前端服务器Nodejs,开发工具VsCode(我们为了和idea匹配使用WebStorm)
1、安装Nodejs服务器
安装步骤省略
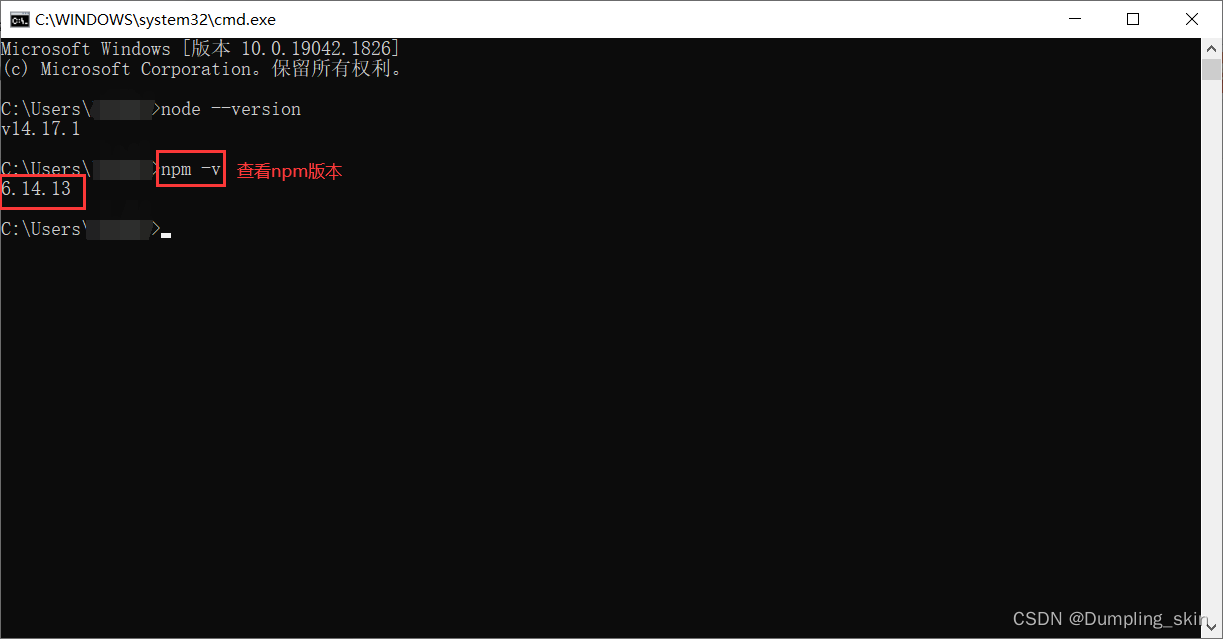
安装成功后在命令行窗口使用以下命令验证是否安装成功
node --version

2.1安装npm
前端项目也需要依赖一些插件:比如axios elementui 我们就需要使用npm下载并安装到当前项目。这里我们不需要额外安装了,因为nodejs中内置了npm

2.2安装vue的脚手架
2.2.1脚手架的作用
脚手架的作用:就是用来创建前端vue工程
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 - 一个运行时依赖 (
@vue/cli-service),该依赖:- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
2.2.2安装脚手架
如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过以下命令卸载它。
npm uninstall vue-cli -g或yarn global remove vue-cli
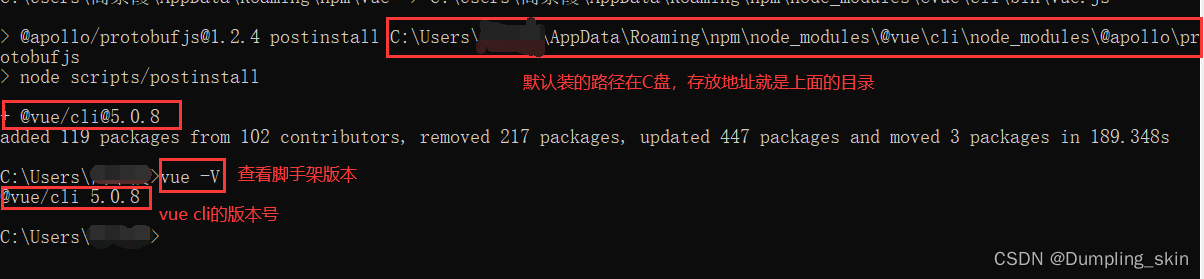
安装命令 npm install -g @vue/cli
速度很慢
查看vue cli 的版本
vue -V

2.3创建vue项目
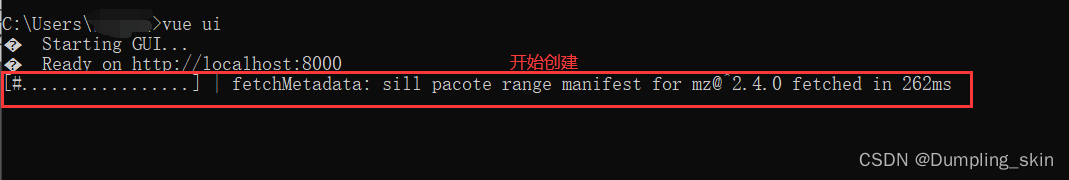
(1)在cmd窗口中输入
vue ui

(2)选择项目所在目录

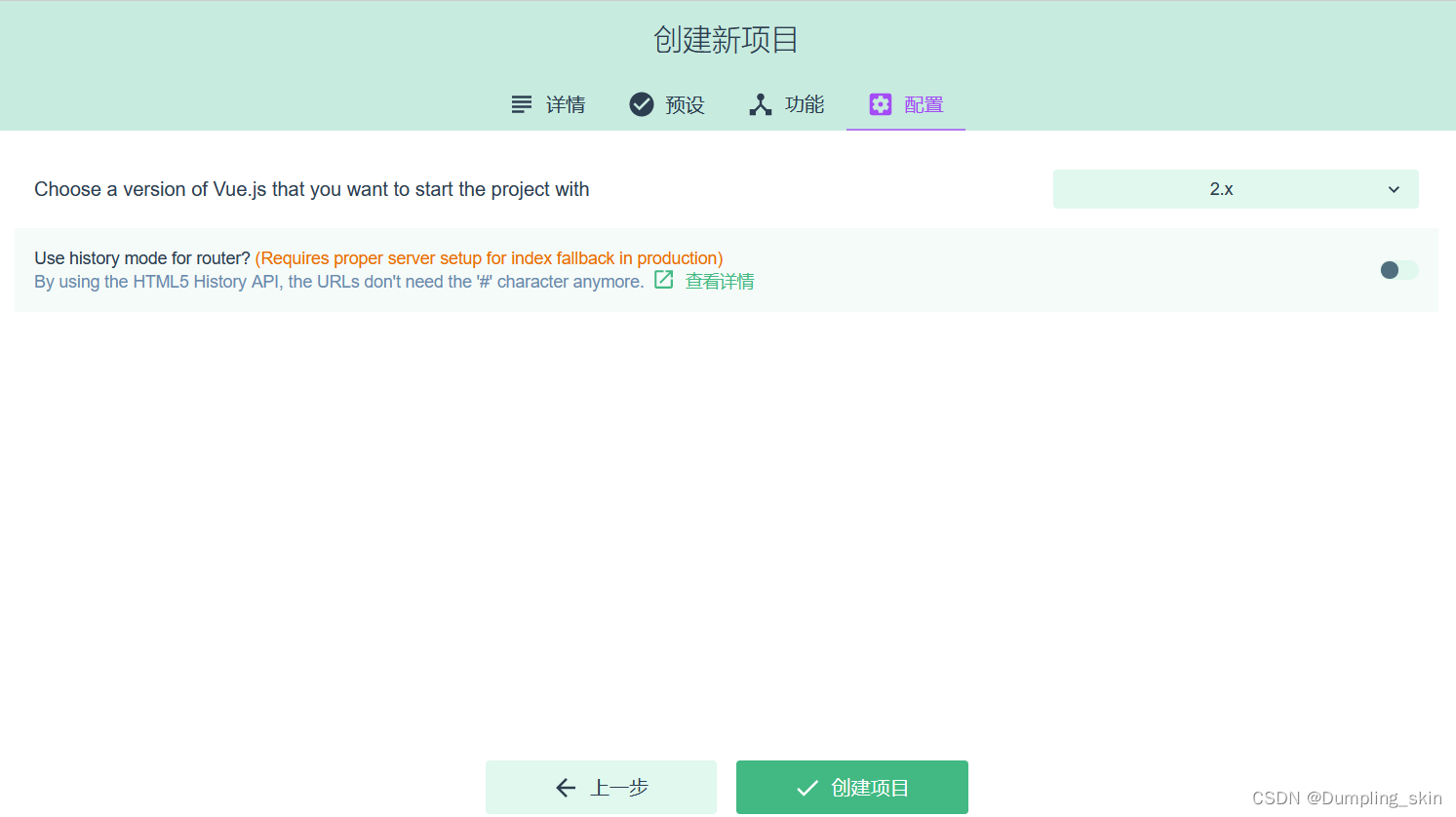
点击在此创建新项目,进入下面这个界面

选择项目使用哪种模板





创建成功进入仪表盘

2.4添加插件以及相关依赖
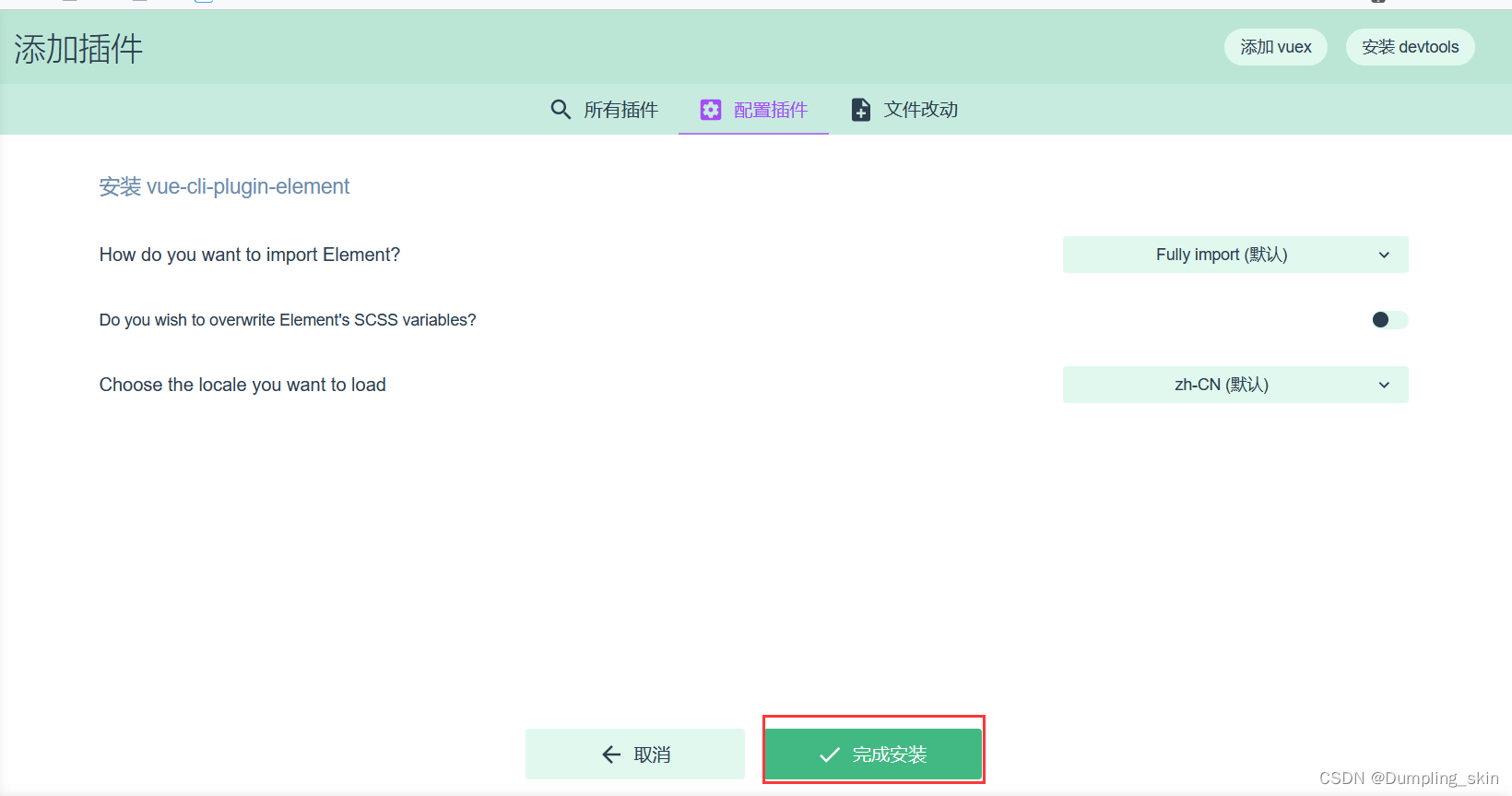
2.4.1添加elementui插件




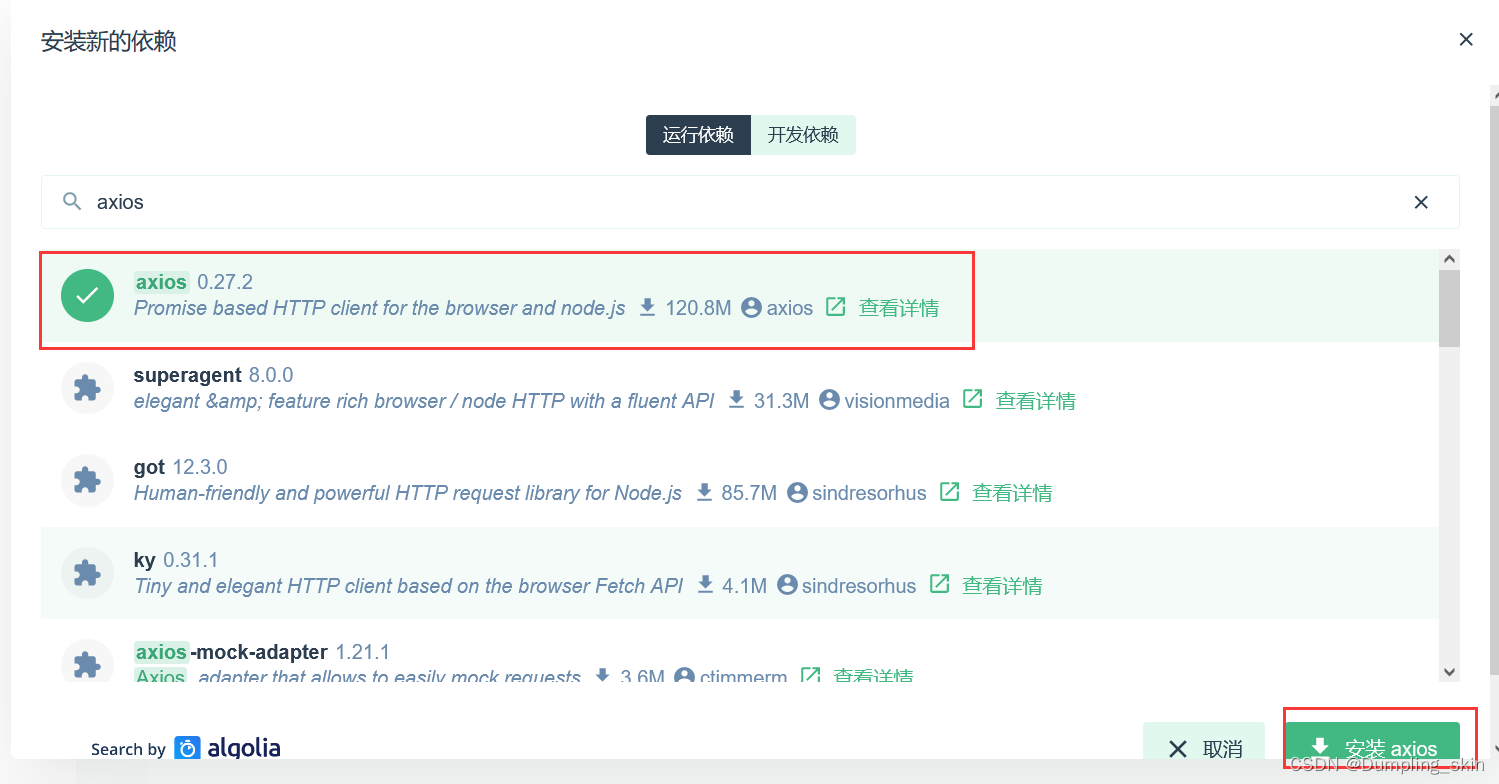
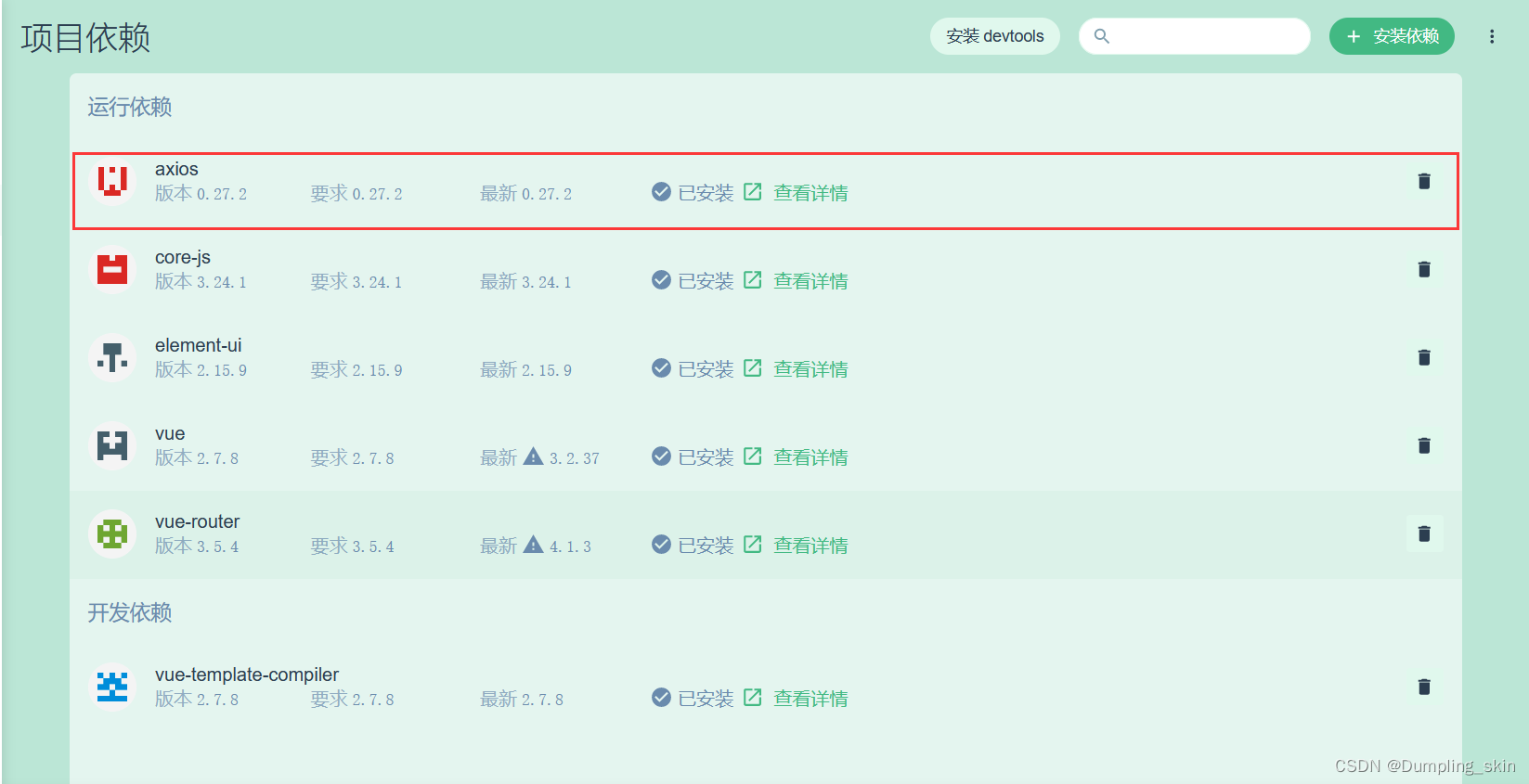
2.4.2添加axios依赖



2.5使用webstorm打开项目
2.5.1 关联npm命令

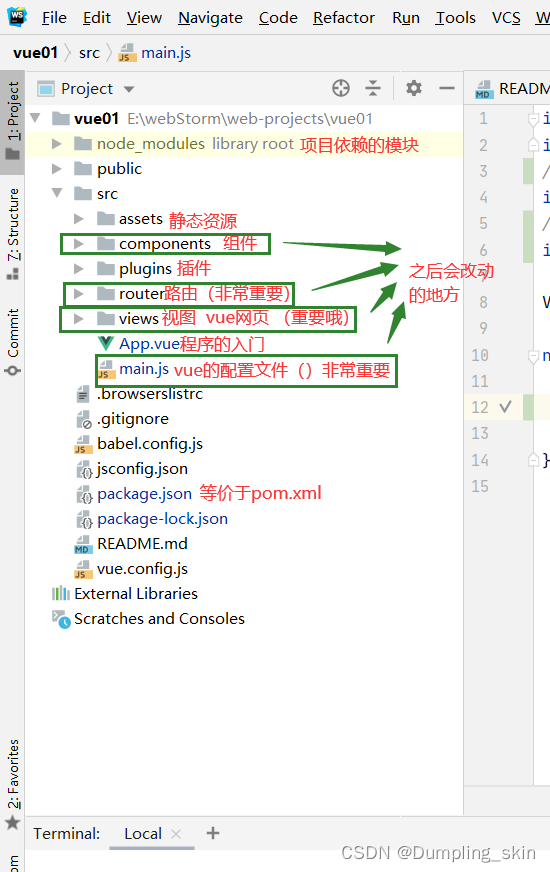
2.5.2 项目目录介绍

2.5.3 安装项目依赖模块
整个项目中node_modules占用项目的空间99%。 以后拿到的项目一定没有node_modules。需要自己在本地安装。
npm install -- 安装项目需要的模块
2.5.4 运行项目
npm run serve --运行项目 nodejs


2.5.5 main.js文件介绍
import Vue from 'vue'
import App from './App.vue'
//引入路由
import router from './router'
//elementui
import './plugins/element.js'
Vue.config.productionTip = false
new Vue({
router,
//渲染App网页,并把vue对象挂载#app上
render: h => h(App)
}).$mount('#app')
当前组件引入其他组件
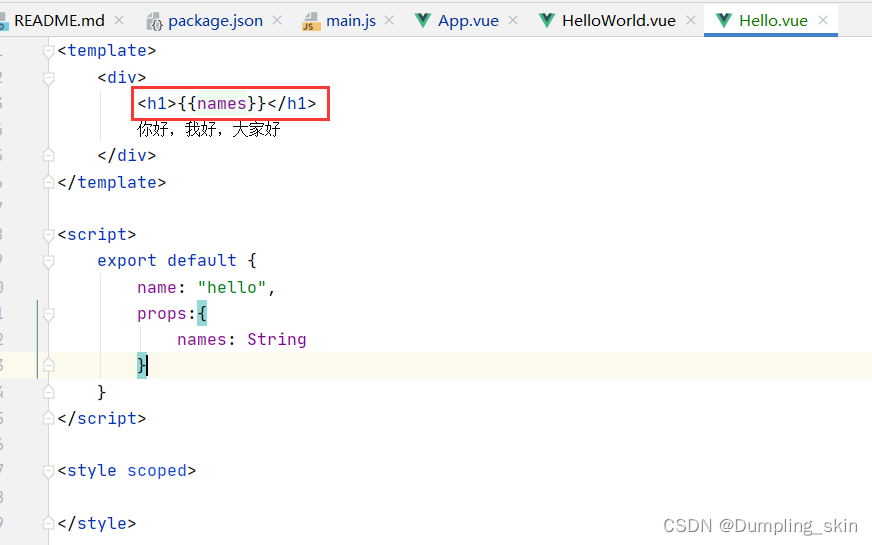
组件Hello.vue
<template>
<div>
你好,我好,大家好
</div>
</template>
<script>
export default {
name: "hello",
props:{
names: String
}
}
</script>
<style scoped>
</style>App.vue
<template>
<div id="app">
<img src="./assets/2.png" width="500px">
<Hello/>
<!--<HelloWorld msg="Welcome to Your Vue.js App"/>-->
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Hello from "@/components/Hello";
export default {
name: 'app',
components: {
HelloWorld,
Hello
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

父组件向子组件传值
第一步:在父组件定义值

第二步,在子组件定义该属性

第三步,子组件使用传递过来的值

路由
第一步:定义两个要跳转的页面

<template>
<div style="text-align: center;">
<h3>这里是首页的信息</h3>
<img src="../assets/1.png" width="500px">
</div>
</template>
<script>
export default {
name: "Index"
}
</script>
<style scoped>
</style>
<template>
<div style="text-align: center">
<h3>这里是用户的信息</h3>
<img src="../assets/2.png" width="500px">
</div>
</template>
<script>
export default {
name: "User"
}
</script>
<style scoped>
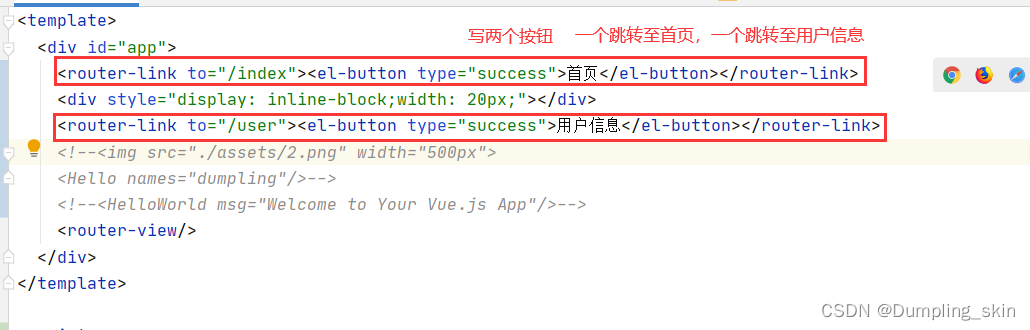
</style>第二步:在App.vue中写两个按钮,点击按钮实现页面跳转

第三步:定义路由并使用<router-view/>将页面渲染到当前页面


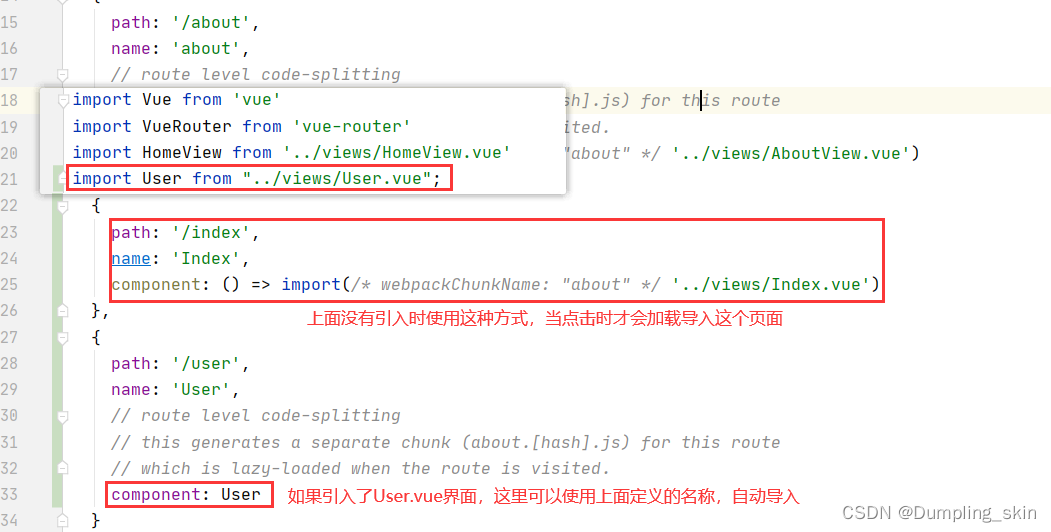
router目录下的index.js文件内容
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import User from "../views/User.vue";
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/index',
name: 'Index',
component: () => import(/* webpackChunkName: "about" */ '../views/Index.vue')
},
{
path: '/user',
name: 'User',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: User
}
]
const router = new VueRouter({
routes
})
export default router




















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








