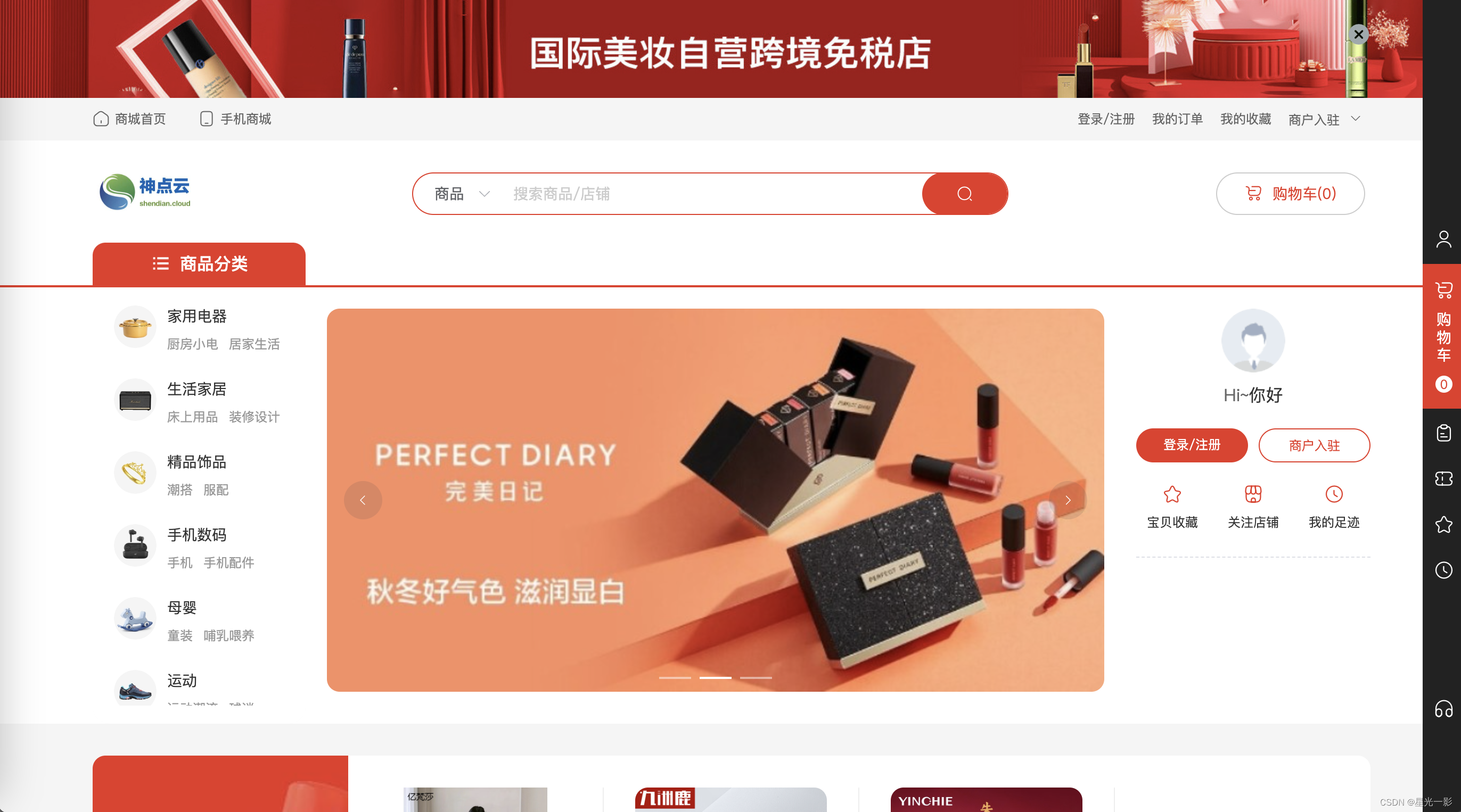
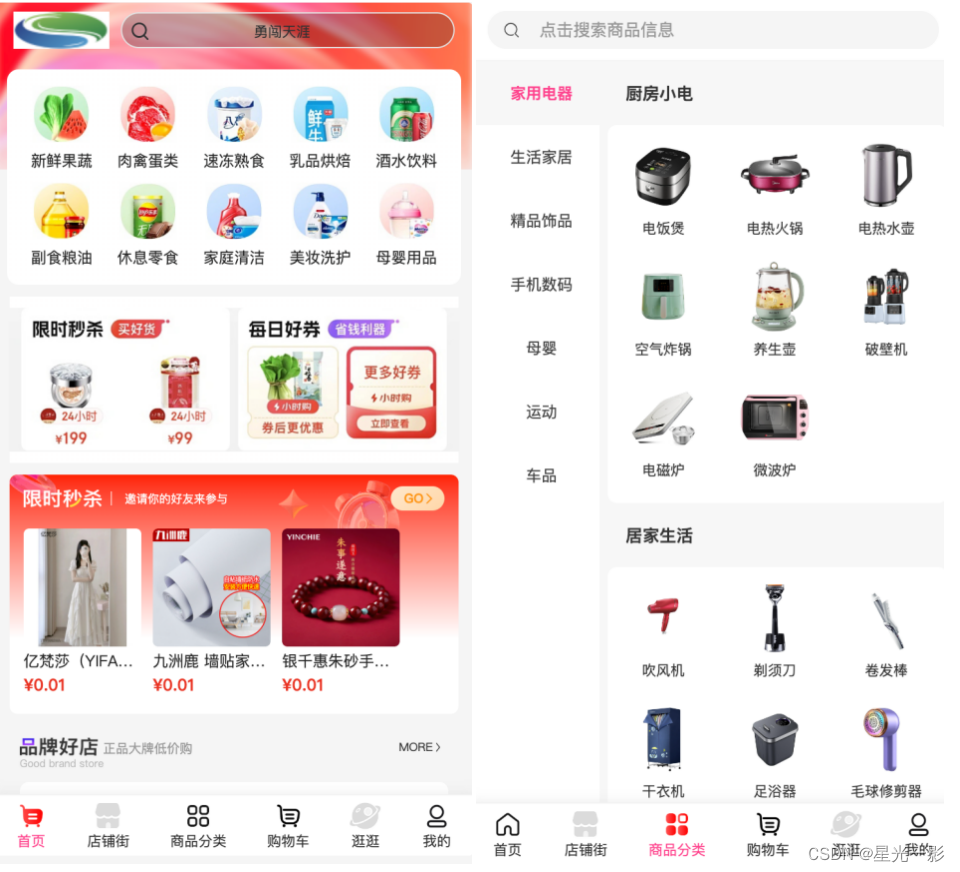
3. 商城多端支持
H5商城,微信公众号(在微信中打开网址),微信小程序,APP(IOS 和 Android),配合一键换色和可视化设置,让商城适合行业更广泛。
4. 功能文档的Java 服务支持
基于Spring Boot,RestFul接口,并发高稳定。
< 技术亮点 >
- SpringBoot 框架开发业界主流。
- 【前端】Web PC 管理端 vue + element UI。
- 【前端】移动端使用 UniApp 框架,前后端分离开发。
- 标准RESTful 接口、标准数据传输,逻辑层次更明确,更多的提高api复用。
- 支持Redis队列,降低流量高峰,解除耦合,高可用。
- 数据导出,方便个性化分析。
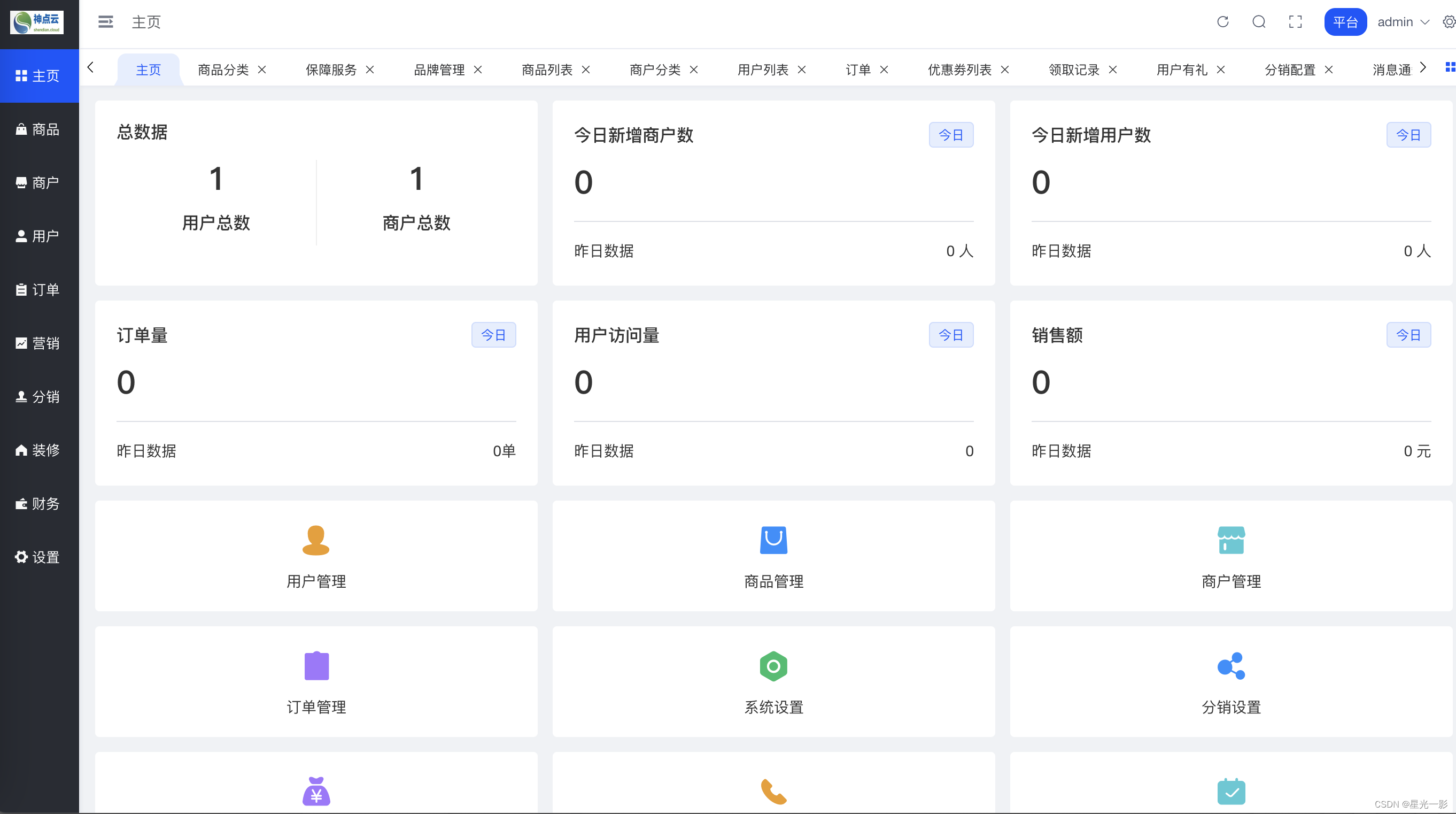
- 数据统计分析,使用ECharts图表统计,实现用户、产品、订单、资金等统计分析。
- Spring Security 权限管理,后台多种角色,多重身份权限管理,权限可以控制到按钮级别的操作。
- Vue表单生成控件,拖拽配置表单,减少前端重复表单工作量,提高前端开发效率。
- 系统演示(+客服获取:shendian-cloud):【总后台管理演示地址】【商户后管理演示地址】【PC商城演示地址】【移动端h5演示】【在线小程序演示】


























 3077
3077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








