原地址:http://blog.csdn.net/daydayplayphone/article/details/52503665
Interpolator属性是Animation类的一个XML属性,所以alpha、scale、rotate、translate、set都会继承得到这个属性。Interpolator被译为插值器,他是一个指定动画如何变化的属性,
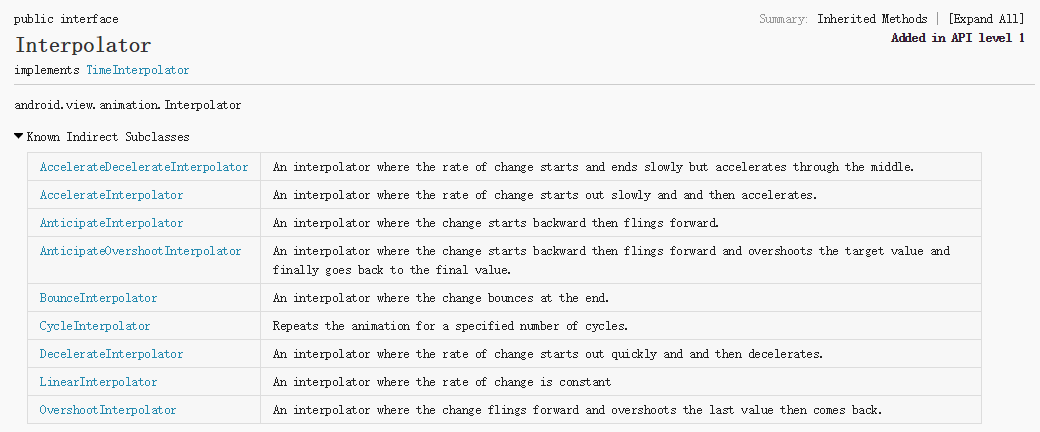
我们看下api,他的系统值:

意义:
- AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
- AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
- AnticipateInterpolator 开始的时候向后甩一点然后向前
- AnticipateOvershootInterpolator 开始的时候向后甩一点然后向前超过设定值一点然后返回
- BounceInterpolator 动画结束的时候弹起,类似皮球落地
- CycleInterpolator 动画循环播放特定的次数回到原点,速率改变沿着正弦曲线
- DecelerateInterpolator 在动画开始的地方快然后慢
- LinearInterpolator 以常量速率改变
-
OvershootInterpolator 向前超过设定值一点然后返回
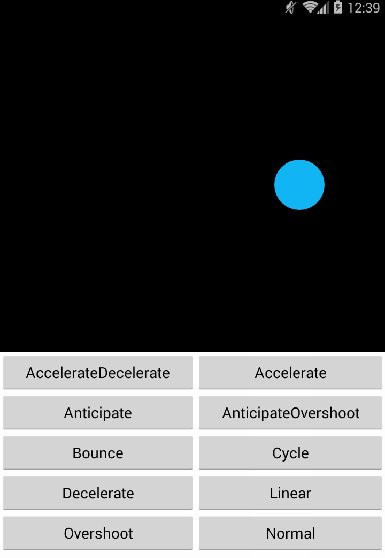
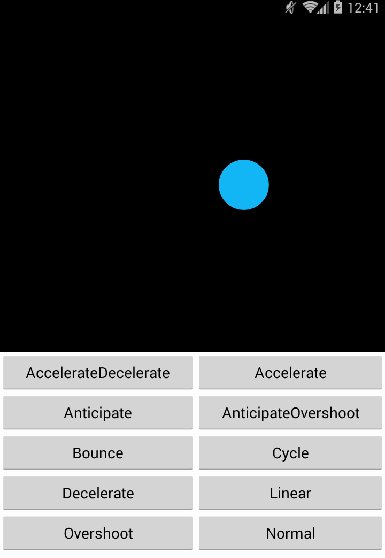
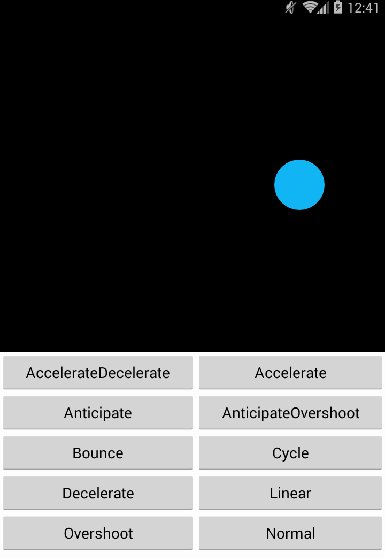
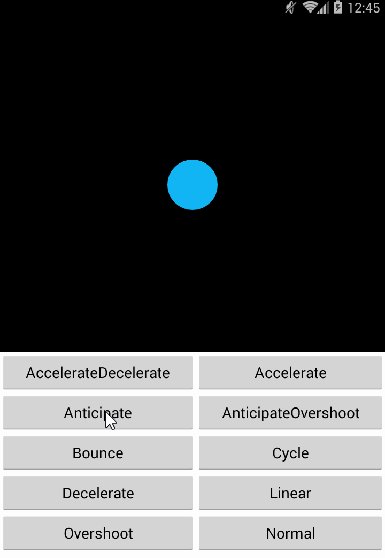
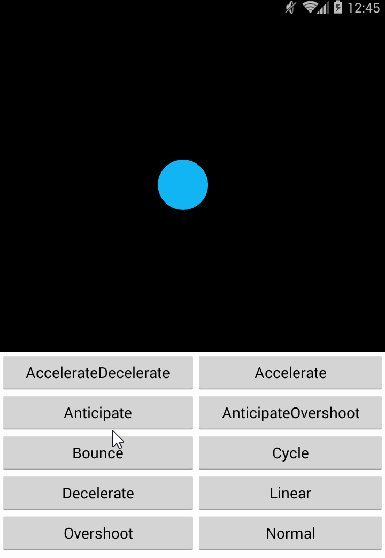
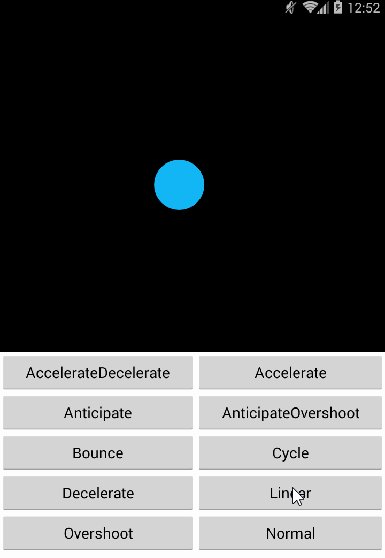
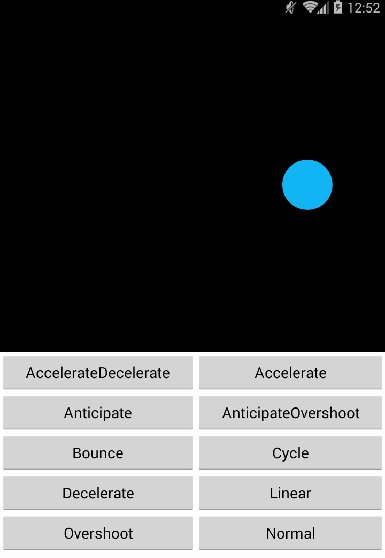
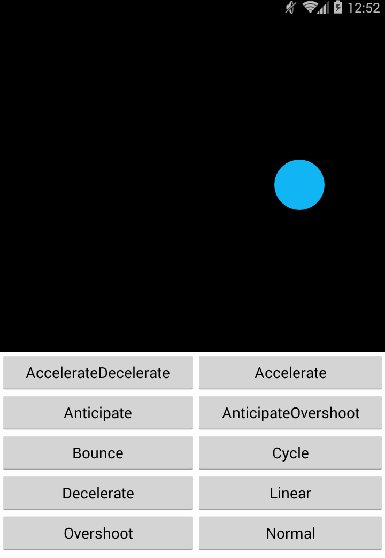
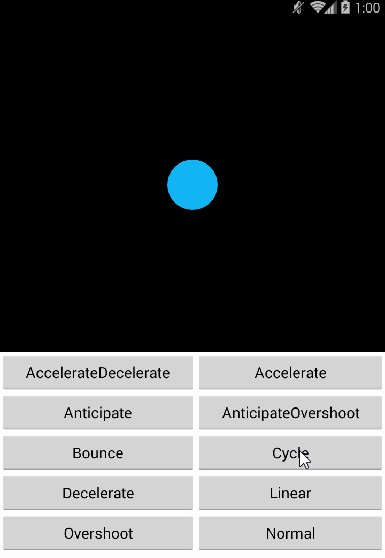
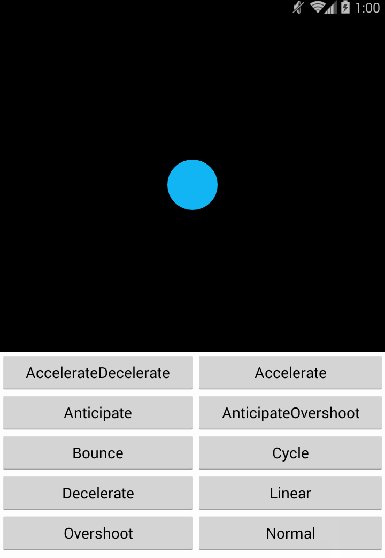
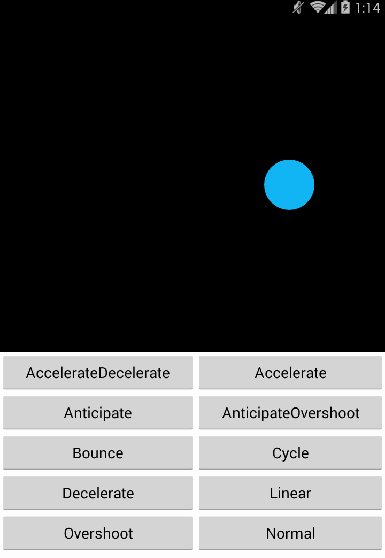
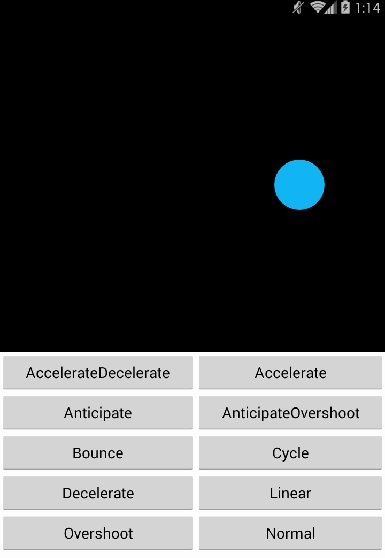
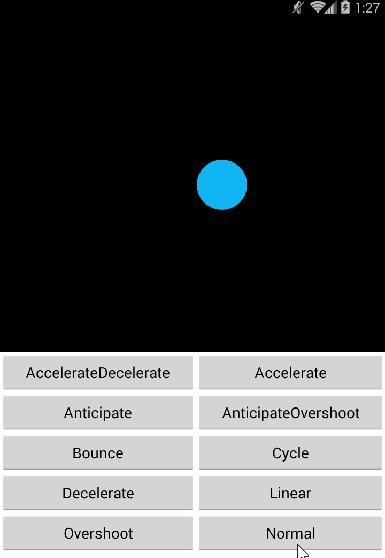
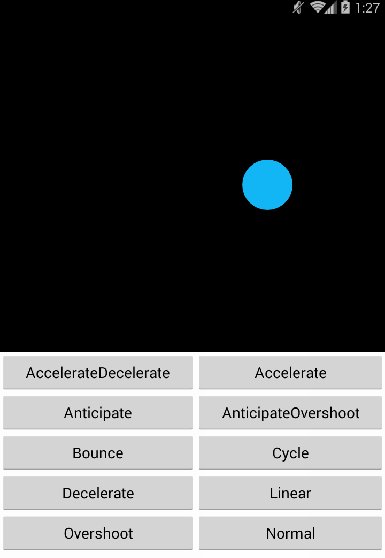
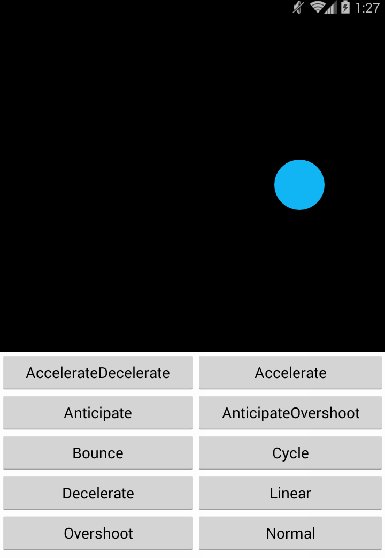
我觉得只能直观感受的动画效果的就是translate。所以我们从translate中来感受下这些属性是如何控制动画效果的。translate
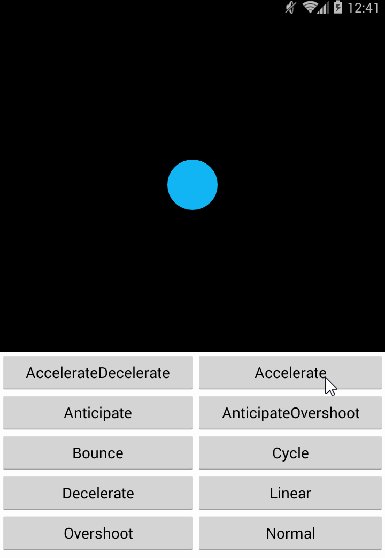
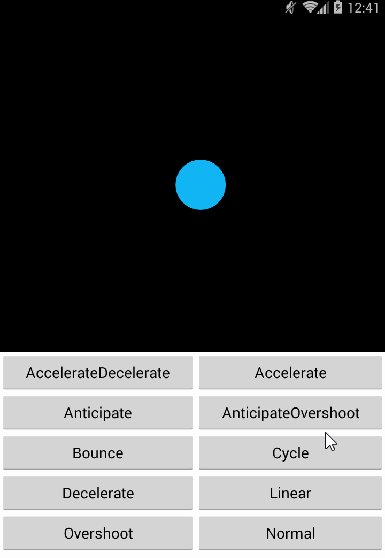
把控件从(0,0)平移到(200,0)的位置,保持结束时状态不变,使用不同插值器观察效果。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
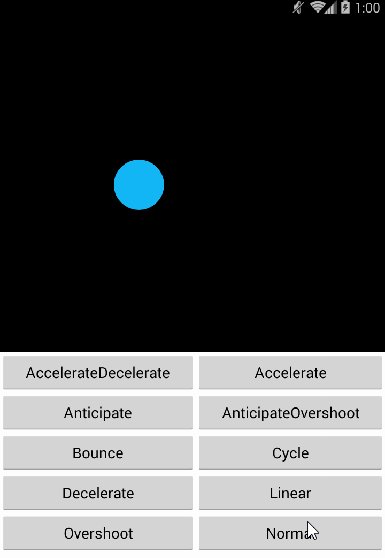
accelerate_decelerate_interpolator
描述:在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
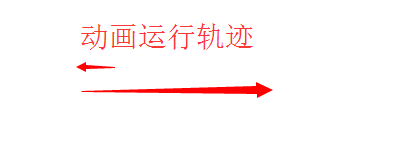
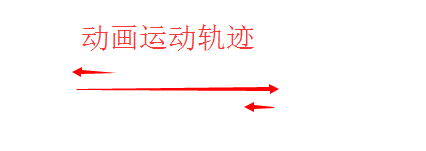
我们可以将其形象的形容下:
-
accelerate_interpolator
描述:在动画开始的地方速率改变比较慢,然后开始加速
我们可以将其形象的形容下(默认下感觉和上面的有点像):
-
anticipate_interpolator
描述: 开始的时候向后甩一点然后向前
我们可以将其形象的形容下:
-
anticipate_overshoot_interpolator
描述: 开始的时候向后甩一点然后向前超过设定值一点然后返回
我们可以将其形象的形容下:
-
bounce_interpolator
描述: 动画结束的时候弹起,类似皮球落地
我们可以将其形象的形容下:
-
cycle_interpolator
描述:动画循环播放特定的次数回到原点,速率改变沿着正弦曲线
我们可以将其形象的形容下:
-
decelerate_interpolator
描述: 在动画开始的地方快然后慢
我们可以将其形象的形容下:
-
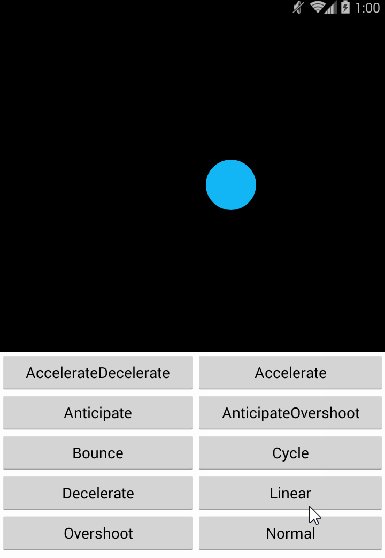
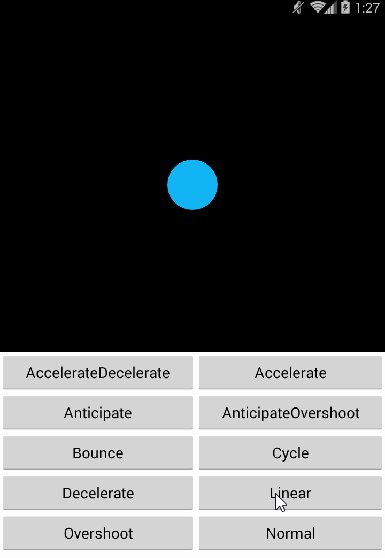
linear_interpolator
描述:以常量速率改变
我们可以将其形象的形容下:
-
overshoot_interpolator
描述:向前超过设定值一点然后返回
我们可以将其形象的形容下:
到这里他的所有属性都介绍完了,这个属性不光对translate有用,对其他继承至Animation的alpha、scale、rotate、translate、set都有作用效果,如果你想看到alpha、scale、rotate、set的作用效果可以至另一位博主的博文,有详细的演示(传送门)
这篇博文难道就这样结束了吗?在我们平时没有设置Interpolator属性,那它的默认值是多少呢?我们不禁想到!很多人可能会以为是linear_interpolator那是不是呢?
我们找到animation.setInterpolator();
- 1
- 2
- 3
- 1
- 2
- 3
它调用了另一个方法()
- 1
- 2
- 3
- 1
- 2
- 3
我们再找下设置它默认值的地方
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
是的找到了,它的默认值是accelerate_decelerate_interpolator








































 239
239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








