1.首先是struts2的配置文件
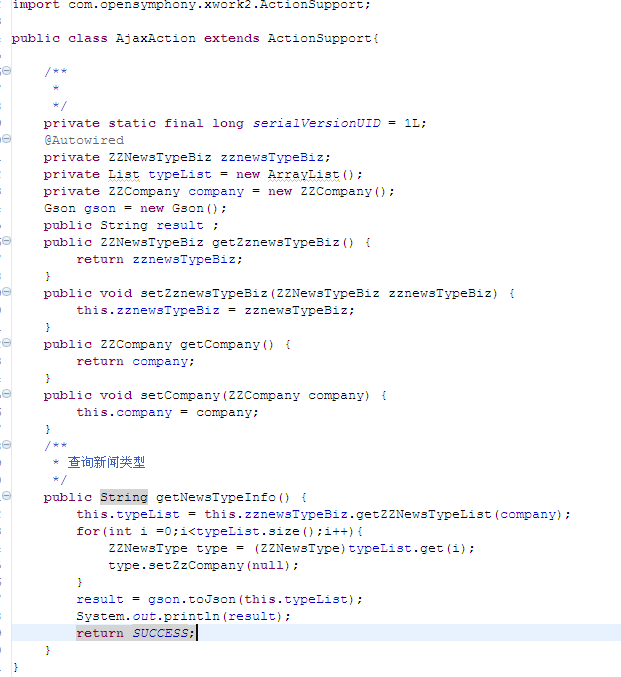
2.action类
3.解析返回的json
//核心对象变量
var xmlHttp;
//区分浏览器创建XMLHttpRequest核心对象
function create(){
if(window.XMLHttpRequset){
xmlHttp = new XMLHttpRequest();
}else if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
//ajax核心执行方法(此处为提交到servlet处理后,返回纯文本)
function run(){
create();
var id = document.getElementById("zznews.zzcompany.companyId").value;
if(id == null || id == ""){
return ;
}
var URL = "ajax_getNewsTypeInfo.shtml?company.companyId="+id;
xmlHttp.open("POST",URL,true);
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);
}
//回调函数
function callback(){
if(xmlHttp.readyState == 4){
if(xmlHttp.status == 200){
var v = xmlHttp.responseText;//[{"typeId":1,"typeTitle":"新闻类型1"},{"typeId":2,"typeTitle":"新闻类型2"}];//
//返回的是json 要转换成可操作的字符串
var newsType = eval(eval('(' + v + ')'));
// alert(newsType+"--"+typeof(newsType));
//alert(newsType[0].typeId);
var oSelect = document.getElementById("typeId");
oSelect.options.length = 0;//每次先清空select旧的选项
oSelect.options.add(new Option("<<----------请选择----------->>","") );
for(var i=0; i < newsType.length; i++) {
var option=new Option(newsType[i].typeTitle,newsType[i].typeId);
oSelect.options.add(option);
}
}
}
}























 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








