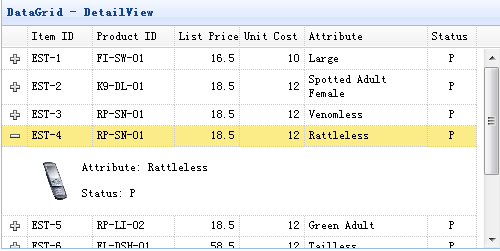
DataGrid DetailView(数据表格详细展示)
1.页面引入样式
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
2.引入脚本
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/datagrid-detailview.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
detailview.js官网下载的包应该没有,这里就直接贴出了方便大家下载http://www.jeasyui.com/easyui/datagrid-detailview.js.
3.脚本写法:
<table id="tt"></table>
$('#tt').datagrid({
title:'DataGrid - GroupView',
width:500,
height:250,
rownumbers:true,
remoteSort:false,
nowrap:false,
fitColumns:true,
url:'datagrid_data.json',
columns:[[
{field:'productid',title:'Product ID',width:100,sortable:true},
{field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:150,sortable:true},
{field:'status',title:'Status',width:60,align:'center'}
]],
groupField:'productid',
view: groupview,
groupFormatter:function(value, rows){
return value + ' - ' + rows.length + ' Item(s)';
}
});























 5042
5042

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








