不断学习,做更好的自己!💪
| 视频号 | CSDN | 简书 |
|---|---|---|
| 欢迎打开微信,关注我的视频号:KevinDev | 点我 | 点我 |
简介
提供为图片添加圆角、边框、剪裁到圆形或其他形状等功能。
开始使用
qmui
-
引入库
请确保配置了 JCenter 仓库源,然后直接引用:
implementation"com.qmuiteam:qmui:2.0.0-alpha10"
至此,QMUI 已被引入项目中。 -
配置主题
把项目的 theme 的 parent 指向 QMUI.Compat,至此,QMUI 可以正常工作。
<style name="Theme.QMUIDemo" parent="QMUI.Compat.NoActionBar"></style>
剪裁为圆形+边框+点击效果
-
效果图

-
布局文件
<com.qmuiteam.qmui.widget.QMUIRadiusImageView2
android:layout_width="150dp"
android:layout_height="wrap_content"
android:clickable="true"
android:src="@mipmap/ic_example_image"
android:scaleType="centerCrop"
app:qmui_border_color="?attr/qmui_config_color_gray_6"
app:qmui_border_width="1px"
app:qmui_is_circle="true"
app:qmui_selected_border_color="?attr/qmui_config_color_gray_4"
app:qmui_selected_border_width="1px"
app:qmui_selected_mask_color="?attr/qmui_config_color_gray_8"/>
剪裁为椭圆形+边框+点击效果
-
效果图

-
布局文件
<com.qmuiteam.qmui.widget.QMUIRadiusImageView2
android:layout_width="150dp"
android:layout_height="wrap_content"
android:clickable="true"
android:src="@mipmap/ic_example_image"
android:scaleType="centerCrop"
app:qmui_border_color="?attr/qmui_config_color_gray_6"
app:qmui_border_width="1px"
app:qmui_corner_radius="15dp"
app:qmui_selected_border_color="?attr/qmui_config_color_gray_4"
app:qmui_selected_border_width="1px"
app:qmui_selected_mask_color="?attr/qmui_config_color_gray_8"/>
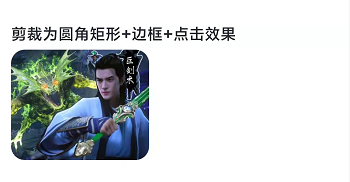
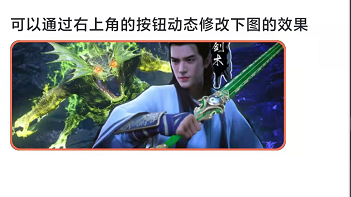
剪裁为圆角矩形+边框+点击效果
-
效果图

-
布局文件
<com.qmuiteam.qmui.widget.QMUIRadiusImageView2
android:id="@+id/radiusImageView"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:clickable="true"
android:src="@mipmap/ic_example_image"
android:scaleType="centerCrop"
app:qmui_border_color="?attr/qmui_config_color_gray_6"
app:qmui_border_width="1px"
app:qmui_corner_radius="15dp"
app:qmui_selected_border_color="?attr/qmui_config_color_gray_4"
app:qmui_selected_border_width="1px"
app:qmui_selected_mask_color="?attr/qmui_config_color_gray_8"/>
- 核心代码
private void reset() {
mRadiusImageView.setBorderColor(
ContextCompat.getColor(this, R.color.radiusImageView_border_color));
mRadiusImageView.setBorderWidth(QMUIDisplayHelper.dp2px(this, 2));
mRadiusImageView.setCornerRadius(QMUIDisplayHelper.dp2px(this, 10));
mRadiusImageView.setSelectedMaskColor(
ContextCompat.getColor(this, R.color.radiusImageView_selected_mask_color));
mRadiusImageView.setSelectedBorderColor(
ContextCompat.getColor(this, R.color.radiusImageView_selected_border_color));
mRadiusImageView.setSelectedBorderWidth(QMUIDisplayHelper.dp2px(this, 3));
mRadiusImageView.setTouchSelectModeEnabled(true);
mRadiusImageView.setCircle(false);
}
























 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










