在数字化时代,跨境电商平台为消费者提供了便利,使他们可以在全球范围内购买各种产品。然而,许多人对于这些平台上的产品来源和供应链并不了解。本文将深入探讨跨境电商平台产品的来源,包括制造商、经销商、代理商和第三方卖家,以及它们之间的供应链关系。

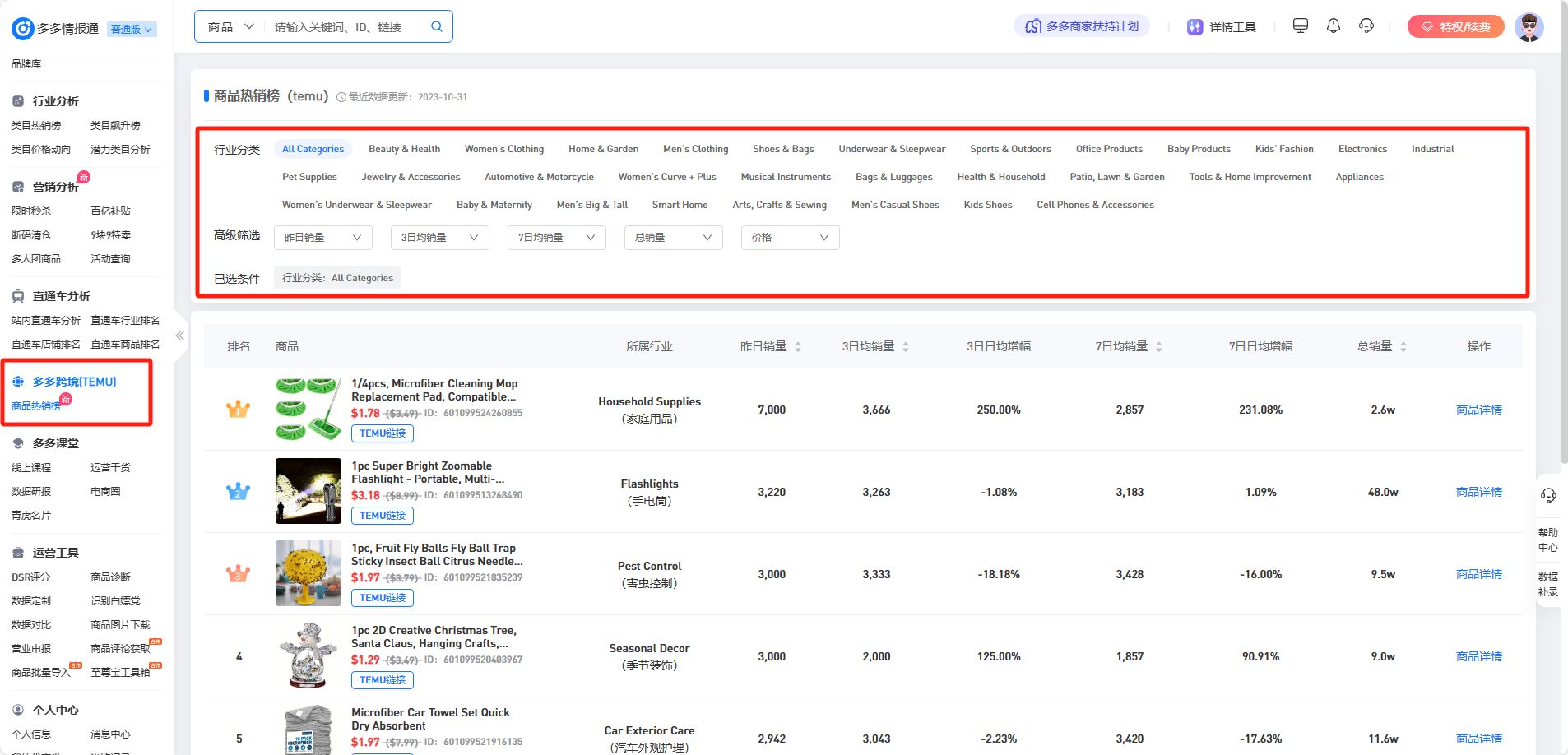
先给大家推荐一款拼多多/temu运营工具——多多情报通
多多情报通是拼多多的生意参谋,拼多多数据分析工具。300w+拼多多商家都在用!提供拼多多竞品店铺分析,sku分析,关键词推荐,直通车诊断。拼多多行业大盘数据,类目数据,店铺活动数据都可以看。帮助商家运营优化店铺,实现店铺流量销售数据增长。

同时我们也可以查询temu各大类目销量榜单,不论是一天三天还是7天都可以查看各大热门商品,有助于我们商家运营和选品。
免费体验地址:Www。ddqbt。com/register?code=5697360368
1. 制造商或生产商:
许多跨境电商平台上的产品直接来自制造商或生产商。制造商是产品的实际生产者,他们可能与跨境电商平台合作,将产品销售给全球消费者。这种模式可以消除中间环节,降低产品成本,并确保产品的质量和可靠性。

2. 授权经销商或代理商:
一些产品可能来自于授权经销商或代理商。这些经销商或代理商与品牌或制造商签订合同,获得在特定地区销售其产品的许可。他们在跨境电商平台上销售产品,为消费者提供品牌授权的产品,并确保产品的真实性和质量。
3. 第三方卖家:
许多跨境电商平台允许第三方卖家在平台上销售产品。这些卖家可以从各种渠道获取产品,包括批发市场、库存清仓、直接从制造商或经销商采购等。第三方卖家的存在丰富了平台上的产品种类,为消费者提供了更多的选择。
4. 跨境电商平台自营:
一些跨境电商平台也会自营一些产品。这些产品可能来自于平台与制造商、品牌或供应商的直接合作。平台自营的产品通常具有更好的品质控制和售后服务,消费者可以更加放心地购买。
5. 跨境电商服务商:
跨境电商服务商在跨境电商平台上扮演着重要角色。他们为平台提供产品供应服务,负责从各种渠道采购产品,并将其引入到跨境电商平台。这些服务商通过建立稳定的供应链,确保平台上的产品供应充足和稳定。
供应链解析:
跨境电商平台产品的供应链通常包括制造商、经销商、代理商、第三方卖家和跨境电商服务商。制造商是产品的生产者,他们将产品提供给经销商或代理商。经销商或代理商与制造商签订合同,获得销售授权,并将产品引入跨境电商平台。第三方卖家通过各种渠道获取产品,并在平台上进行销售。跨境电商服务商负责从各种渠道采购产品,并将其引入到平台供应链中,以确保产品供应的稳定和充足。
跨境电商平台产品的来源多样,可能涉及制造商、经销商、代理商和第三方卖家。这些供应链中的各个环节相互配合,确保产品能够顺利地从制造商到达消费者手中。消费者在跨境电商平台上购买产品时,可以根据自己的需求和偏好选择合适的产品,并通过平台提供的保障措施获得有保障的购物体验。同时,跨境电商平台也需要与各个供应链环节合作,确保产品的质量和可靠性,满足消费者的需求。
以上是关于跨境电商平台产品来源及供应链解析的详细内容,希望能为您对此话题的了解提供帮助。
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








