不断学习,做更好的自己!💪
| 视频号 | CSDN | 简书 |
|---|---|---|
| 欢迎打开微信,关注我的视频号:KevinDev | 点我 | 点我 |
简介
一个进度条控件,通过颜色变化显示进度,支持环形和矩形两种形式,主要特性如下:
- 支持在进度条中以文字形式显示进度,支持修改文字的颜色和大小。
- 可以通过
xml属性修改进度背景色,当前进度颜色,进度条尺寸。 - 支持限制进度的最大值。
开始使用
qmui
-
引入库
请确保配置了 JCenter 仓库源,然后直接引用:
implementation"com.qmuiteam:qmui:2.0.0-alpha10"
至此,QMUI 已被引入项目中。 -
配置主题
把项目的 theme 的 parent 指向 QMUI.Compat,至此,QMUI 可以正常工作。
<style name="Theme.QMUIDemo" parent="QMUI.Compat.NoActionBar"></style>
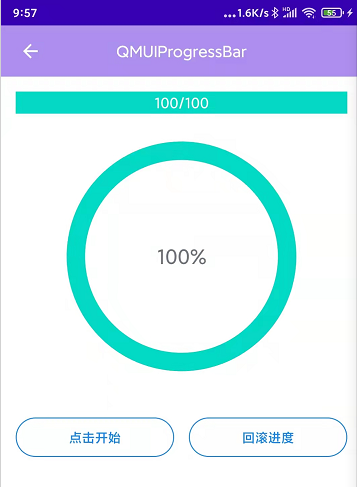
效果图

核心代码
1. 布局文件
<?xml version="1.0" encoding="utf-8"?>
<com.qmuiteam.qmui.widget.QMUIWindowInsetLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.ProgressBarActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/qmui_topbar_height"
android:background="@color/qmui_config_color_white"
android:fitsSystemWindows="true"
app:qmui_skin_background="?attr/app_skin_common_background">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="@dimen/common_content_spacing">
<com.qmuiteam.qmui.widget.QMUIProgressBar
android:id="@+id/rectProgressBar"
android:layout_width="match_parent"
android:layout_height="24dp"
android:textColor="@color/qmui_config_color_white"
android:textSize="16sp"
app:qmui_background_color="@color/qmui_config_color_gray_8"
app:qmui_progress_color="@color/teal_200"
app:qmui_type="type_rect"
app:qmui_skin_background="?attr/app_skin_progress_bar_bg_color"
app:qmui_skin_progress_color="?attr/app_skin_progress_bar_progress_color"
app:qmui_skin_text_color="?attr/app_skin_progress_bar_text_color"/>
<com.qmuiteam.qmui.widget.QMUIProgressBar
android:id="@+id/circleProgressBar"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_marginTop="30dp"
android:textColor="?attr/qmui_config_color_gray_4"
android:textSize="22sp"
app:qmui_background_color="?attr/qmui_config_color_gray_8"
app:qmui_progress_color="@color/teal_200"
app:qmui_stroke_width="20dp"
app:qmui_type="type_circle"
app:qmui_skin_background="?attr/app_skin_progress_bar_bg_color"
app:qmui_skin_progress_color="?attr/app_skin_progress_bar_progress_color"
app:qmui_skin_text_color="?attr/app_skin_progress_bar_text_color"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:orientation="horizontal">
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:id="@+id/startBtn"
android:paddingTop="12dp"
android:paddingBottom="12dp"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="点击开始" />
<Space
android:layout_width="@dimen/qmui_content_padding_horizontal"
android:layout_height="0dp" />
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:id="@+id/backBtn"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:paddingTop="12dp"
android:paddingBottom="12dp"
android:text="回滚进度" />
</LinearLayout>
</LinearLayout>
</ScrollView>
<com.qmuiteam.qmui.widget.QMUITopBarLayout
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:qmui_topbar_title_color="@color/white"
android:background="@color/app_color_theme_8"
android:fitsSystemWindows="true"/>
</com.qmuiteam.qmui.widget.QMUIWindowInsetLayout>
2. 逻辑代码
public class ProgressBarActivity extends BaseActivity {
protected static final int STOP = 0x10000;
protected static final int NEXT = 0x10001;
@BindView(R.id.topbar)
QMUITopBarLayout mTopBar;
@BindView(R.id.rectProgressBar)
QMUIProgressBar mRectProgressBar;
@BindView(R.id.circleProgressBar)
QMUIProgressBar mCircleProgressBar;
int count;
private ProgressHandler myHandler = new ProgressHandler();
@Override
protected int getLayoutId() {
return R.layout.activity_progress_bar;
}
@Override
protected void initView() {
initTopBar();
mRectProgressBar.setQMUIProgressBarTextGenerator(new QMUIProgressBar.QMUIProgressBarTextGenerator() {
@Override
public String generateText(QMUIProgressBar progressBar, int value, int maxValue) {
return value + "/" + maxValue;
}
});
mCircleProgressBar.setQMUIProgressBarTextGenerator(new QMUIProgressBar.QMUIProgressBarTextGenerator() {
@Override
public String generateText(QMUIProgressBar progressBar, int value, int maxValue) {
return 100 * value / maxValue + "%";
}
});
myHandler.setProgressBar(mRectProgressBar, mCircleProgressBar);
}
@OnClick({R.id.startBtn,R.id.backBtn})
public void clicked(View view) {
switch (view.getId()) {
case R.id.startBtn:
count = 0;
new Thread(new Runnable() {
@Override
public void run() {
for (int i = 0; i <= 100; i++) {
try {
count = i + 1;
if (i == 5) {
Message msg = new Message();
msg.what = STOP;
myHandler.sendMessage(msg);
} else {
Message msg = new Message();
msg.what = NEXT;
msg.arg1 = count;
myHandler.sendMessage(msg);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
}).start();
break;
case R.id.backBtn:
mRectProgressBar.setProgress(0);
mCircleProgressBar.setProgress(0);
break;
}
}
private void initTopBar() {
mTopBar.addLeftBackImageButton().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
mTopBar.setTitle("QMUIProgressBar");
}
private static class ProgressHandler extends Handler {
private WeakReference<QMUIProgressBar> weakRectProgressBar;
private WeakReference<QMUIProgressBar> weakCircleProgressBar;
void setProgressBar(QMUIProgressBar rectProgressBar, QMUIProgressBar circleProgressBar) {
weakRectProgressBar = new WeakReference<>(rectProgressBar);
weakCircleProgressBar = new WeakReference<>(circleProgressBar);
}
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case STOP:
break;
case NEXT:
if (!Thread.currentThread().isInterrupted()) {
if (weakRectProgressBar.get() != null && weakCircleProgressBar.get() != null) {
weakRectProgressBar.get().setProgress(msg.arg1);
weakCircleProgressBar.get().setProgress(msg.arg1);
}
}
}
}
}
}
























 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










