一、连接
TV 开发不像手机开发, 通过 USB 线连接进行调试。 可以在电视的网络设置中找到电视的 IP 地址,通过以下 adb 命令进行连接, 连接成功后即可在 AS 中操作电视设备。
// 连接电视
adb connect 170.2.10.20
// 断开连接
adb disconnect 170.2.10.20
由于我这边的电视系统也是开发版的系统,所以可以直接连接。如果连接不上的话, 可能要想办法开启电视的开发者选项授权…
二、键盘输入
和手机的输入方式相比,可以说复杂了很多。电视不是触屏的,每一个字符度需要操作遥控器,通过上下左右找到字符,点击确认输入。
如果发现之前的某个字符输错, 又要返回去删除, 简直是噩梦。
部分遥控器已经有了红外操作装置, 输入字符类似于鼠标点击键盘, 但是相比手机触屏,依旧复杂…
通过下面的 adb 命令可以快速将字符串输入到电视的输入框中
adb shell input text "hello,world"
三、焦点控制
电视的按钮状态,相比手机要稍微复杂一些。
用户使用手机 APP 是可以随处点击,没有限制。 有点击事件的,没有点击事件的,都想点点试试。
电视用户的话,需要限制用户那块可以点击,那块不可以,这就需要用遥控器的上下左右跳转来限制 View 能否或得焦点。并需要时时刻刻需要告诉用户目前的焦点处于什么位置,方便进行接下来的操作。
1、设置可获取焦点
布局文件中
android:focusable="true"
代码中
view.setFocusable(true);
2、设置触摸获取焦点
布局文件中
android:focusableInTouchMode="true"
代码中
view.setFocusableInTouchMode(true);
3、View 焦点监听
view.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
// 获取焦点时操作,常见的有放大、加边框等
} else {
// 失去焦点时操作,恢复默认状态
}
}
});
4、View 获取焦点时, 设置下一个获取焦点的 View
布局文件中:
android:nextFocusDown="@id/button1"
android:nextFocusUp="@id/button2"
android:nextFocusLeft="@id/button3"
android:nextFocusRight="@id/button4"
代码中:
view.setNextFocusDownId(R.id.button1);
view.setNextFocusUpId(R.id.button2);
view.setNextFocusLeftId(R.id.button3);
view.setNextFocusRightId(R.id.button4);
5、确定焦点的位置
TV 开发过程中,最头疼的就是遥控器按着按着就不知道焦点去哪了。 明明所有的的 View 都限制了能否获取焦点,以及获取焦点的状态。 还是会出现按着按着就不知道焦点去哪了。这个在复杂的自定义 View 中容易出现。
ViewTreeObserver observer = getWindow().getDecorView().getViewTreeObserver();
observer.addOnGlobalFocusChangeListener(new ViewTreeObserver.OnGlobalFocusChangeListener() {
@Override
public void onGlobalFocusChanged(View oldFocus, View newFocus) {
VLog.d(TAG, "oldFocus: " + oldFocus + "/n" + "newFocus: " + newFocus);
}
});
6、按键监听
UI 可能天马行空的想给某个 View 的按下操作加个动画, 这个时候就要监听遥控器的按下操作,并开启动画了。
view.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && event.getAction() == KeyEvent.ACTION_DOWN) {
// 这种情况就是当按下遥控器返回键时
return true;
}
return false;
}
});
常用的遥控器按键:
KeyEvent.KEYCODE_BACK // 返回键
KeyEvent.KEYCODE_DPAD_DOWN // 下键
KeyEvent.KEYCODE_DPAD_UP // 上键
KeyEvent.KEYCODE_DPAD_LEFT // 左键
KeyEvent.KEYCODE_DPAD_RIGHT // 右键
KeyEvent.KEYCODE_MENU // 菜单键
KeyEvent.KEYCODE_SETTINGS // 设置键
7、descendantFocusability 属性
在复杂的自定义 View 中, 只有外层的父 View 能获取到焦点, 子 View 无论如何也获取不到焦点。
如何让子 View 也能获取到焦点那?descendantFocusability 属性可以帮忙搞定
官方的定义是这样子的:
<!-- Defines the relationship between the ViewGroup and its descendants
when looking for a View to take focus. -->
<attr name="descendantFocusability">
<!-- The ViewGroup will get focus before any of its descendants. -->
<enum name="beforeDescendants" value="0" />
<!-- The ViewGroup will get focus only if none of its descendants want it. -->
<enum name="afterDescendants" value="1" />
<!-- The ViewGroup will block its descendants from receiving focus. -->
<enum name="blocksDescendants" value="2" />
</attr>
descendantFocusability 是 View 的一个属性。通过这个属性可以指定 viewGroup 和其子 View 到底谁获取焦点, 直接在viewGroup 的 xml 的布局上使用就行。
android:descendantFocusability="afterDescendants"
三种属性值分别为:
beforeDescendants:viewGroup会优先其子类控件而获取到焦点afterDescendants:viewGroup只有当其子类控件不需要获取焦点时才获取焦点blocksDescendants:viewGroup会覆盖子类控件而直接获得焦点
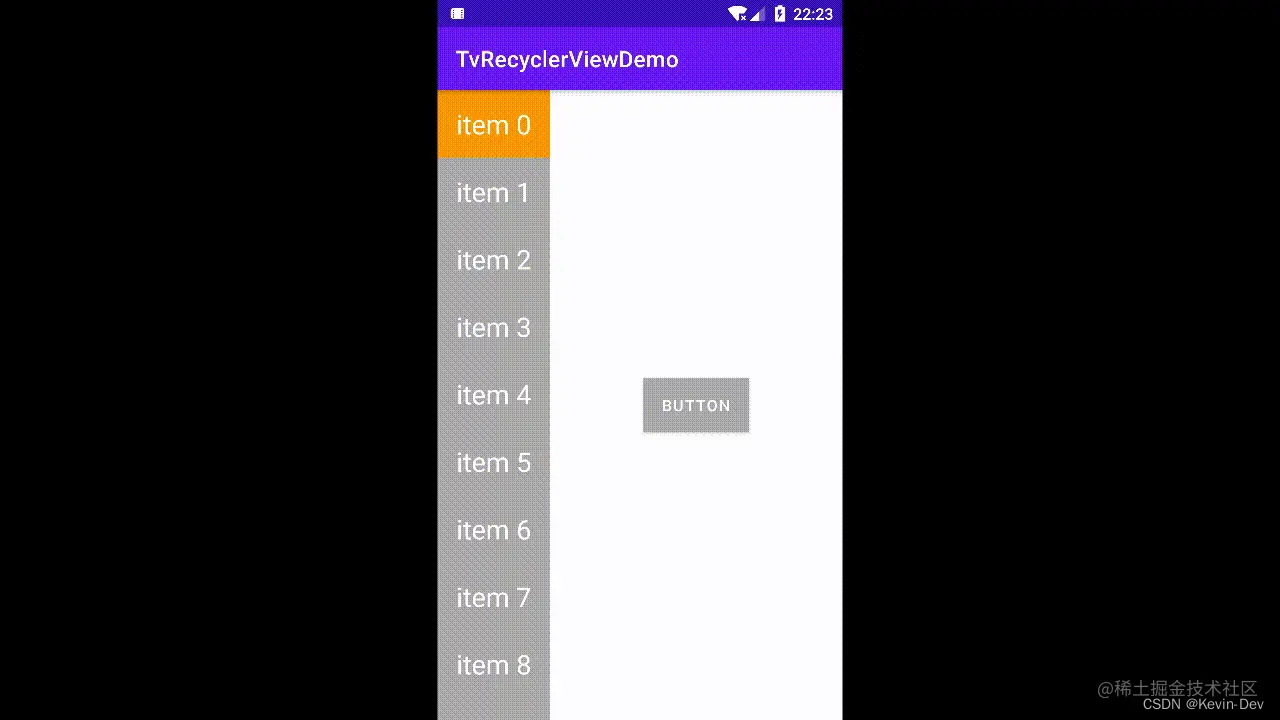
四、UI 状态
为了方便用户的操作,更好的提示用户。按钮有焦点态, 按下态,点击态等多种状态,这些可能度需要处理。类似于下图:

像这种其实也是比较简单的,用一个 SelectDrawable 就可以解决:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bg_focus" android:state_focused="true" />
<item android:drawable="@drawable/bg_press" android:state_pressed="true" />
<item android:drawable="@drawable/bg_select" android:state_selected="true" />
<item android:drawable="@drawable/bg_normal" />
</selector>
五、RecyclerView 的焦点问题
在开发 Android TV 应用时, 使用遥控器控制 RecyclerView 的焦点,向用户展示当前选中的是那个 item。会遇到几个头疼的问题:
- 设置 Item 获得焦点时的效果
RecyclerView第一次获得焦点,默认选中第一项RecyclerView重新获得焦点后,选中上次的 itemRecyclerView失去焦点后,继续保持 item 的选中效果
5.1 设置 Item 获得焦点时的效果
和单个 View 一样, 给 Item 设置 SelectDrawable 即可。
5.2 RecyclerView 第一次获得焦点,默认选中第一项
由于 Android 系统的焦点跳转规则是就近跳转,可能某个离 RecyclerView 比较近的 View,在跳转时, 跳转到了离它比较近的, RecyclerView 内部的某个 ItemView ,而不是 RecyclerView 内部的第一个 ItemView 。这显然不符合我们的要求。
那么如何才能让我们在 RecyclerView 第一次获得焦点时,选中第一项那?
答案是使用: HorizontalGridView 或者 VerticalGridView。这两个 View 是 leanback 仓库里面的两个类, 都是继承自BaseGridView,而 BaseGridView 继承自 RecyclerView。HorizontalGridView 是处理横向 RecyclerView 的焦点问题, VerticalGridView 是处理竖向的。
- 添加依赖:
implementation "androidx.leanback:leanback:1.0.0"
- 使用:
<androidx.leanback.widget.HorizontalGridView
android:id="@+id/rvHead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:nextFocusLeft="@id/rvHead"
android:nextFocusRight="@id/rvHead"/>
5.3 RecyclerView 重新获得焦点后,选中上次的 item

在不做任何处理的情况下,RecyclerView 重新获得焦点也是按照最近原则来获得焦点的,而不是上次选中的 View 获得焦点。
要想让 RecyclerView 重新获得焦点后,选中上次的 item。 使用 HorizontalGridView 或者 VerticalGridView 即可。
5.4 RecyclerView 失去焦点后,继续保持 item 的选中效果
- 同一时刻,有且只能有一个 View 保持选中状态。当一个 View 选中时, 之前选中的 View 取消选中。 那就保存上一次选中的View,当有新的 View 选中时, 上一次选中的View取消选中,新的 View 失去焦点时, 将其更新为上次选中的 View。
mRootView.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
v.setSelected(true);
if (mLastFocusView!= null) {
mLastFocusView.setSelected(false);
}
} else {
mLastFocusView = v;
}
}
});
- 既然每次只能有一个 ItemView 处于选中状态,那就拿到被选中 ItemView 的 positon, 遍历 RecyclerView 的所有 ItemView , 只要不是被选中的 positon, 均不让其处于选中状态。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










