不断学习,做更好的自己!💪
| 视频号 | CSDN | 简书 |
|---|---|---|
| 欢迎打开微信,关注我的视频号:KevinDev | 点我 | 点我 |
介绍
近期我对 AS 进行了一次更新,更新到目前最新的版本:Bumblebee | 2021.1.1 Patch 2,AS的下载地址是:Android 开发者,这个版本更新于 2022 年 2 月。

一、Gradle 介绍
1. 工程的 build.gradle

2. settings.gradle

这个 settings.gradle 中多了两个部分,一个是插件管理,一个是依赖解析管理。你在这里可以看到已经没有 jcenter() 库了,而只有 mavenCentral(),这说明在新版本中彻底弃用了 jcenter() ,(由于 QMUI 还是需要用到 jcenter)默认使用 mavenCentral() 了,除了这个库,我们在开发中还会用到 jitpack 库,那么这个库要加在哪里呢?如下图所示添加就可以了。

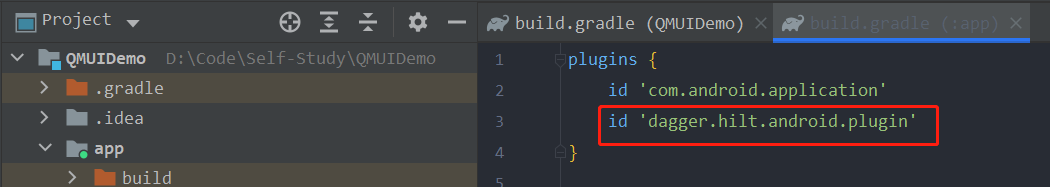
3. Hilt 组件库的使用
在 app/build.gradle 中添加如下:
buildscript {
ext {
hilt_version = '2.28-alpha'
qmui_version = '2.0.0-alpha10'
}
dependencies {
classpath 'com.google.dagger:hilt-android-gradle-plugin:2.28-alpha'
}
}

然后在使用的模块中,比如 app 模块,打开 app 模块的 build.gradle

最后,在 dependencies 中添加依赖。

二、JDK 11 配置
第一次运行项目,你会发现报错了。为什么呢?

因为当前的 Gradle 版本过高,所配置的 JDK 版本又太低,不符合要求,因此需要你把 JDK 升级到 11 及以上的版本。
File --> Settings

三、构建 APK
新版本构建 APK 时不用在勾选两个选项了。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










