学习HTML5和JAVASCRIPT已经有段时间了,所以想做一些在生活中有用的东西。这里一下子就想到浏览器上的插件了.之后就是百度一番,找到了一个学习的好网址:传送门。这是一个360的官方文档,感觉写的不错。废话不说,立刻做一个hello world程序。
第一步,首先在桌面(或其它地方)新建一个文件夹,然后需要新建两个文件。一个是manifest.json,一个是popup.html文件。
每一个插件都有一个manifest.json文件来规定插件的一些信息,所以这个可以参考一下文档,而我要写的只是一个简单的插件,所以直接就使用一些东西就好了。代码如下:
manifest.json:
{
//插件的名字
"name":"Hello World",
//manifest文件自身格式的版本号
"manifest_version": 2,
//自己写的插件的版本,在谷歌扩展程序中可看
"version":"1.0",
//插件的信息描述,在谷歌扩展程序中可看
"description":"The first extension that I made.",
//可以在chrome主工具条的地址栏右侧增加一个图标
"browser_action":{
//默认图标
"default_icon":"icon.png",
//默认弹出的文件
"default_popup":"popup.html"
},
//扩展或app将使用的一组权限。(必须写,就算没内容)
"permissions":[
]
}popup.html:
<!doctype html>
<html>
<head>
<title>Getting Started Extension's Popup</title>
<style>
body {
min-width: 357px;
overflow-x: hidden;
}
img {
margin: 5px;
border: 2px solid black;
vertical-align: middle;
width: 75px;
height: 75px;
}
</style>
</head>
<body>
hello world!
</body>
</html>写完了这两个文件之后,我们就要进入到谷歌的扩展程序里面了,如果不会进入的,请百度一下,如何进入,这里不详细说了。进入了之后,就能看到如下的按钮,
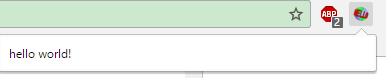
点击第一个按钮之后,选到我们刚才新建的那一个文件夹就成功安装了一个插件了。之后在浏览器的页面就会看见多了一个图标。
点击这个图标就会显示我们在popup.html文件所做的操作显示出来了。
完整项目:传送门

























 1245
1245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








