这几天学习了Chrome扩展的开发,将这一收获记录一下,方便遇到这方面问题的朋友。
什么是扩展 呢?就是下边这个:
下面制作一个非常简单的,helloword级别的:
点击后的效果:
引用一起别人的解释:http://homepage.yesky.com/62/11206062.shtml
插件开发流程
1.开发语言和软件
开发语言就是Javascript,开发软件选择一款自己熟悉的纯文本编辑器就可以了,例如系统自带的记事本,或者支持语法高亮的UltraEdit。
2.设计插件
一个完整的插件是由4个部分组成,分别是manifest.json、.js文件、图标和HTML文件,设计插件就是设计这4类文件。manifest.json的作用是定义插件的属性,例如名称、版本、类型等;HTML文件具体实现插件的功能;.js文件是一个跟浏览器互动的脚本。
3.载入插件
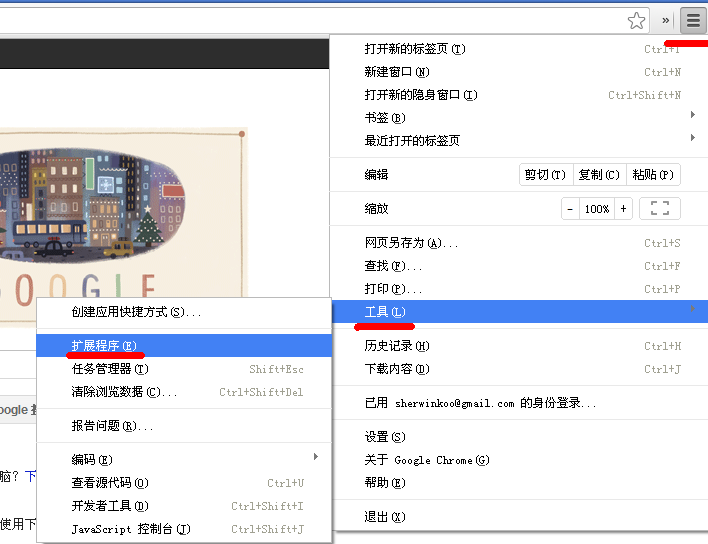
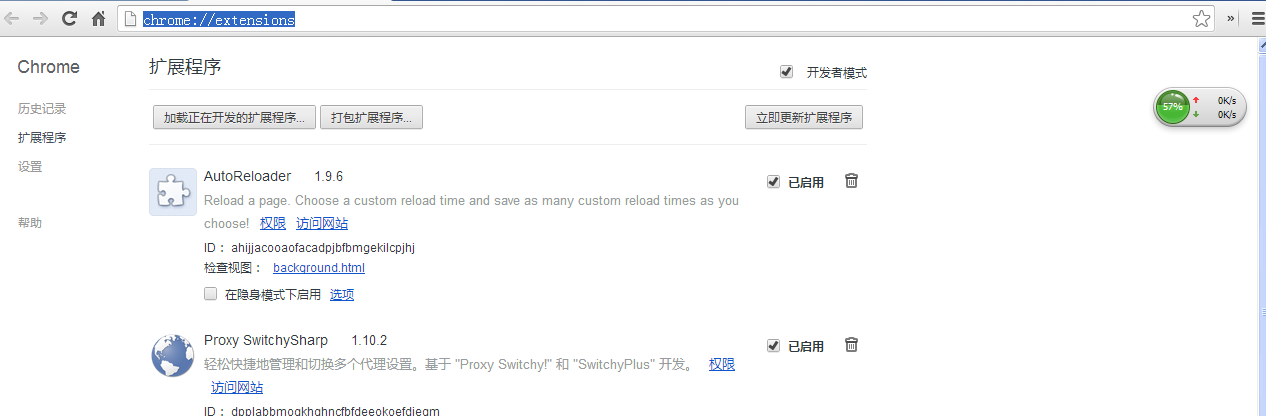
设计好上面几个文件后,就可以将插件载入浏览器中试用一下。首先将它们整理到同一个文件夹中,然后在Chrome的工具栏中选择“扩展程序”,进入扩展管理页,在右侧选择“开发人员模式”,再点击“载入正在开发的扩展程序”按钮,定位到这个文件夹,将整个文件夹载入Chrome中。
4.发布插件
插件试用没有问题后,不妨将它发布出去让更多人使用。首先将插件所在的文件夹压缩成一个ZIP文件(别顺手压缩成了RAR文件)。然后再到扩展管理页,点击右下角的“获得更多扩展程序”链接,进入Chrome官方插件下载页面,在这个网页的左下角,你能看到“发布扩展程序”的链接,点击链接,上传ZIP压缩文件、添加插件的使用说明和截图,就可以发布插件了。
我来形象的介绍一下,抛砖引玉。
为了接下来说明的时候,可以很清晰,把我的文件贴图看一下:

开始制作:
首先找到你的浏览器扩展的目录,我的是:
C:\Documents and Settings\Administrator\Local Settings\Application Data\apex\User Data\Default\Extensions
在这里新建一个文件夹,比如apex_video_download,这里边的文件就是上边截图中那三个。
看到上边的图片中那些扩展栏里边的图标了吗?你也可以自己设计一个属于你的图标,我随便截图了一个,起名为:download.png
而如何将图标显示在那个位置呢?这个就不用你操心了,Chrome来处理,而给我留的接口,就是一个文件:manifest.json,这个文件是你自己写的所有文件与chrome的桥梁。
还是先贴出来它的内容:
{
"name":"apex_video_download",
"version":"0.1.1",
"manifest_version":2,
"minimum_chrome_version": "18",
"description":"download video from current page.",
"browser_action": {
"default_icon": "download.png",
"default_popup": "popup.html"
}
}
看到了吗?上边那些是关于你制作的这个扩展的说明,自己推测一下就能出来了,注意一下,"manifest_version"这项必须是2(预定义的安全规则等)。接下来说明的是popup.html,这个是当你点击你开发的应用的那个图标的时候显示的内容,我的这个里边代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
helloword!
</body>
</html>
之后选中那个开发者模式,就会看到“打包扩展程序”:
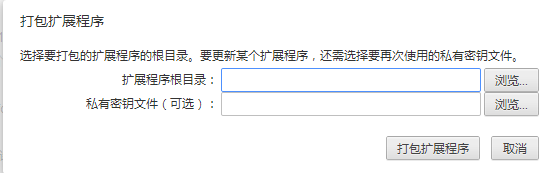
点击它就会看到:
后在“扩展程序根目录”找到上述三个文件所在的目录,也就是:
C:\Documents and Settings\Administrator\Local Settings\Application Data\apex\User Data\Default\Extensions\apex_video_download,之后点击“打包扩展程序”,这时候就完成了,在这个扩展程序根目录的上一级,就会有两个生成的文件:
一个扩展名是crx,另一个是pem,将crx拖到这个界面上就可以安装了:
看看效果吧!































 777
777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








