1. Shape类
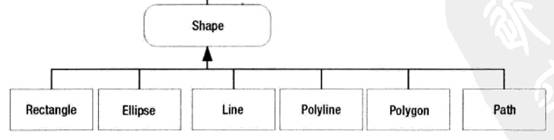
每个形状都继承自抽象的System.Windows.Shapes.Shape类。WPF中定义的基本形状有5种,即Rectangle、Ellipse、Line、Polyline、Polygon。此外还有一个用于将多个基本形状组合成单独元素的Path类。
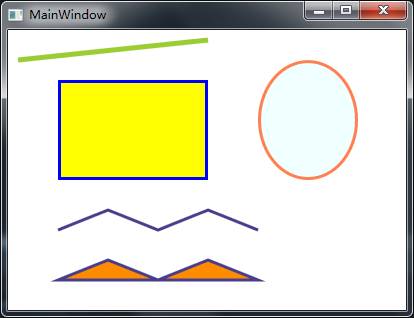
1.1简单的例子
代码如下:
<Canvas Grid.Column="0">
<Line X1="10" Y1="30" X2="200"Y2="10" Stroke="YellowGreen"StrokeThickness="5">
</Line>
<Rectangle Canvas.Top="50" Canvas.Left="50"Width="150" Height="100" Fill="Yellow"Stroke="Blue" StrokeThickness="3"></Rectangle>
<Ellipse Canvas.Left="250" Canvas.Top="30"Width="100" Height="120" Fill="Azure"Stroke=








 本文介绍了WPF中Shape类的基础知识,包括Rectangle、Ellipse、Line、Polyline和Polygon等基本形状,并详细讲解了Shape类的重要属性,如Fill、Stroke、StrokeThickness等,以及如何通过Canvas.Left、Canvas.Top设置形状位置,使用Viewbox缩放等实用技巧。
本文介绍了WPF中Shape类的基础知识,包括Rectangle、Ellipse、Line、Polyline和Polygon等基本形状,并详细讲解了Shape类的重要属性,如Fill、Stroke、StrokeThickness等,以及如何通过Canvas.Left、Canvas.Top设置形状位置,使用Viewbox缩放等实用技巧。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1197
1197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








