通过npm安装
npm install --save vue-router@3
通过npm删除安装
npm uninstall vue-router
vue-router文件夹创建与配置
1.vue-cli2基础目录

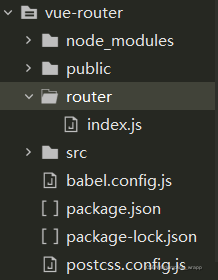
1.创建router文件夹
2.在router文件里创建index.js

index.js的代码
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
//========== 这里引入组件 ==========
import home from '@/view/Home/Home.vue'
import search from '@/view/Search/Search.vue'
//对外暴露VueRouter类的实例
export default new VueRouter({
routes: [
{
path: '/home',
component: home ,
},
{
path: '/search',
component: search ,
},
]
})
index.js(router懒加载形式)这里可以忽略不看
{
path: '/search',
component: ()=> import('@/view/Search/Search.vue'),
},
src文件夹里的main.js代码
import Vue from 'vue'
import App from './App.vue'
import router from '../router/index.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
router配置就完成了
使用方法
<template>
// 这里是App.vue文件
<div id="app">
// router-view这个标签就会接收路由配置的好的组件
<router-view />
</div>
</template>
进行路由组件跳转
// 这里是自定义组件
<template>
<nav>
<router-link to="/home">路由的home组件</router-link>
<router-link to="/search">路由的search组件</router-link>
</nav>
</template>




















 4537
4537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








