1.概要:从用户在浏览器输入域名开始,到web页面加载完毕,这个过程叫做网页加载过程,个人总结,长期更新
2.分析:打开一个网页,浏览器会因为页面上的css/js/image等静态资源多次发起连接请求,所以我暂时把这个网页加载过程分成两部分:
1.html 页面加载过程(假设存在简单的nginx负载均衡)
2.css/js/image等网页静态资源加载 (dns)
2.1页面加载
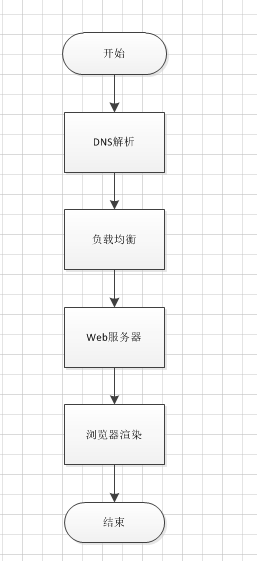
先上一张图,直观了解下基本的流程,然后再逐一的分析。

2.1.1 DNS解析
什么是DNS解析?当用户输入一个网址并按下回车键的时候,浏览器得到一个域名。而在实际通信过程中,我们需要的是一个IP地址,所以我们需要先把域名转换成相应的IP地址,这个过程叫做DNS解析
1.浏览器首先搜索浏览器自身缓存的DNS记录
或许很多人不知道,浏览器自身也带有一层DNS缓存。Chrome缓存1000条DNS解析结果,缓存时间大概在1分钟左右。
chrome浏览器输入:chrome://net-internals/#dns 打开DNS缓存页面,这个页面在之前版本的chrome浏览器中可以看到,但是目前已经看不到缓存的DNS记录
2.如果浏览器缓存中没有找到需要的记录或者记录已过期,则搜索hosts文件和操作系统缓存
在windows操作系统中,可以通过ipconfig/displaydns命令查看本机当前的缓存。
如图:

通过hosts文件,可以手动指定一个域名和其对应的IP解析结果,并且该结果一旦被使用,同样会被缓存到操作系统缓存中。
3.如果再hosts文件和操作系统缓存中没有找到需要的记录或者记录已过期,则向域名解析服务器发送解析请求。
当操作系统缓存中也没有命中的时候,系统就会向DNS服务器正式发出解析请求,这个是真正意义上开始解析一个位置的域名。
一般一台域名解析服务器会被地理位置临近的大量用户使用(特别是ISP的DNS),一般常见的域名解析都能在这里命中。
4.如果域名解析服务器也没有该域名的记录,那么就开始递归+迭代解析。
首先我们的域名解析服务器会向根域服务器(全球只有13台)发出请求,显然,凭借13台服务器不可能把全球所有的IP都记录下来。所以根域服务器记录的是com域服务器的IP, cn域服务器的IP, org域的服务器IP。。。如果我们要解析。com结尾的域名,我们可以到com域服务器去进一步解析,所以这部分的域名解析过程是一个树形的搜索过程。
如图:

根域服务器告诉我们com服务器IP
接着我们的域名解析服务器会向com服务器发出请求,根域服务器并没有mp.weixin.qq.com的IP,但是却有qq.com域服务器的IP。
接着我们的域服务器向qq.com域服务器发出请求。…
如此重复,直到获取mp.weixin.qq.com的IP地址
为什么是递归?问题由一开始的本机要解析mp.weixin.qq.com变成域名解析服务器要解析mp.weixin.qq.com,这个是递归。
为什么是迭代?问题由向根域名服务器发出请求变成向com域服务器发出请求,再变成向qq.com域发出请求,这个是迭代。
5.获取域名对应的IP之后,一步步向上返回,知道返回给浏览器。
2.1.2 发起TCP请求
浏览器会选择一个大于1024的本机端口向目标IP地址的80端口发起TCP请求。经过标准的tcp三次握手流程之后,建立TCP连接。

2.1.3 发起HTTP请求
其本质是在建立的TCP连接中,按照HTTP协议标准发送一个索要网页的请求。
2.1.4 负载均衡
当一台服务器无法支持大量的用户访问时,将用户分摊到两个或者多个服务器上的方法叫做负载均衡。
Nginx : 是一款面向性能设计的HTTP服务器,占有内存少,稳定性高、
Nginx有4中类型的模块: core,handlers,filters,load-balances。
我们这里讨论的湿气重的2中,负责负载均衡的load-banlances 和负责执行一些列过滤操作的filters模块。
1.一般,如果我们平台配置了负载均衡的话,前一步DNS解析获得的IP地址应该是我们的Nginx负载均衡服务器的IP地址。所以,我们的浏览器将我们的网页请求发送到了Nginx负载均衡服务器上。
2.Nginx根据我们设定的分配算法和规则,选择一台后端的真是Web服务器,与之建立TCP连接,并转发我们浏览器发送过去的请求。
Nginx默认支持RR轮转法 和 ip_hash发这两种分配算法。
前者会从头到尾一个个轮训所有的web服务器,而后者则对源IP使用hash函数确定到底应该转发到那个web服务器上,也能保证同一个IP请求能发送到同一个web服务器上实现会话粘连。
也有其他的扩展分配算法:
fail:这种算法会选择响应时间最短的web服务器
url_hash:这种算法会使得相同的url发送到同一个web服务器
3.web服务器接收到请求,产生响应,并将网页发送给Nginx负载均衡服务器。
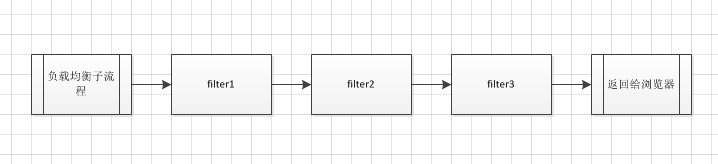
4.Nginx负载均衡服务器将页面场地给filters链处理,之后发回我们的浏览器。

filter的功能可以理解为先把前一步生成的结果处理一遍,再返回给浏览器,例如可以将前面没有压缩的网页用gzip压缩之后再返回给浏览器。
2.1.5浏览器渲染
1.浏览器根据页面内容,生成DOM Tree,根据CSS内容生成 CSS Rule Tree(规则树)。调用JS执行引擎执行JS代码
2.根据DOM Tree 和CSS Rule Tree生成Render Tree(呈现树)
3.根据Render Tree渲染网页
在浏览器解析页面内容的时候,会发现引用了其他未加载的image,css文件,js文件等静态内容。
2.2网页静态资源加载
例如登录淘宝的时候,打开F12,会发现:

这个url中有cdn字样。
什么是CDN? 如果我在广州访问淘宝,跨省的通信必然造成延迟,如果淘宝在广东建立一个服务器,静态资源我可以直接从就近的广东服务器获取,必然能提高整个网站的打开速度,这就叫做CDN。CDN叫做内容分发网络,是依靠部署在各地的边缘服务器,使用户就近获取所需内容,降低网络拥塞,提高访问速度。

接下来的流程就是浏览器根据url加载改url下的图片内容等等。本质上是浏览器重新开始第一部分的流程。区别只是负责均衡服务器后端的服务器不在是应用服务器而是提供静态资源的服务器。






















 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








