目录
一、前言
一、前言
什么是html?
HTML 是用来描述网页的一种语言,是用来描述 web文档的一种标记语言,使用标签作为页面的开始和结束部分
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
同时html文档=网页,可以用它进行网页界面的开发,他的规则如下:
html通常被称为静态网页。
HTML是带html或Htm扩展名的文件。
HTML的一些标签代码规则将内容呈现在浏览器中所需的风格。
HTML可以使用记事本(当然也可以用别的软件,会更加方便)创建,并以.html或.htm为扩展名保存。
二、简单的HTML文件
首先在在自己喜欢的盘符里新建一个文本文档,将其后缀名从“.txt”改为“.html”,完成后的效果如图所示:

图中所示为谷歌浏览器的样式的原因是我的默认浏览器是谷歌浏览器(也推荐大家使用谷歌浏览器),然后我们左键选中新建的文本文档单击右键在打开方式中选择使用记事本打开:

打开之后就可以进行前端代码的编写啦。
首先进行基本框架的搭建,如下图:

然后进行代码的编写,详细如下:
进行图片的插入
<div class="picture">
<img src="03.png"alt=""/>
</div>进行文字的输入:
<div class="a">
任何的限制,
</div>
<div class="a1">
都从自己的内心开始
</div>
<div class="a2">
——秃头知一个人博客
</div>进行表格的编写:
<div class="biao">
<table border="5 solid black"align="center"bordercolor="red">
<tr>
<th style="color:white">天数</th>
<th style="color:white">标题</th>
<th style="color:white">地址</th>
</tr>
<tr>
<td style="color:white">第一天</td>
<td style="color:white">Java:从零到在编译软件中运行“Hello World”</td>
<td> <a href="https://blog.csdn.net/dwd1114/article/details/120983037" target="_blank">打开链接</a></td>
</tr>
<tr>
<td style="color:white">第二天</td>
<td style="color:white">Java基础内容介绍以及薪资转换系统</td>
<td><a href="https://blog.csdn.net/dwd1114/article/details/121004545" target="_blank" >打开链接</a></td>
</tr>
<tr>
<td style="color:white">第三天</td>
<td style="color:white">汤姆历险记(Tomcat下载,安装与启动)</td>
<td><a href="https://blog.csdn.net/dwd1114/article/details/121025532" target="_blank">打开链接</a></td>
</tr>
<tr>
<td style="color:white">第四天</td>
<td style="color:white">标题</td>
<td style="color:white">地址</td>
</tr>
<tr>
<td style="color:white">第五天</td>
<td style="color:white">标题</td>
<td style="color:white">地址</td>
</tr>
</table>
</div>进行导航栏的编写:
<div class ="a3">
<ul>
<li><a href="">首页</a></li>
<li><a href="">个人中心</a></li>
<li><a href="">设置</a></li>
<li><a href="">退出</a></li>
</ul>
</div>css模块:
<style>
.picture{width:100%;height:100%}
.biao{margin-top:-160px;margin-left:800px}
.a{text-align:center;font-size:70px;color:white;margin-top:-490px;margin-left:-900px}
.a1{text-align:center;font-size:70px;color:white;margin-top:px;margin-left:-700px}
.a2{font-size:30px;color:white;margin-top:10px;margin-left:400px}
.a3{margin-top:-450px;margin-left:1200px}
ul li a:link{background-color:white;text-decoration: none;}
ul li a:hover{color: #FF7F50;background-color: #000000;}
ul li{display:inline-block;}
ul li a{width: 0px;height:20px;margin-right: 10px;}
</style>完成后的效果如下图所示:

三、修改Tomcat默认页面
首先我们启动Tomcat(不会启动Tomcat的移步此链接进行学习“https://blog.csdn.net/dwd1114/article/details/121025532”),启动完成之后我们在网页中输入Tomcat的默认页面路径“http://localhost:8080/”打开Tomcat默认页面,Tomcat默认页面如下:

现在我们将其默认页面修改为我们刚才编写的个人博客的页面,使每次打开Tomcat的时候出现的都是我们的个人博客,操作如下:
首先我们我们打开此文件夹:

将我们刚才创建的个人博客的html文件以及在此文件中使用的图片都复制的此文件下,将我们的html文件改名为boke.html如下图:

完成以上操作之后,我们在打开下图文件:

在其中找到如下代码:

在其中添加
“<Context path="" docBase="D:\Tomcat\apache-tomcat-8.5.72\webapps\ROOT" debug="0"/>”其中,docBase后的路径是我们将个人博客所复制到的文件夹路径,完成之后按Ctrl+S进行保存,然后进行下一步,我们打开下图文件:

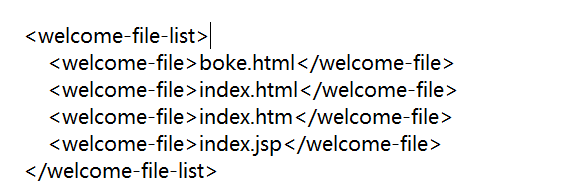
打开之后,在最下方找到此代码:

在此代码中添加“<welcome-file>boke.html</welcome-file>”,如下图:

添加完成之后,按Ctrl+S进行保存,完成之后我们将Tomcat的默认页面进行刷新,就会加载出来我们的个人博客啦!如下图:

可以发现网址还是Tomcat的默认网址,但是页面以及变成我们的个人博客啦!





















 5064
5064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








