1.前端开发者习惯了git, 然后去使用svn, 会觉得很不方便, 尤其是小乌龟svn客户端非常的难用, 那么如何像git一样去使用svn呢
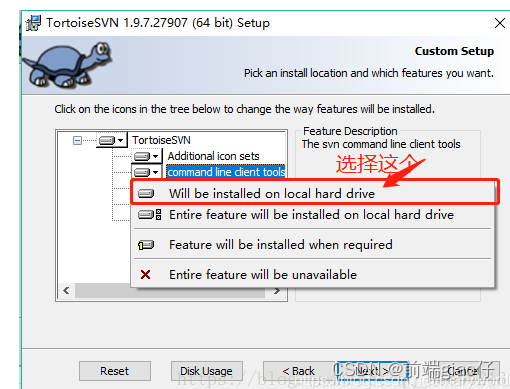
- 下载svn客户端

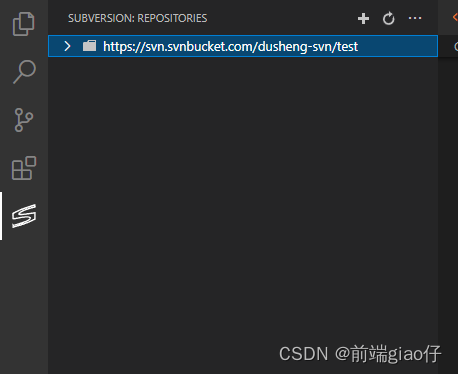
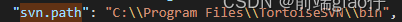
2.vs code 下载svn插件, 这个插件可以实时查看svn history 和工作区文件的更改, 下载完在vscode setting.json中进行svn客户端路径配置, 路径指向你的小乌龟安装路径



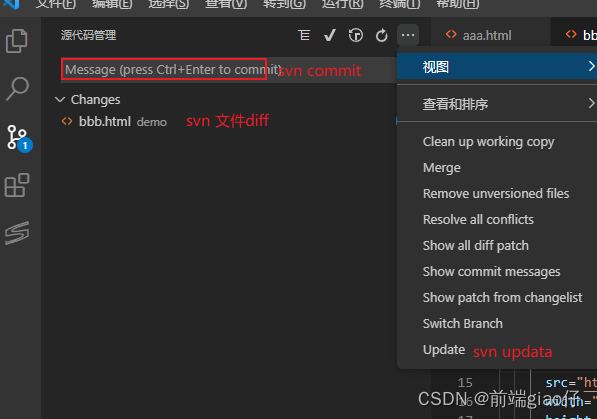
3.这样你就可以和git一样去commit revert update 和解决冲突了, 非常的好用, 当然 crtl +shift + p 输入svn checkout, 之类的也可以新建一个svn文件夹了, 一般的开发步骤是 建立远程svn仓库 => 本地checkout项目 => 进行svn操作和开发, 每次提交前先update一下, 以防其他同事提交了代码, 其实本地和仓库版本不一致, 也提交不上去





















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








