只要是需要进行联网获取数据的APP,都会在本地产生缓存文件。那么,这些缓存文件到底放在什地方合适呢?系统有没有给我们提供建议的缓存位置呢?不同的缓存位置有什么不同呢?
考虑到卸载APP必须删除缓存
在Android手机里面,缓存的位置分为两类,一类是Internal Storage,另外一类是External Storage,
Internal Storage(内部存储)
你的app的internal storage 目录是以你的app的包名作为标识存放在Android文件系统的特定目录下[data/data/com.example.xx]
若是你没有设置为可读或者可写,其他app是没有办法读写的。因此只要你使用MODE_PRIVATE ,那么这些文件就不可能被其他app所访问
内部存储在你的APP卸载的时候,会一块被删除
我们可以在cache目录里面放置我们的图片缓存,而且cache与files的差别在于,如果手机的内部存储控件不够了,会自行选择cache目录进行删除,因此,不要把重 要的文件放在cache文件里面
- File file1 = new File(getFilesDir(), "getFilesDir.txt");
- Log.d("TAG", "file1=" + file1.getAbsolutePath());
- try {
- OutputStream outputStream1 = new FileOutputStream(file1);
- outputStream1.write("file".getBytes());
- outputStream1.close();
- } catch (Exception e) {
- e.printStackTrace();
- }
运行结果
-
- 02-03 07:18:04.068 22237-22237/? D/TAG﹕ file1=/data/data/com.socks.baidudemo/files/getFilesDir.txt
- File file2 = new File(getCacheDir(), "cache.txt");
- Log.d("TAG", "file2=" + file2.getAbsolutePath());
- try {
- OutputStream outputStream1 = new FileOutputStream(file2);
- outputStream1.write("cache".getBytes());
- outputStream1.close();
- } catch (Exception e) {
- e.printStackTrace();
- }
运行结果
02-03 07:19:31.508 23652-23652/? D/TAG﹕ file2=/data/data/com.socks.baidudemo/cache/cache.txt
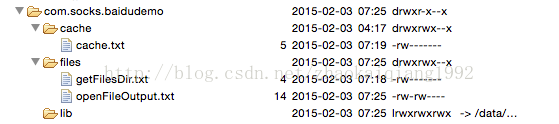
以下是运行后的效果
Internal Storage(外部存储)
并不总是可用的,因为用户可以选择把这部分作为USB存储模式,这样就不可以访问了。
是大家都可以访问的,因此保存到这里的文件是失去访问控制权限的。
当用户卸载你的app时,系统仅仅会删除external根目录(getExternalFilesDir())下的相关文件。
External是在你不需要严格的访问权限并且你希望这些文件能够被其他app所共享或者是允许用户通过电脑访问时的最佳存储区域。
1.首先要检查状态
- /* Checks if external storage is available for read and write */
- public boolean isExternalStorageWritable() {
- String state = Environment.getExternalStorageState();
- if (Environment.MEDIA_MOUNTED.equals(state)) {
- return true;
- }
- return false;
- }
- /* Checks if external storage is available to at least read */
- public boolean isExternalStorageReadable() {
- String state = Environment.getExternalStorageState();
- if (Environment.MEDIA_MOUNTED.equals(state) ||
- Environment.MEDIA_MOUNTED_READ_ONLY.equals(state)) {
- return true;
- }
- return false;
- }
2.外部私有存储
- File file3 = new File(getExternalCacheDir().getAbsolutePath(), "getExternalCacheDir.txt");
- try {
- OutputStream outputStream1 = new FileOutputStream(file3);
- outputStream1.write("getExternalCacheDir".getBytes());
- outputStream1.close();
- } catch (Exception e) {
- e.printStackTrace();
- }
- Log.d("TAG", "file3=" + file3);
- File file4 = new File(getExternalFilesDir(Environment.DIRECTORY_PICTURES), "getExternalFilesDir.txt");
- try {
- OutputStream outputStream1 = new FileOutputStream(file4);
- outputStream1.write("getExternalFilesDir".getBytes());
- outputStream1.close();
- } catch (Exception e) {
- e.printStackTrace();
- }
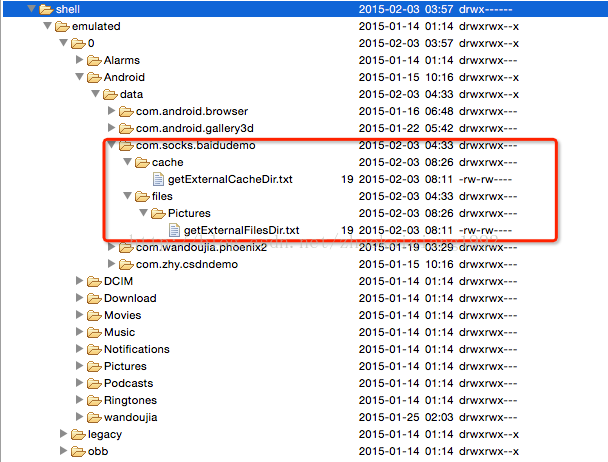
效果图
3外部公共存储
APP产生的文件不需要隐藏,即对用户是可见的,那么你可以把文件放在外部的公共存储文件下面
- Environment.getExternalStorageDirectory()
- Environment.getExternalStoragePublicDirectory()























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








